Script attivazione allarme dal orari alba e tramonto attraverso API online
INTRODUZIONE
La seguente guida spiega in dettaglio come costruire lo script e come funziona. Lo script recurererà le informazioni online attraverso delle richieste HTTP da delle API online. infine processerà le informazioni e azionerà i componenti impostati.
Configurazione componenti
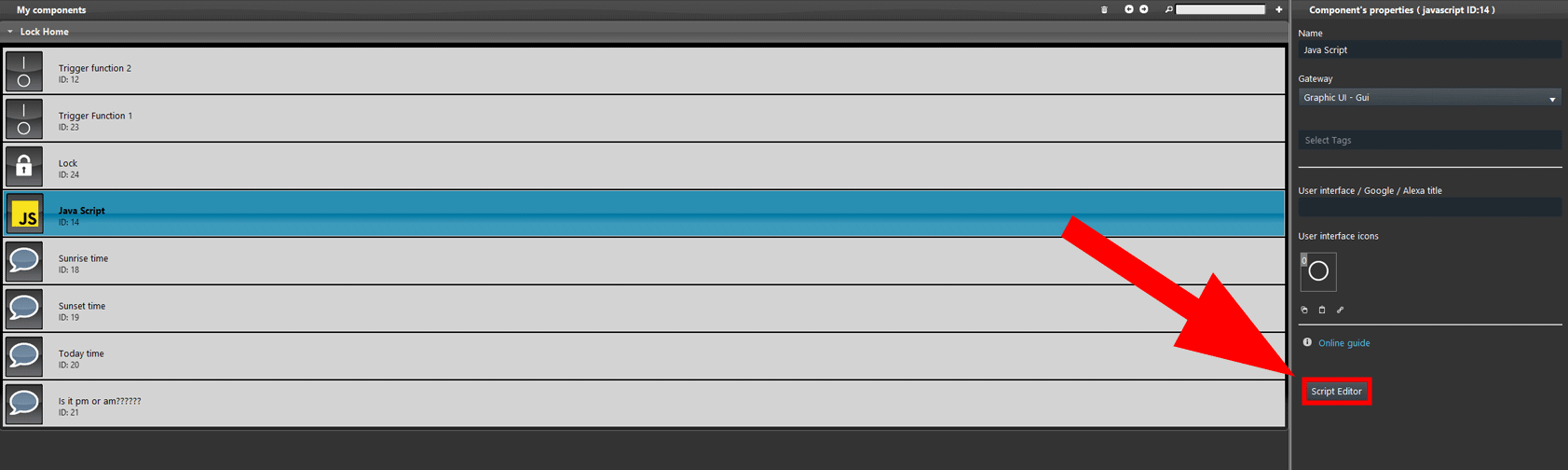
Apri il software di configurazione Ilevia Manager accedi alla sezione Componenti. Apri il menù Home automation e aggiungi i seguenti componenti:
- 2 Interruttore component;
- 4 Info components;
- 1 Lucchetto component;
- 1 Script component.
Apri l’editor del componente Script.
Panoramica Scirpt
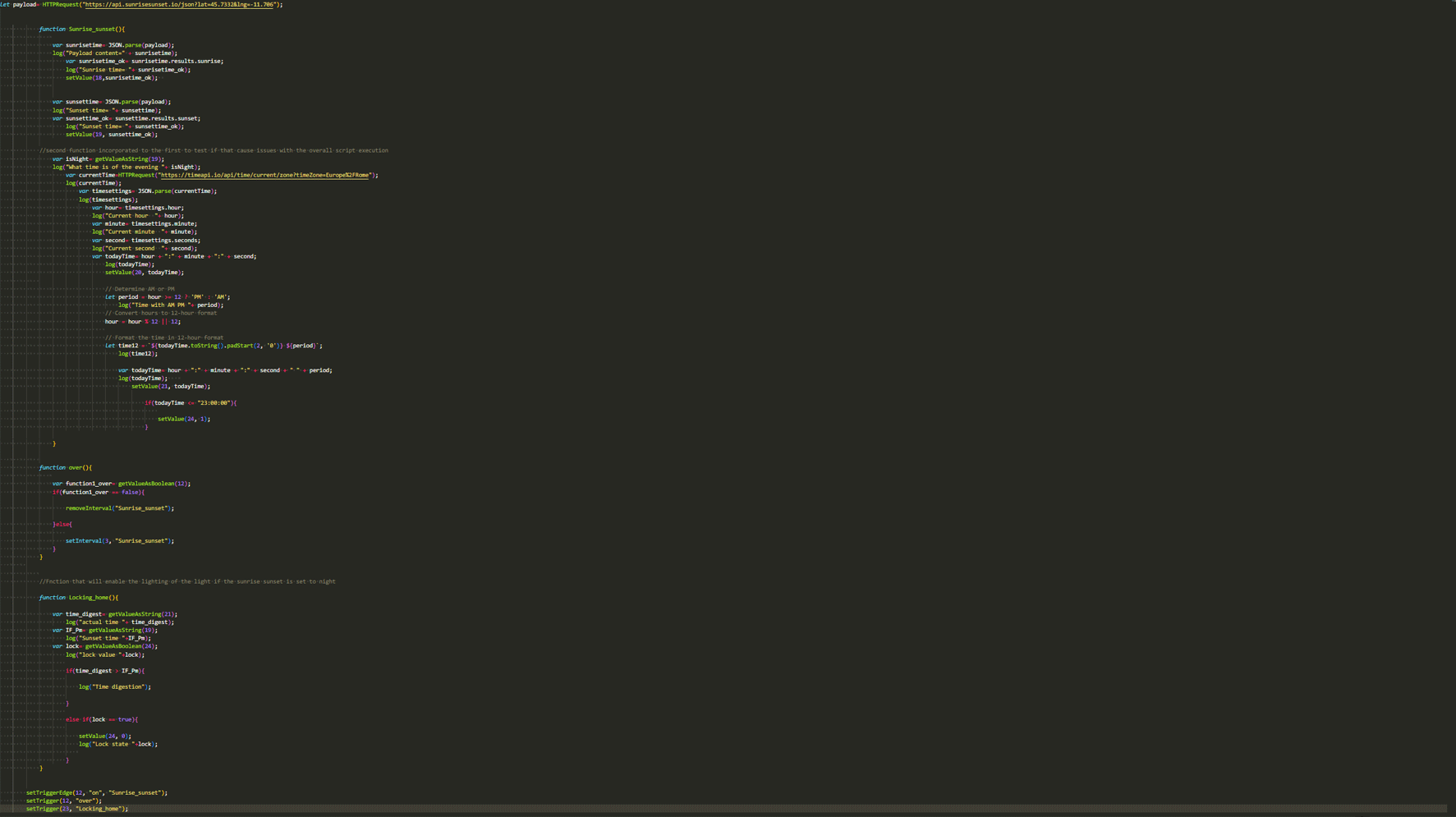
Creazione prima variabile che contiene la richiesta HTTP per gli orari dell’alba e il tramonto.
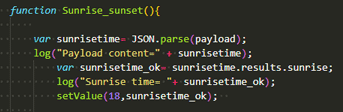
Aggiungi la prima funzione, la funzione chiamata Sunrise_sunset eseguirà il Parse del payload che in questo esempio è rappresetentato dalla variabile “Payload“, Dopo di che crea una variable che contiene il parse della variable “Payload” chiamata “Sunrisetime_ok“, questa variabile contiene il parse dell’ora dell’Alba derivante dalla richiesta HTTP, Infine la stampa all’interno del componente con ID 18.
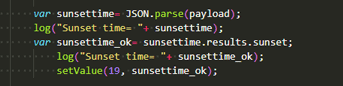
Lo stesso processo viene applicato con l’ora del tramonto, la nuova variabile chiamata “sunsettime” conterrà il parse dell’ora del Tramonto derivante dal Json derivante dalla richiesta HTTP dalla variabile “Payload“. infine impostare il valore nel componente con ID 19.
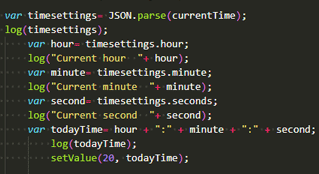
La nuova variabile chiamata “currenttime“, questa farà una richiesta HTTP che ritornera l’ora attuale in base alla tuo fuso orario. Una nuova variabile viene create chiamata “timesettings” che farà il parse del Json derivante dalla richiesta HTTP e estrapolare il dato dell’ora attuale dal json.
Il prossimo passo è estrapolare il valore dell’Ora, Minuti e secondi. Vengono quindi create tre nuove variabili, dove ogni una di queste prenderà una parte dell’informazione dal json. Il prossimo passo è assemblare gli elementi contenenti i valori di tempo all’interno di un valore di tempo unico, quindi viene creata variabile chiamata todayTime. Infine il risultato viene aggiunto all’interno del componente con ID 20.
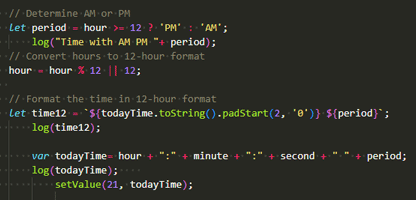
Il passo successivo si determinerà se l’ora è AM o PM. La nuova variabile chiamata “period” serve per impostare la sigla AM e PM All’ora attuale. Then converts the current time from 24 h clock to 12 h. Finally assemble the current time and print the value into the component with ID 21.
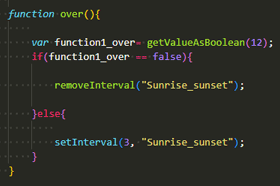
Per poter applicare un aggiornamento alla funzione “Sunrise_sunset“, la nuova funzione chiamata “Over“. Questa funzione imposta un Intervallo alla funzione principale. questo eseguirà la funzione ripetutamente.
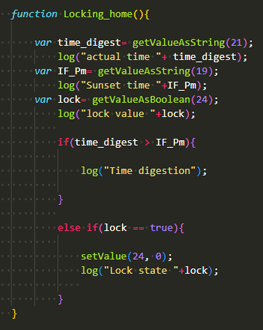
L’ultima funzione dello script cambierà il valore di uno componente Lucchetto se l’ora attuale corrisponde all’ora del tramonto. La prima variabile creata chiamata “Time digest” contiene l’ora attuale, la seconda chiamata “IF_Pm” contiene l’ora Tramonto. L’ultima variabile chiamata “lock” contiene il valore del componente Lucchetto. Infine completa la funzione con una logica If Else che cambierà di stato il componente Lucchetto se l’ora attuale è prima dell’ora del Tramonto.
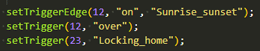
infine, imposta i setTriggers, i setTriggers sono obbligatori per l’esecuzione delle funzioni. Il primo setTrigger farà eseguire la prima funzione “Sunrise_sunset“, solo se il componente ID 12 cambierà il suo stato in ON. Il secondo setTrigger eseguirà la funzione “Over” ogni volta che il componente ID 12 cambia di stato. Infine l’ultimo setTrigger che imposterà l’ultima funzione “Locking_home” whenever the component ID 23 change state.
Click the link below to download the demo project and try it your self.