If Then
If Then
INTRODUCTION
This is a component is widely used for execute specific actions when a condition is met.For example If a component passes to a state or if a value of a sensor changes to be higher by a value set by the user, this can generate a specific action.
COMPONENT’S PROPERTIES
Customizable component’s title and icon. Please refer to “Common properties” guide.
GUI
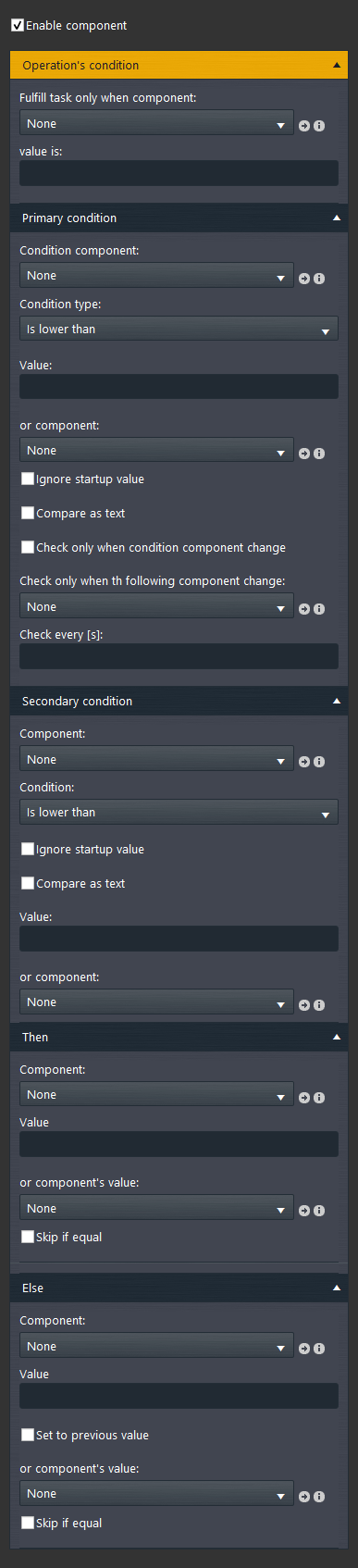
This component’s sample is made by using Graphic UI gateway.
Please refer to “Gateways / Protocols” chapter in order to get further info.
Enable component: Checkbox which defines whether the function is enabled or disabled on the system.
Operation’s condition (Optional):
Fulfil task only when: a component that defines the condition under which the operation is executed;
Value is: The component’s value that defines the condition under which the operation is executed.
The secondary condition is optional, it should be completed only if you want to insert two conditions because something happened.
Condition component: Drop Down, Info, Color info, Text info, Switch, Lock or Pulse component that defines the condition the logic is executed.
Condition type:
– Is lower than: The IF is evaluated only when the component’s value is lower than … ;
– Is equal to: The IF is evaluated only when the component’s value is equal to … ;
– Is higher than: The IF condition is evaluated only when the component’s value is higher than … ;
Ignore startup value: it allows to ignore the component’s value at the system startup;
Compare as text: This checkbox allows to enter a specific words in the next text field Value that will trigger the condition;
Check only if the condition component changes: This checkbox will make the IF-Then component check the condition component only it changes;
Check only if the following component change: This parameter allows to set a component that will be checked based on the time specified within the below parameter called Check every [s];
Secondary condition (Optional):
Component: Drop Down, Info, Color info, Text info, Switch, Lock or Pulse component that defines the condition the logic is executed.
Condition type:
– Is lower than: The IF is evaluated only when the component’s value is lower than … ;/p>
– Is equal to: The IF is evaluated only when the component’s value is equal to … ;
– Is higher than: The IF condition is evaluated only when the component’s value is higher than … ;
Ignore startup value: This checkbox will make the If Then component ignore the first value of the component set in the Component parameter.
Compare as text: This checkbox allows to enter a specific words in the next text field Value that will trigger the condition;
Then:
THEN: first component on which the logic acts.
Component: Drop Down, Info, Color info, Text info, Switch, Lock or Pulse component;
Value: The value to assign to the component when the logic is executed;
Or component’s value: the component value to assign to the component when the logic is executed;
Skip if equal: This checkbox allows to compare the actual value of the selected component with the value coming from the triggering of component selected, if the value is equal to the actual value of the component it will be skipped.
Else (Optional):
ELSE: Other components on which the logic acts.
Component: Drop Down, Info, Color info, Text info, Switch, Lock or Pulse component;
Value: the value to assign to the component when the logic is executed;
Set previous value: This check box allows you to set the previous value of the component linked on the drop down above, based on its value that had before the condition started.
Example: Let’s say we have a window sensor, this window sensor will turn of the heating if its value hit 1, the check box “Set previous value” will set the value to the component that control the heating back to the value it had when the primary condition triggered.
or component’s value: the component value to assign to the component when the logic is executed;
Skip if equal: This checkbox allows to compare the actual value of the selected component with the value coming from the triggering of component selected, if the value is equal to the actual value of the component it will be skipped.
HELP
Logic configuration can be easily carried out by using component’s drag&drop function. When setting components on Component’s parameters, you can use the drop-down menu, or you can drag and drop them from “My components” area to the component selection field.
Reminder before continuing:
- Download and Install EVE Logic plugin to enable plugins (link);
- After loading .eve project to the server, wait a couple of minutes for logics activation.