LOGICA SENSORE DI MOVIMENTO CON COUNT DOWN CON IL COMPONENTE CUSTOM WIDGET
INTRODUZIONE
In questa guida è spiegato e illustrato come configurare una logica con sensore di movimento che, una volta eseguita, accenderà una luce e, dopo un periodo di tempo specifico spegnerla automaticamente. Questo tipo di logica è configurata utilizzando il componente Custom widget component. Nel mondo KNX questa logica è gia esistente nella maggior parte dei dispositivi sensori di movimento all’interno dei loro parametri di configurazione, questa logica può tornare utile quando il dispositivo sensore di movimento non è KNX.
Configurazione componenti
Passo 1:
Aggiungi i seguenti componenti all’interno del progetto:
- 2 componenti Interruttore. Puoi trovare questo componente nella sezione chiamata Base all’interno della tab Libreria componenti;
- 1 componente info. Puoi trovare questo componente nella sezione chiamata Base all’interno della tab Libreria componenti;
- 1 componente Custom widget. Puoi trovare questo componente nella sezione chiamata Base all’interno della tab Libreria componenti;
- 1 componente Valore regolabile. Puoi trovare questo componente nella sezione chiamata Base all’interno della tab Libreria componenti.
Aggiungi le variabili all’interno del campo di testo del Json. Nell’immagine sottostante sono riportate le variabili necessarie.
Configurazione codice javascript
Passo 3:
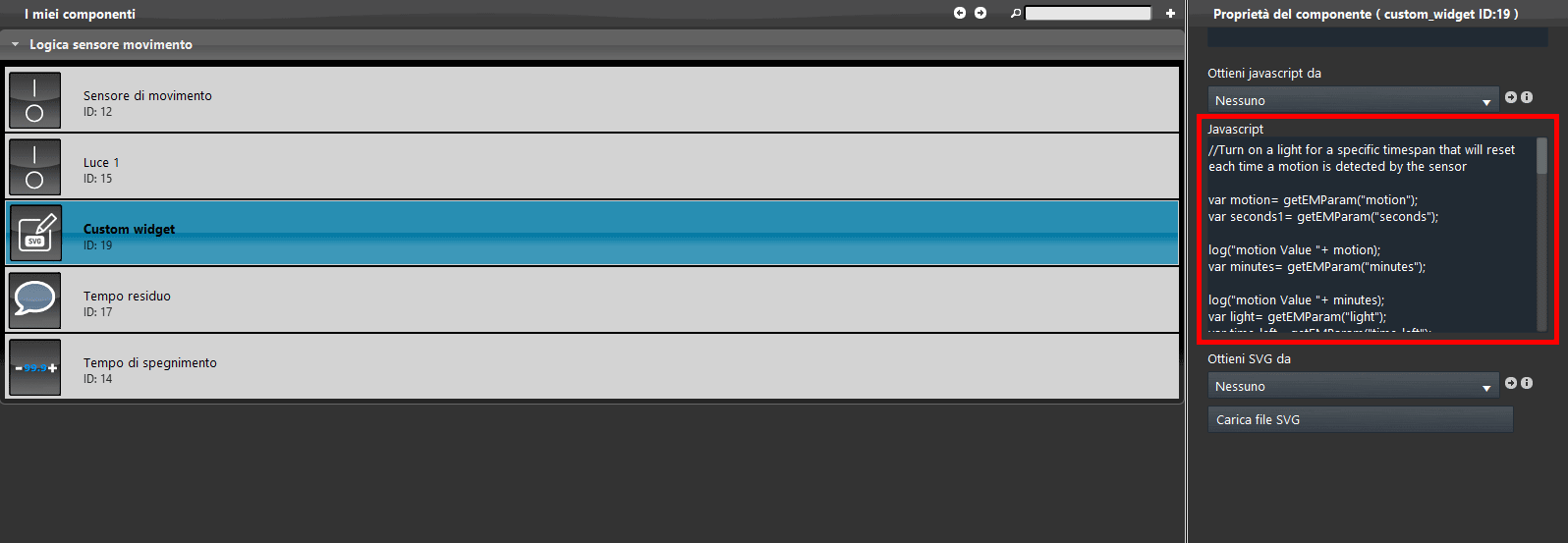
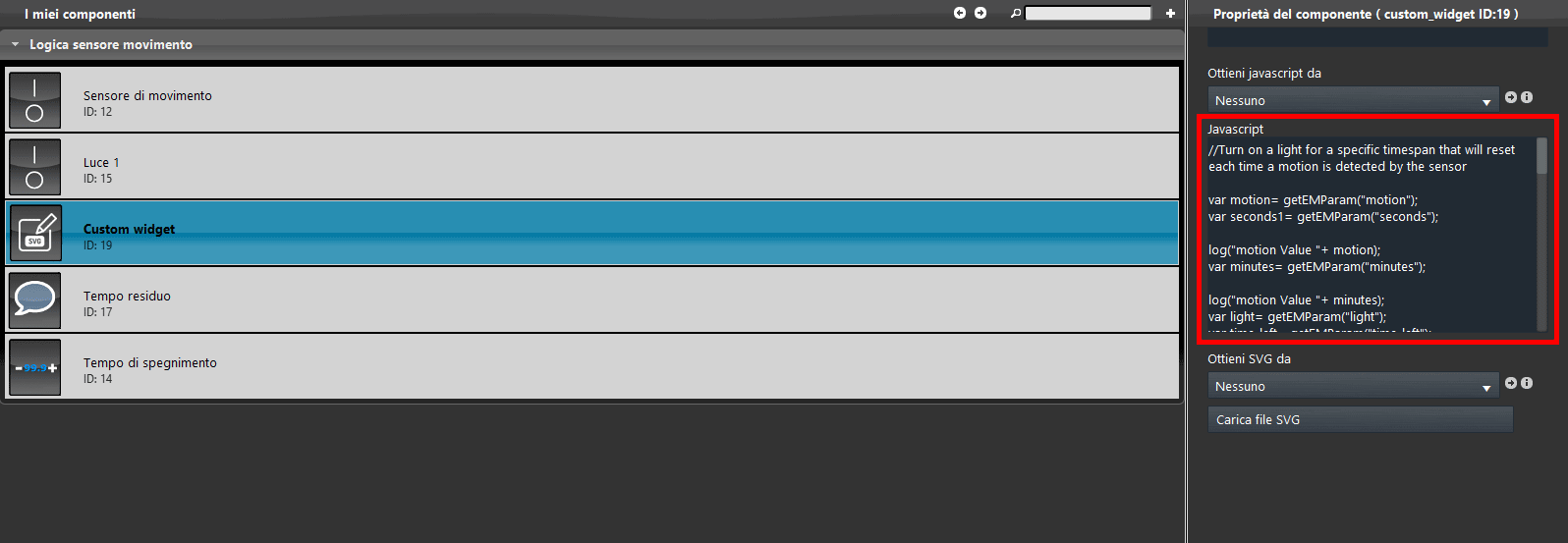
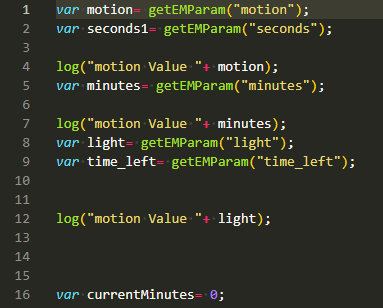
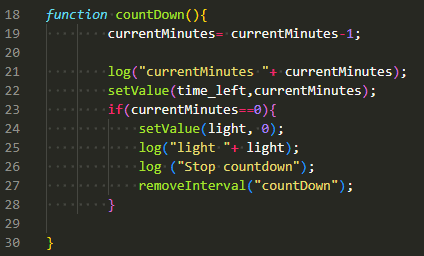
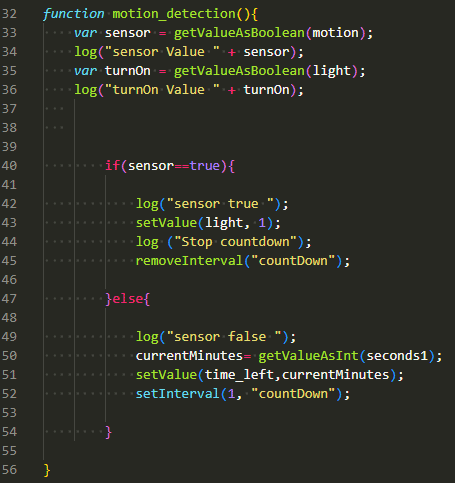
All’interno del campo di testo Javascript aggiungi il odice necessario per la logica che funzioni. Lo script è visualizzato di seguito:
Clicca il seguente link link Per consultare il codice Javascript.
Aggiungi le variabili all’interno dello script, queste variabili acquisiranno il valore del compoennte specificato all’interno del testo del json dentro i parametri del componente Custom widget.
La prima funzione del codice javascript chiamata countDown, Questa funzione prende come dato il tempo impostato dall’utente nel componente Valore regolabile e procedere con il conto alla rovescia che spegnerà la luce.
La seconda funzione gestisce il valore derivante dal sensore di movimento e quindi accenderà la luce quando un movimento viene segnalato. Una volta che lo stato del Sensore di movimento cambia in Off, questa funzione, farà partire un intervallo di tempo che sulla prima funzione chiamata “countDown“.
Infine imposta il setTrigger, questo elemento eseguirà la funzione chiamata motion_detection ogni volta che il componente Sensore di movimento cambierà il suo stato.
Aggiungi i componenti all’interno dell’interfaccia utente e carica il progetto sul server.
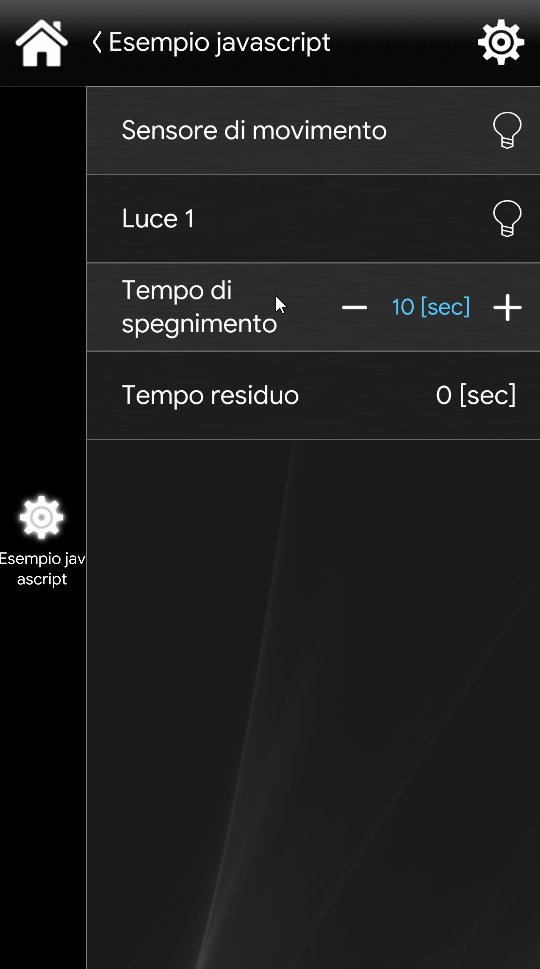
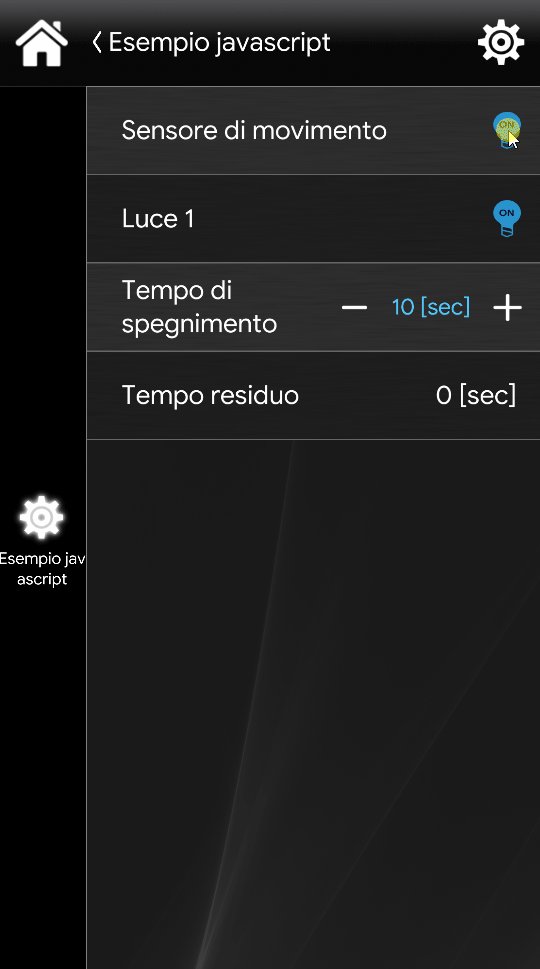
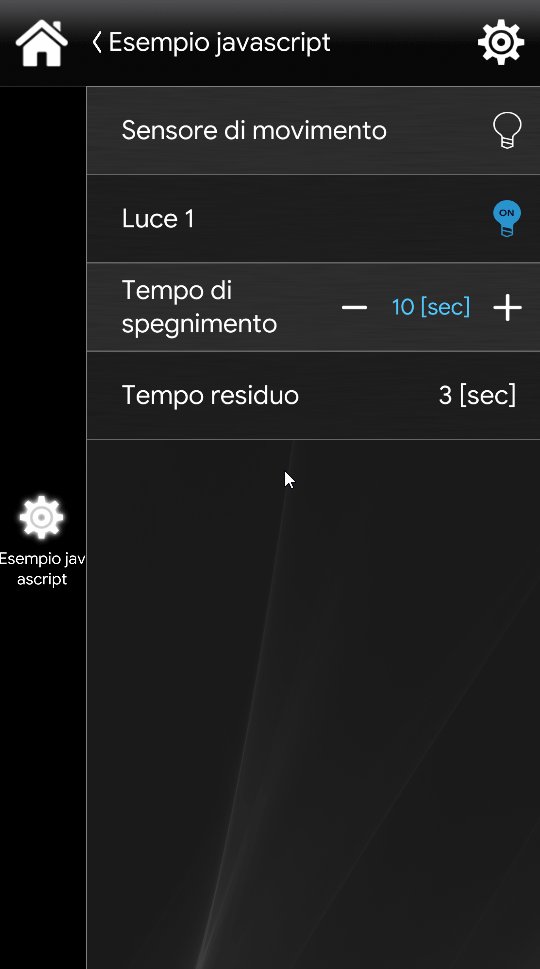
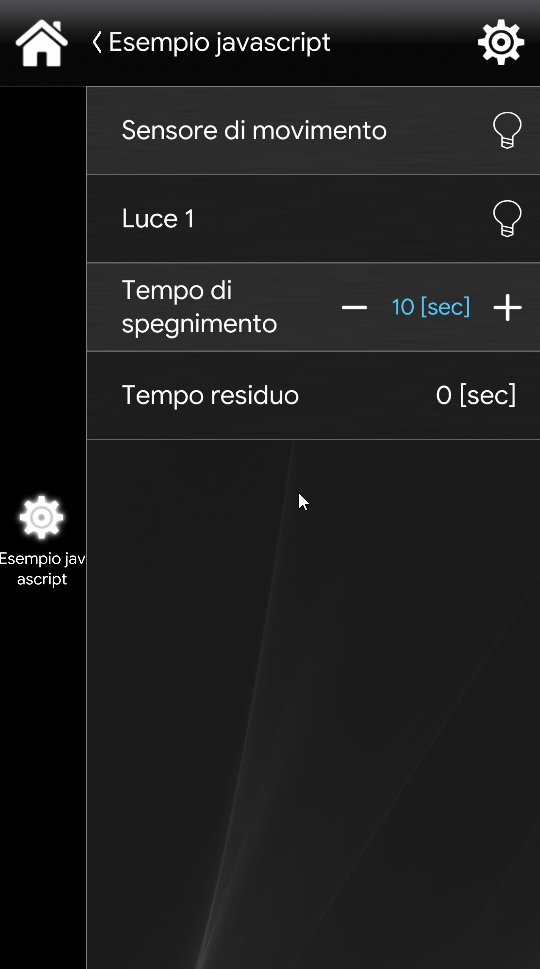
RISULTATO VISIVO
Questo è il risultato finale di come la logica Sensore di movimento funziona all’interno dell’app Ilevia EVE Remote Plus.
Clicca il link sottostante per scaricare il progetto demo dello script sensore di movimento con componente custom widget e provaro tu stesso.