Grafico
Grafico
INTRODUZIONE
This component allows you to create graphs using gathered information and to display them in the user interface. Each information deriving from a sensor, or counter, or switch can be used to be represented in a chart.
CASI D’USO
- Puoi usare il componente Grafico per poter monitorare il consumo e produzione di energia elettrica.
Prima di tutto:
Questo componente necessità di alcune configurazioni preliminari. Di seguito sono elencati i componenti necessari per il corretto funzionamento del componente Grafico.
- Componente Registratore
- Componente Info
- Scarica e installa le EVE Logic per abilitare i plugin (link);
- Una volta caricato il progetto .eve nel server, aspetta un paio di minuti che le logiche si attivino.
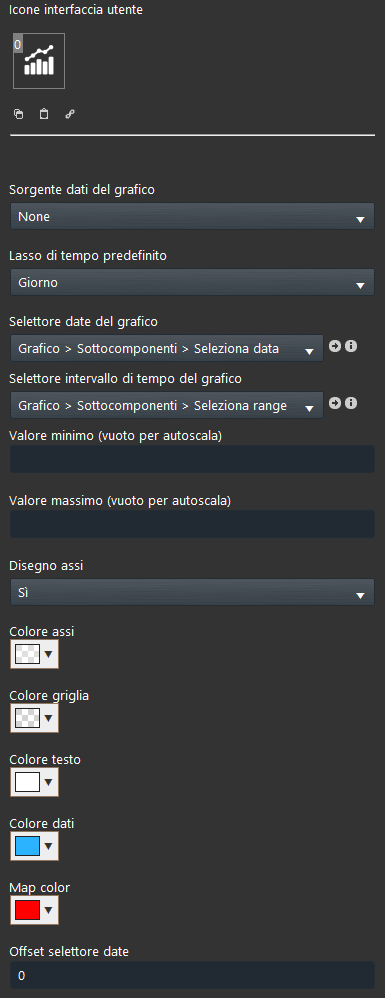
strong>PROPRIETÀ DEL COMPONENTE
Titolo del componente come le icone sono modificabili. COnsulta la guida “Proprietà comuni” per maggiori informazioni.
GUI
Questo componente è realizzato usando il gateway KNX.
Potete far riferimento al capitolo “Gateway / protocolli” per ottenere ulteriori informazioni.
puoi decidere da qualsiasi Registratore quali dati vuoi registrare.
Lasso di tempo predefinito: Modalità di visualizzazione temporale (Giorno, settimana, Mese, Anno);
Selettore data grafico: Il componenete “Seleziona data” che permette una selezione della data all’interno del grafico;
Selettore intervallo di tempo del grafico: Componente Lista di opzioni permette di seleziona delle specifiche sezioni all’interno del grafico;
Valore Minimo: valore minimo dell’asse, se lasciato vuoto la scala dei valori verra impostata autoamticamente;
Valore Massimo: valore massimo dell’asse se lasciato vuoto la scala dei valori verra impostata autoamticamente;
Disegno assi: Permette di abilitare o disabilitare il disegno delle assi, nella visualizzazione a mappe permetterà la sovrapposizione di uno o più grafici;
Colore assi: Seleziona un colore per le assi;
Colore griglia: Seleziona un colore per la griglia;
Colore testo: Seleziona il colore del testo;
Data: Seleziona il colore del testo all’interno del grafico;
Offset Selezionatore data: Permette di impostare lo stesso offset temporale in grafici diversi.
 EVE Remote Plus
EVE Remote Plus
Ci sono tre possibili modalità di visualizzazione: “CLASSICA”, “MODALE” and “NASCOSTA”. Per maggiori informazioni consulta la guida delle “Proprietà comuni“
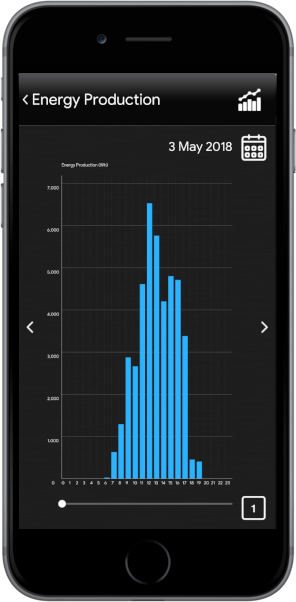
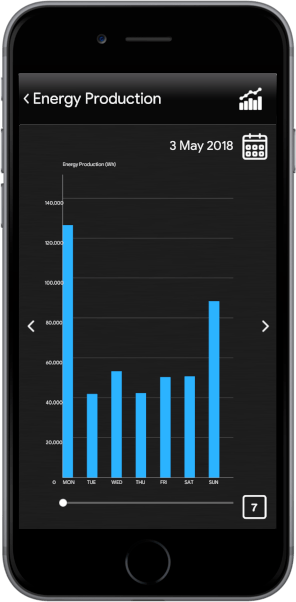
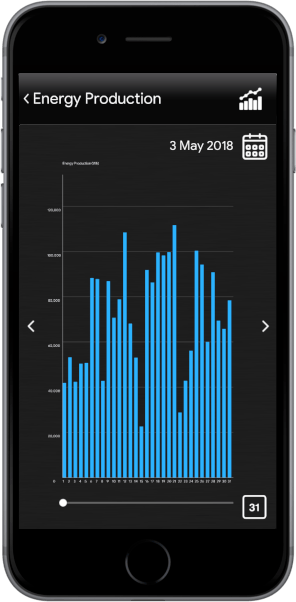
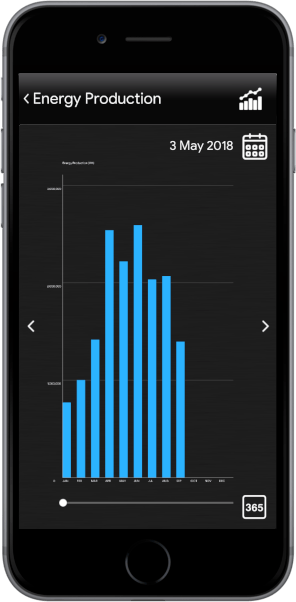
VISUALIZZAZIONE COMPONENTE NELL’ INTERFACCIA UTENTE
Visualizzazione modalità temporali all’interfaccia utente
Visualizzazione interfaccia del Grafico all’interno di EVE Remote Plus (Classica e a Mappe)
Icona selezionatore della data. Permette di selezionare un giorno di un anno specifico per consultarne i dati.
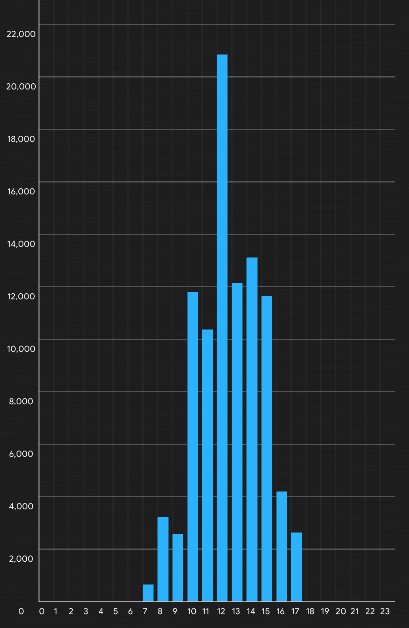
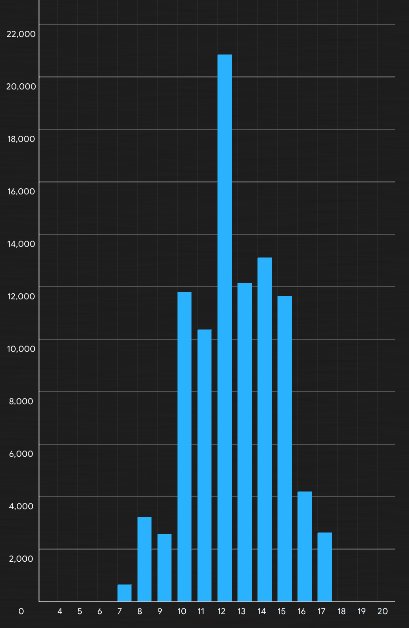
Per una analisi più approfondita dei dati puoiapplicare uno zoom divaricando le dita oppure allontarli applicando l’azione contraria.
Muovi in avanti o in dietro per analizzare i dati del grafico.
Icona selezionatore di range. cliccaci sopra pe rslezionare la modalità di visualizzazione temporale (Giorno, settimana, Mese, Anno).
Come impostare un grafico (progetto esempio)
INTROUZIONE ALL’ESEMPIO
Questa è una guida passo passo che spiega come configurare un componente grafico con componenti virtuali, quindi con protocollo EVE-Ghost. Qui imparerai a configurare un componente grafico da 0, dalle impostazioni dei suoi parametri fino alla consultazione dei suoi dati all’interno dell’interfaccia utente.
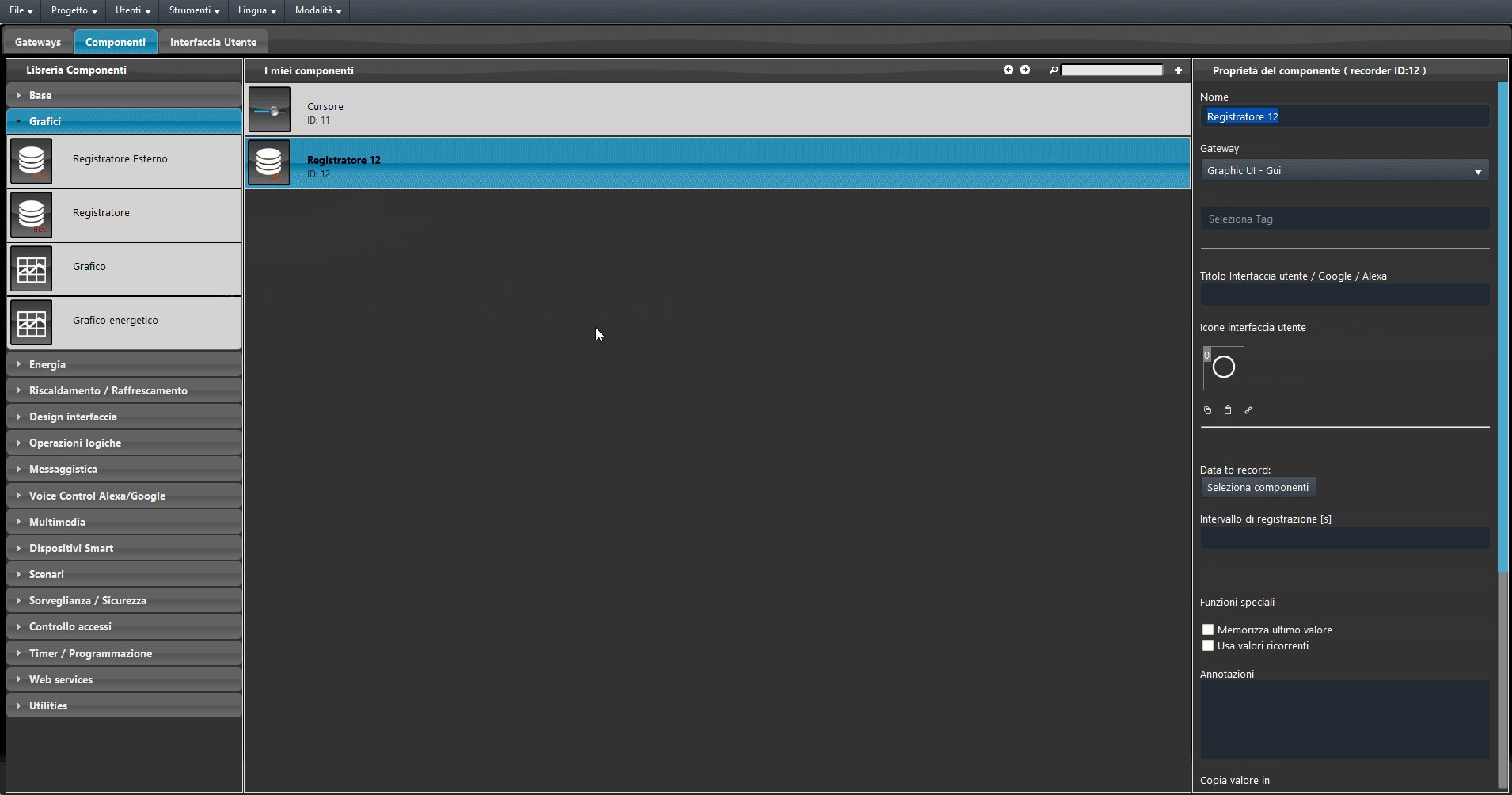
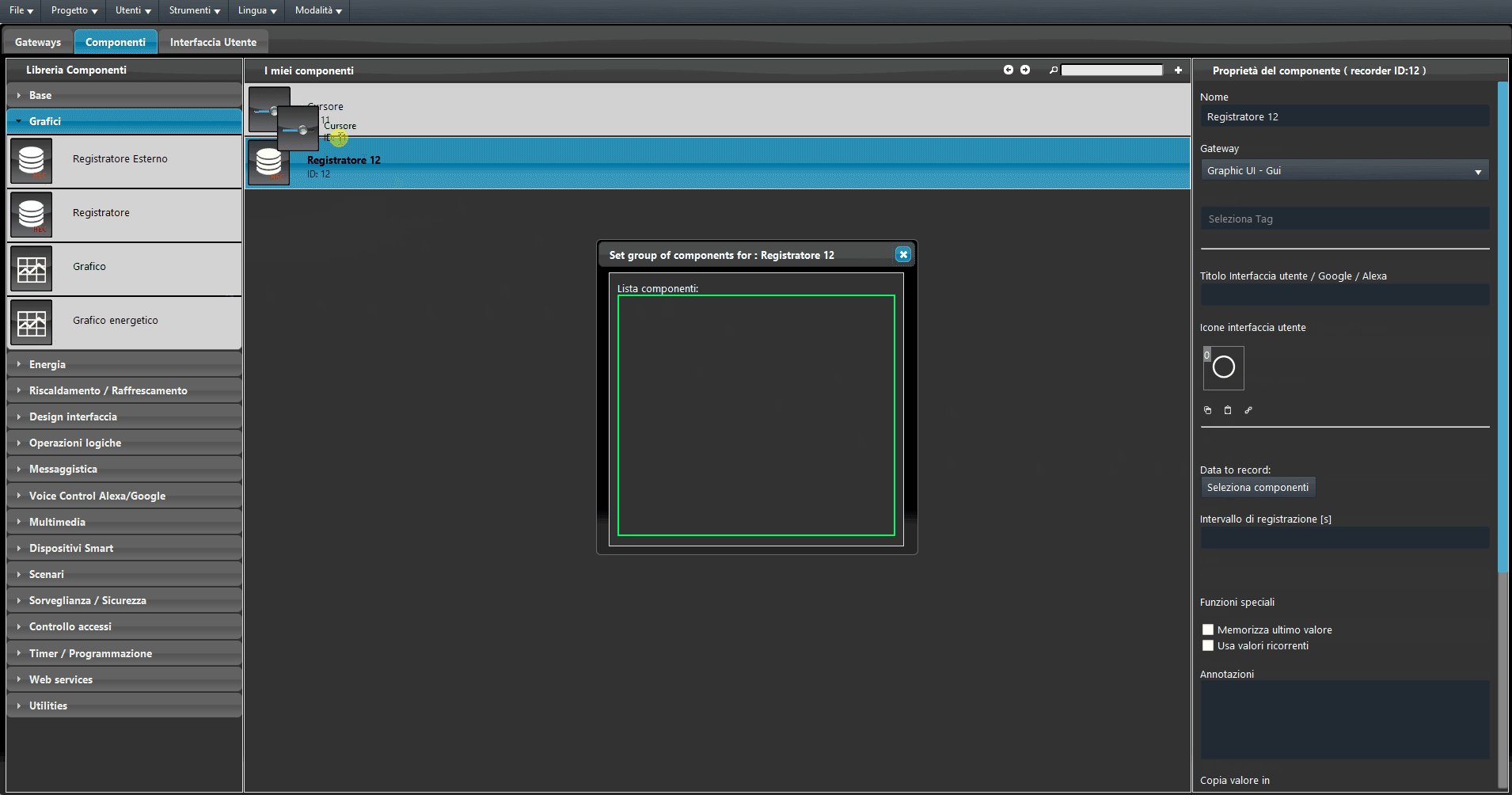
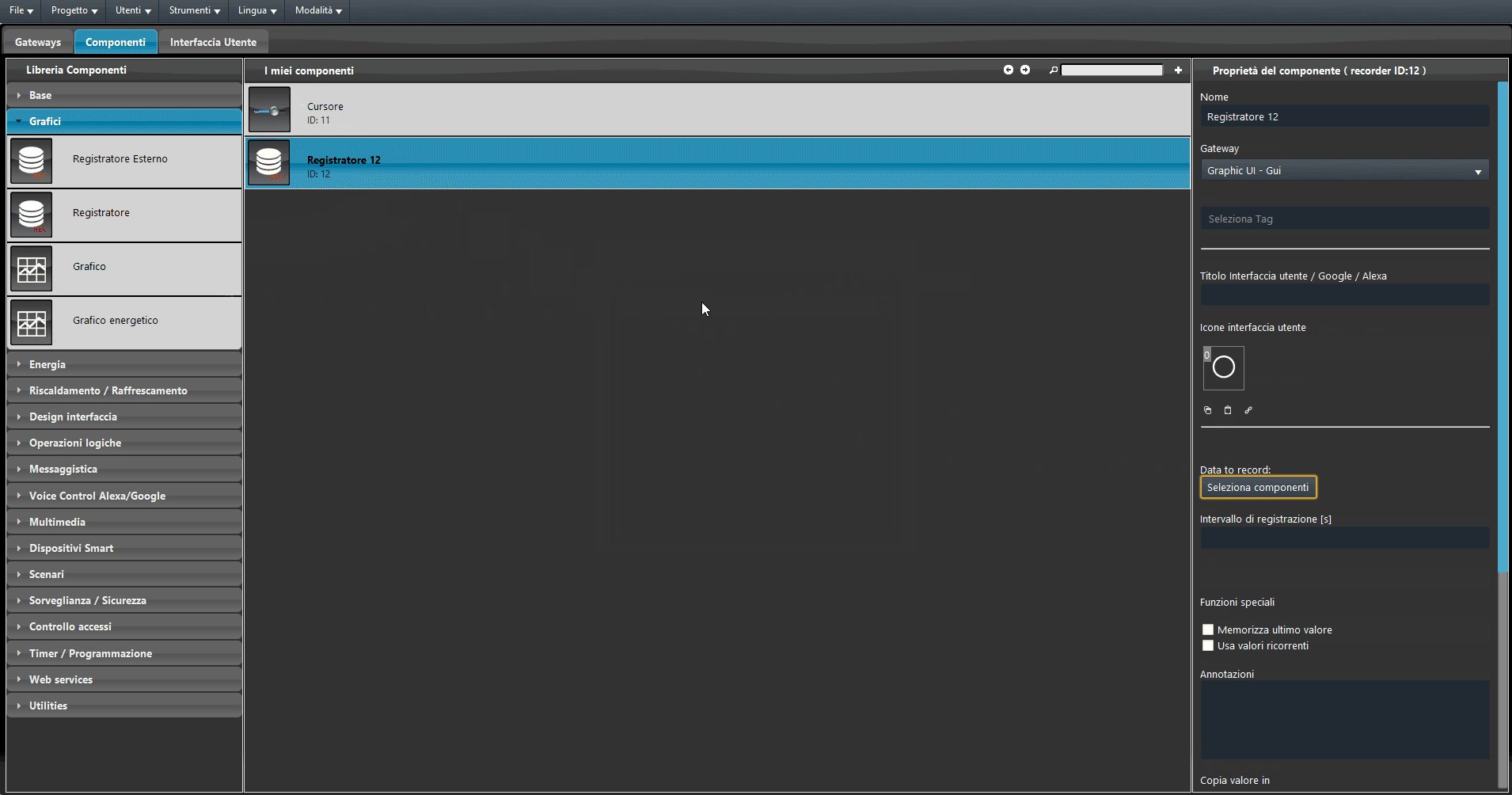
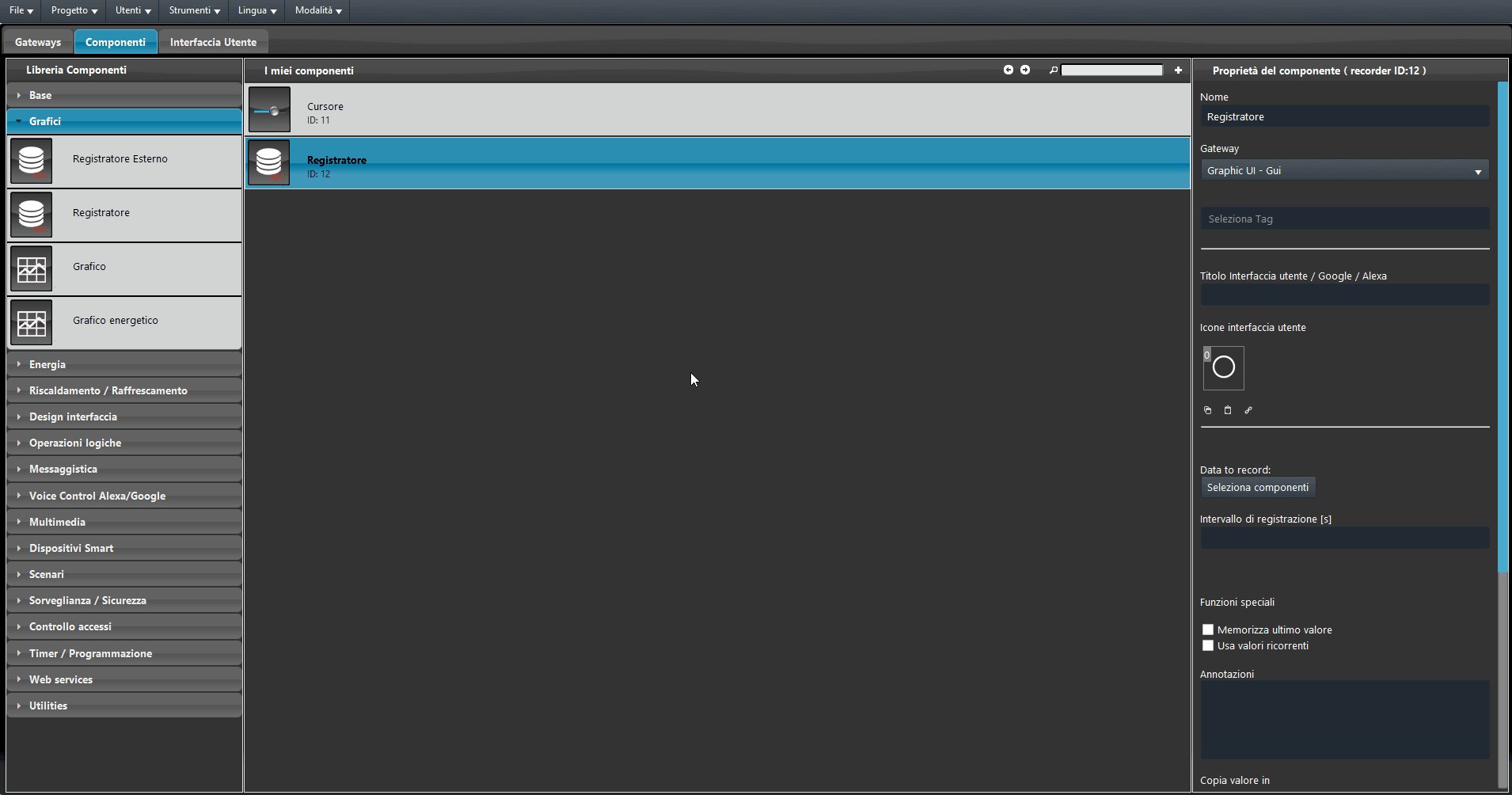
Prima di tutto aggiungi un nuovo componente Registratore all’interno del progetto. Dopo di che aggiungi il componente che vuoi registrare all’interno della lista apribile dal pulsante all’interno delle proprietà del componente Registratore sotto la voce dati da registrare. In questo esempio andremo ad utilizzare il componente Cursore come sorgente di dati.
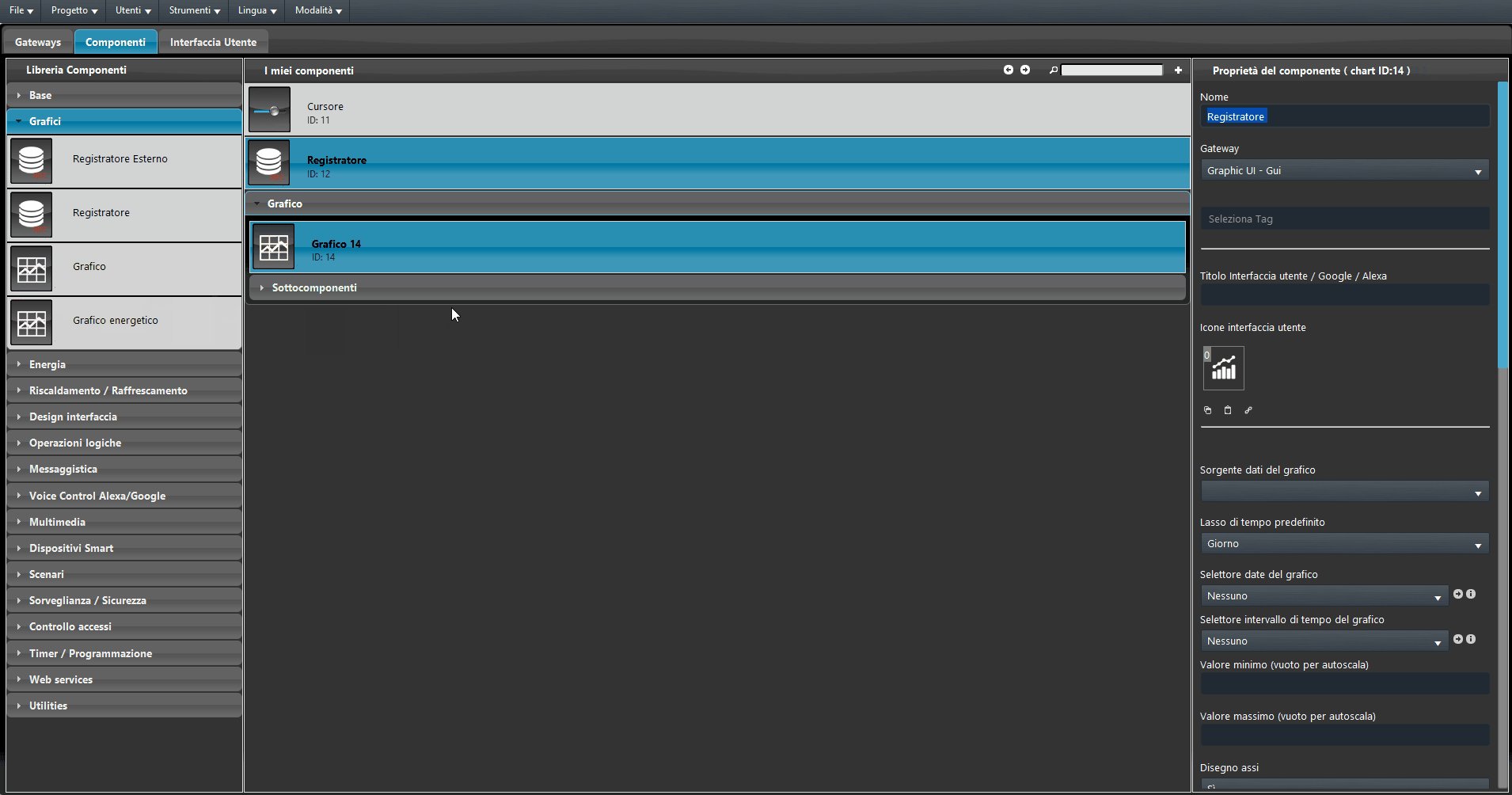
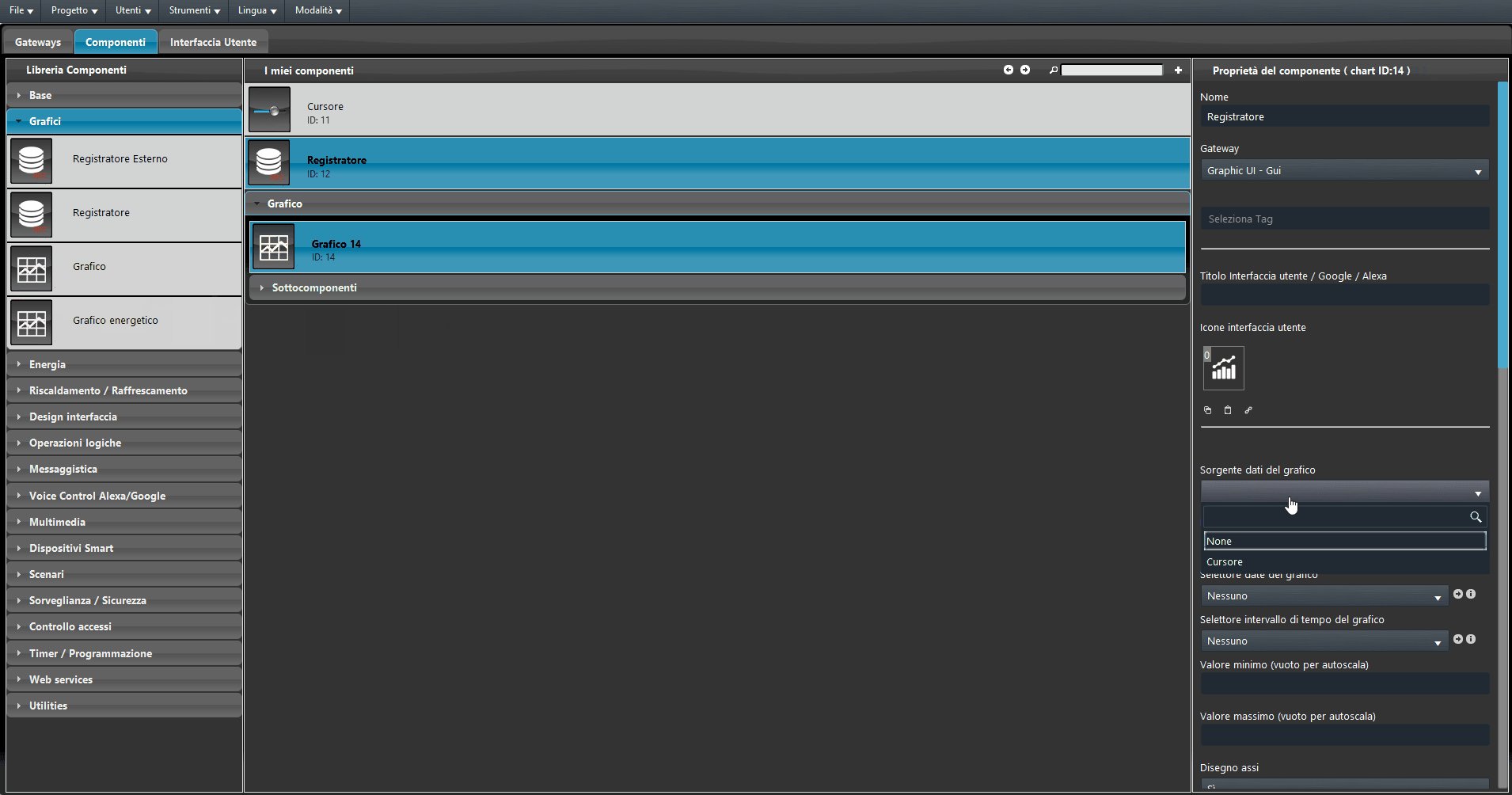
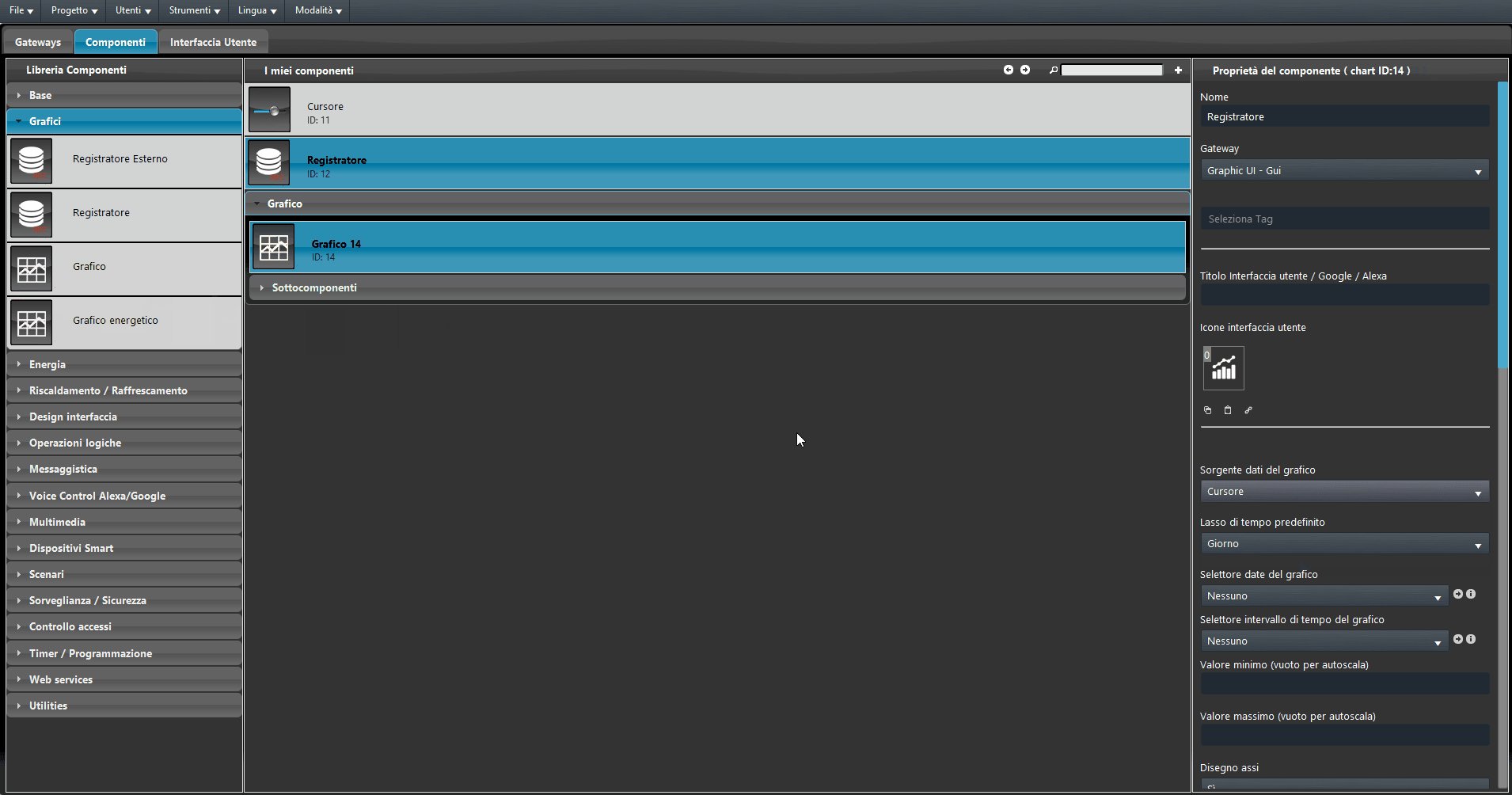
Aggiungi un nuovo componente grafico all’interno del progetto, poi seleziona la sorgente del dato dal menù “Sorgente del dato” all’interno delle proprietà del componente Grafico.
Passo 3:
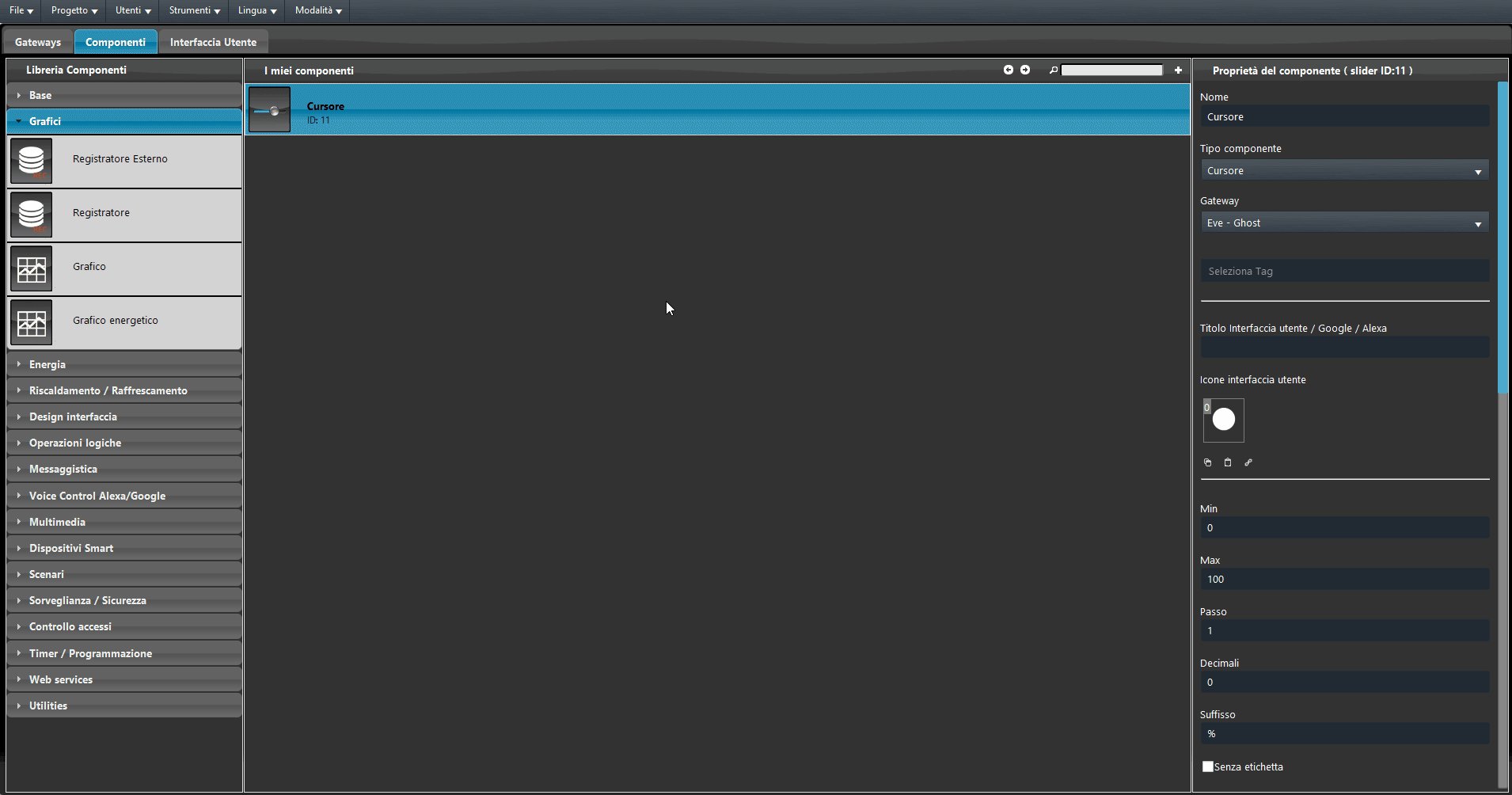
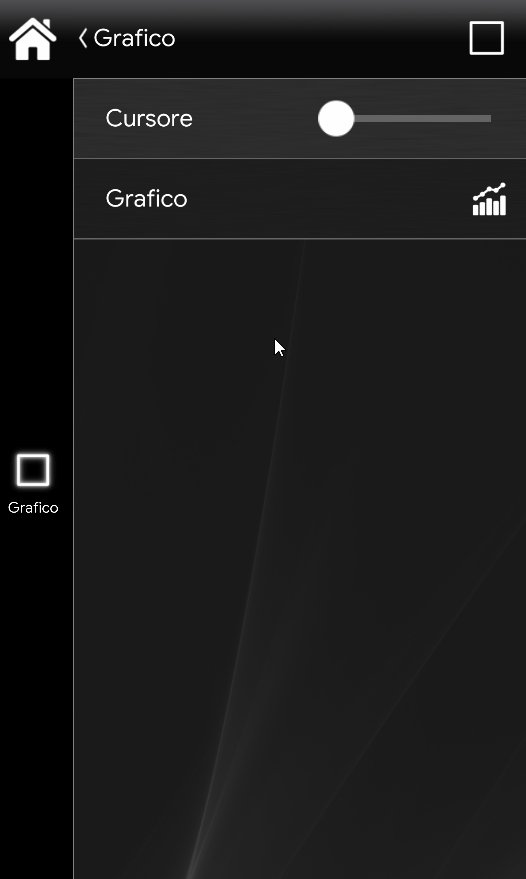
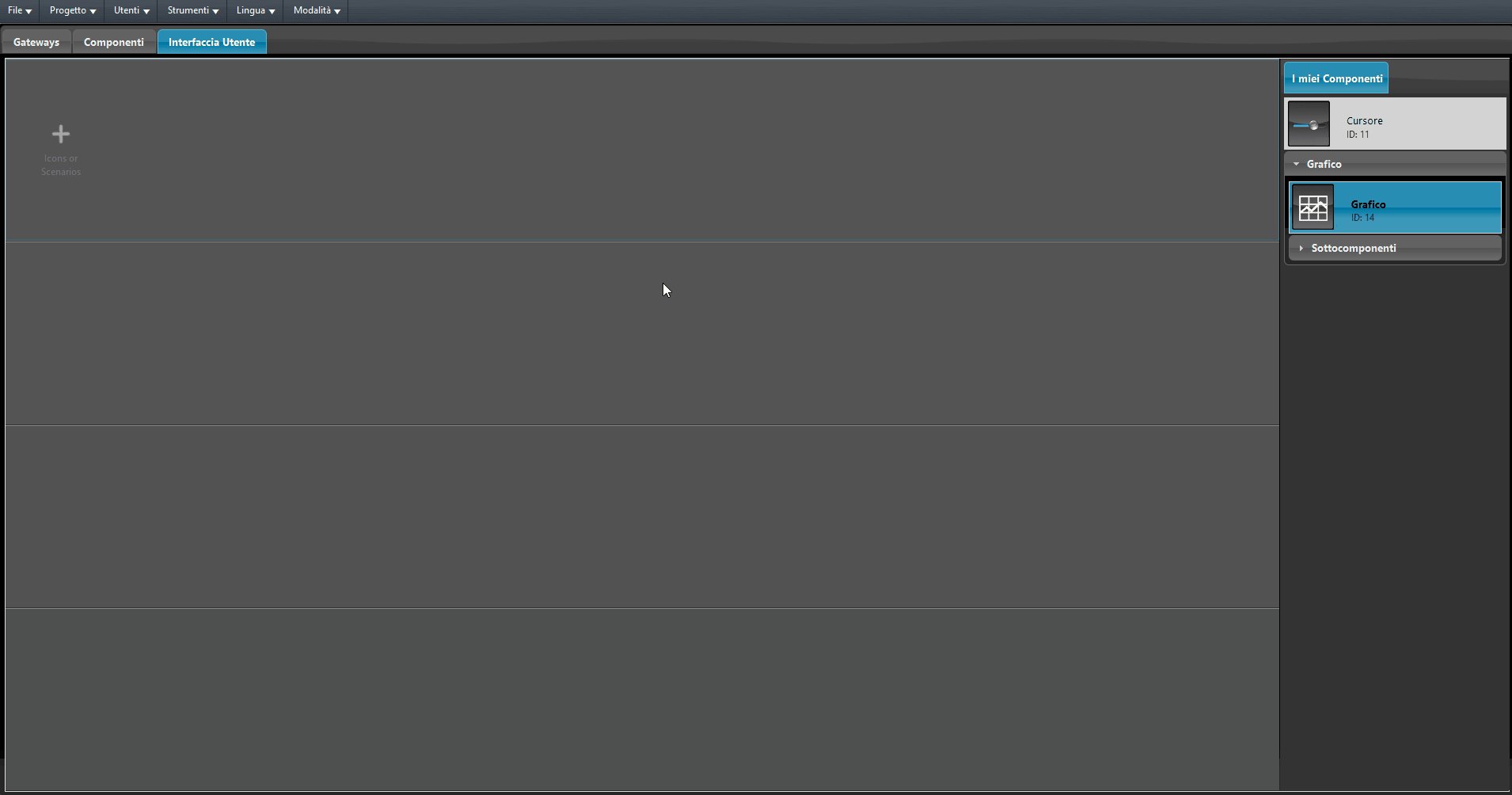
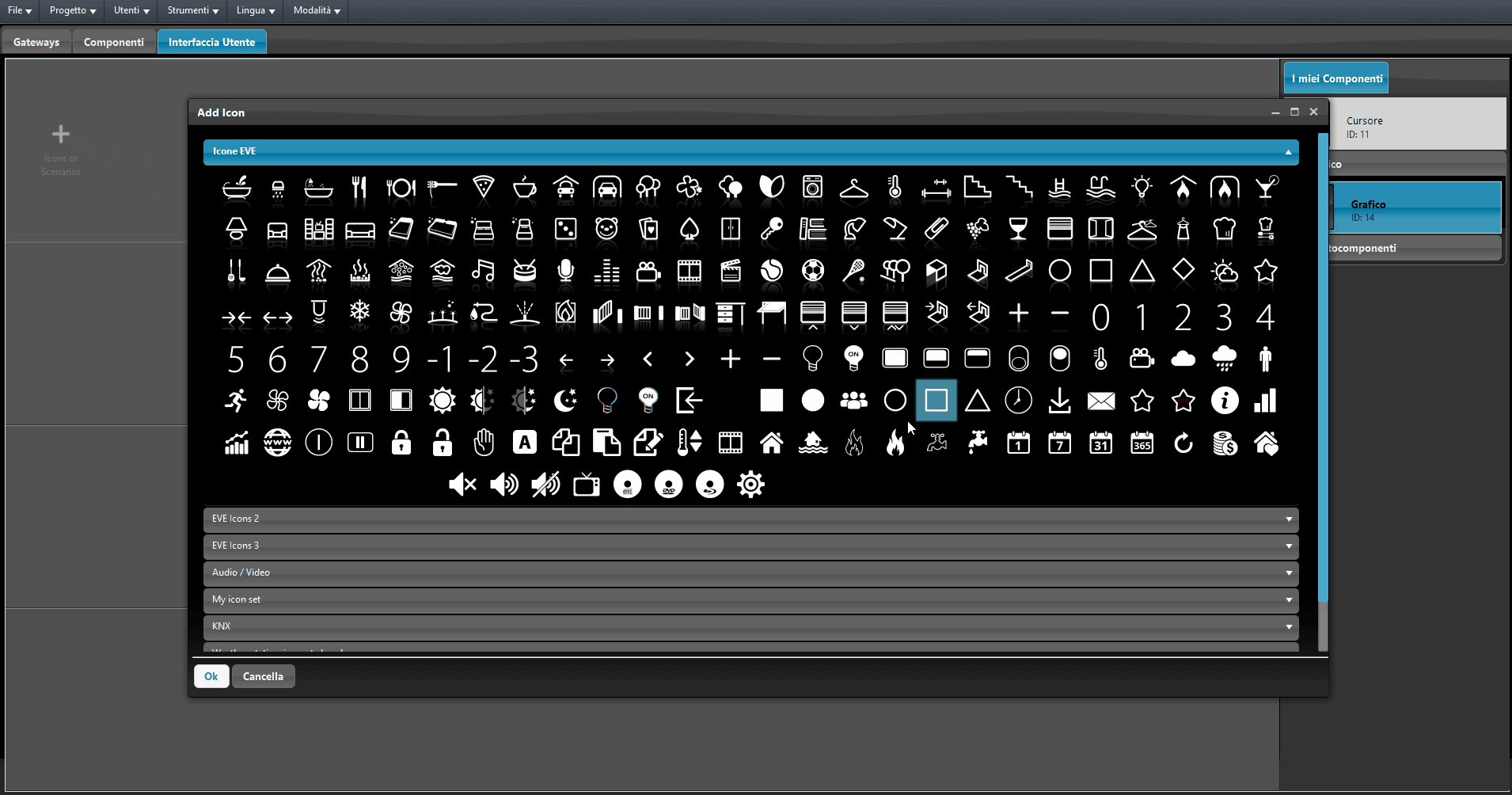
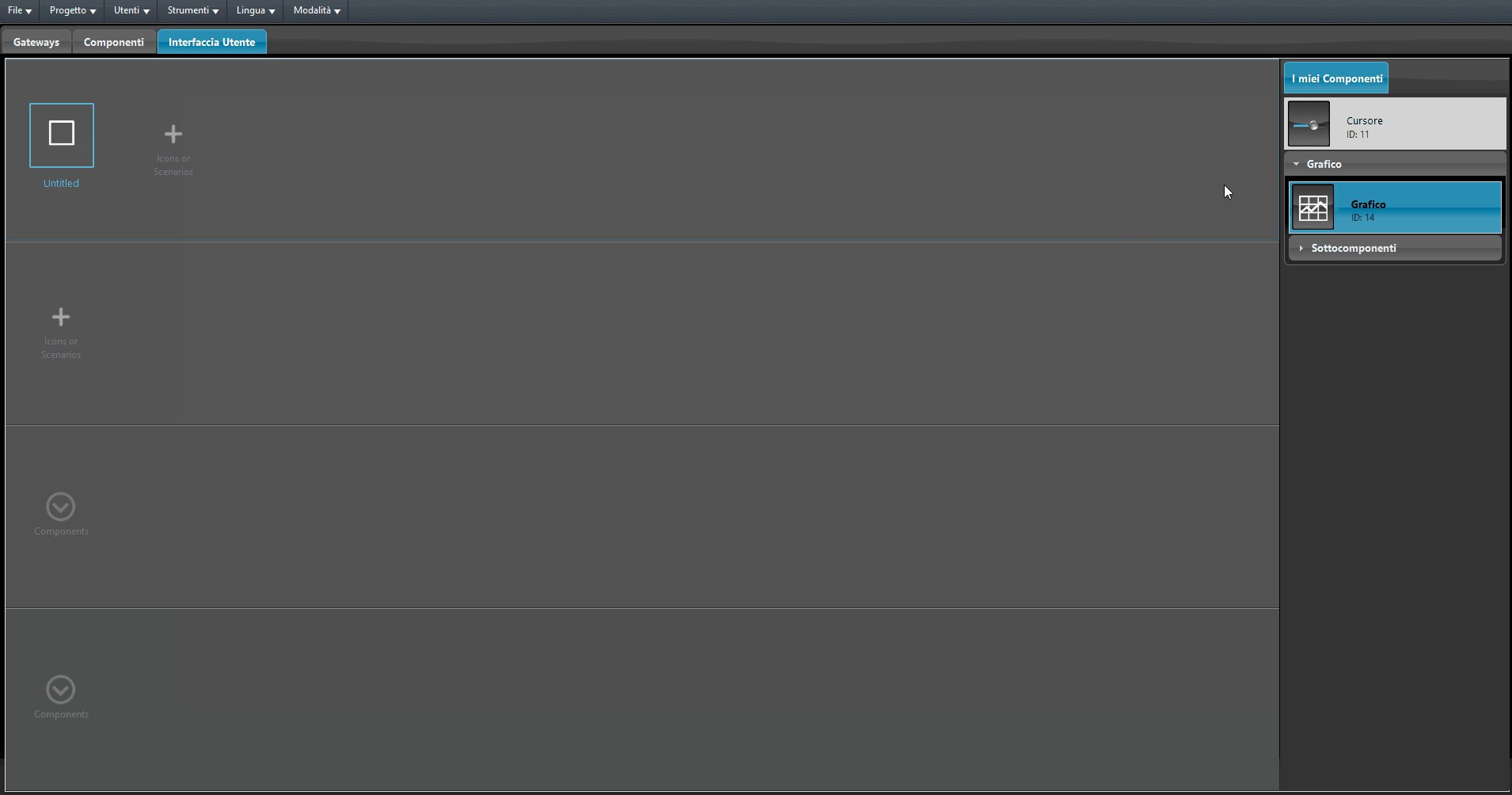
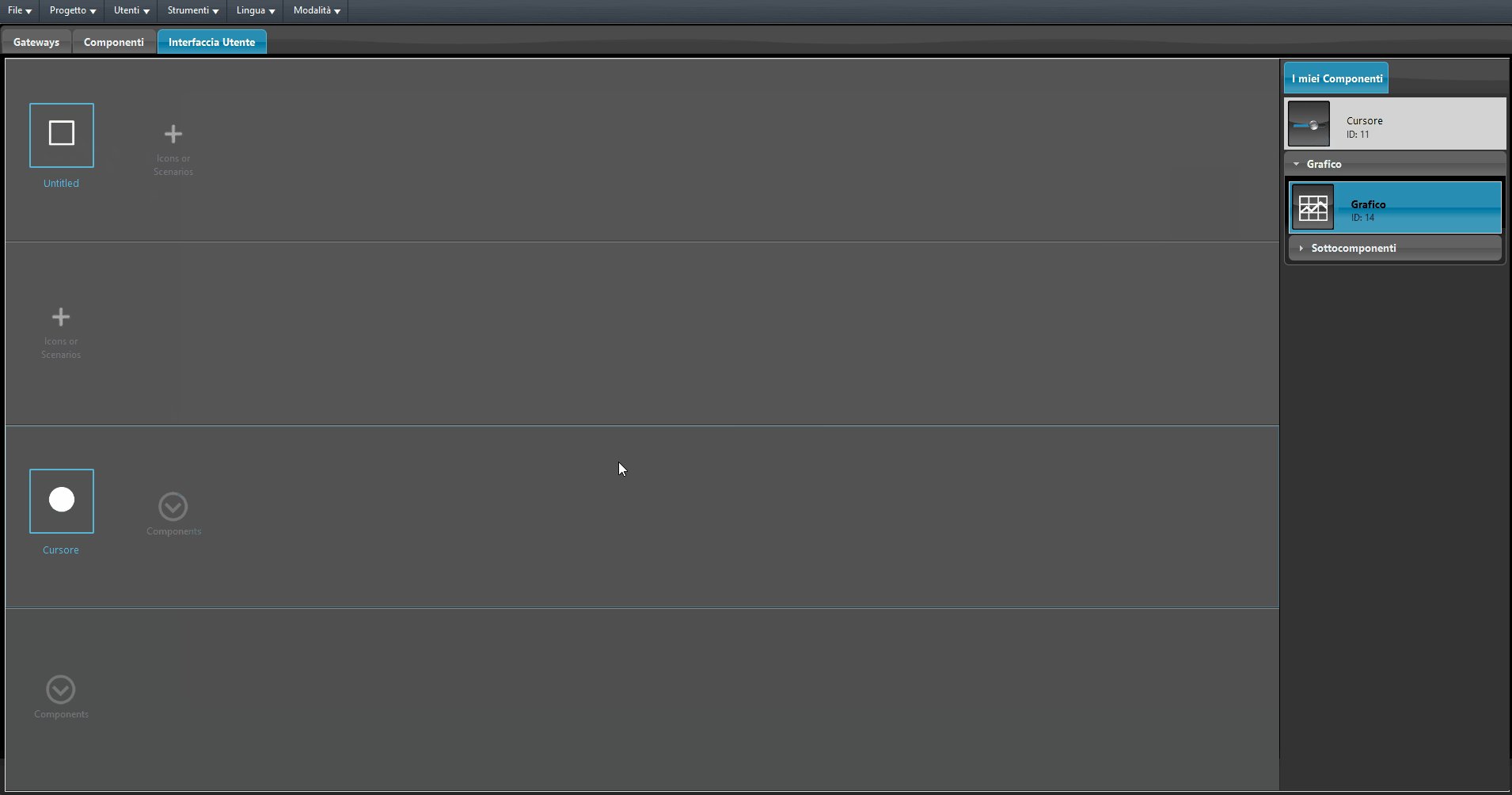
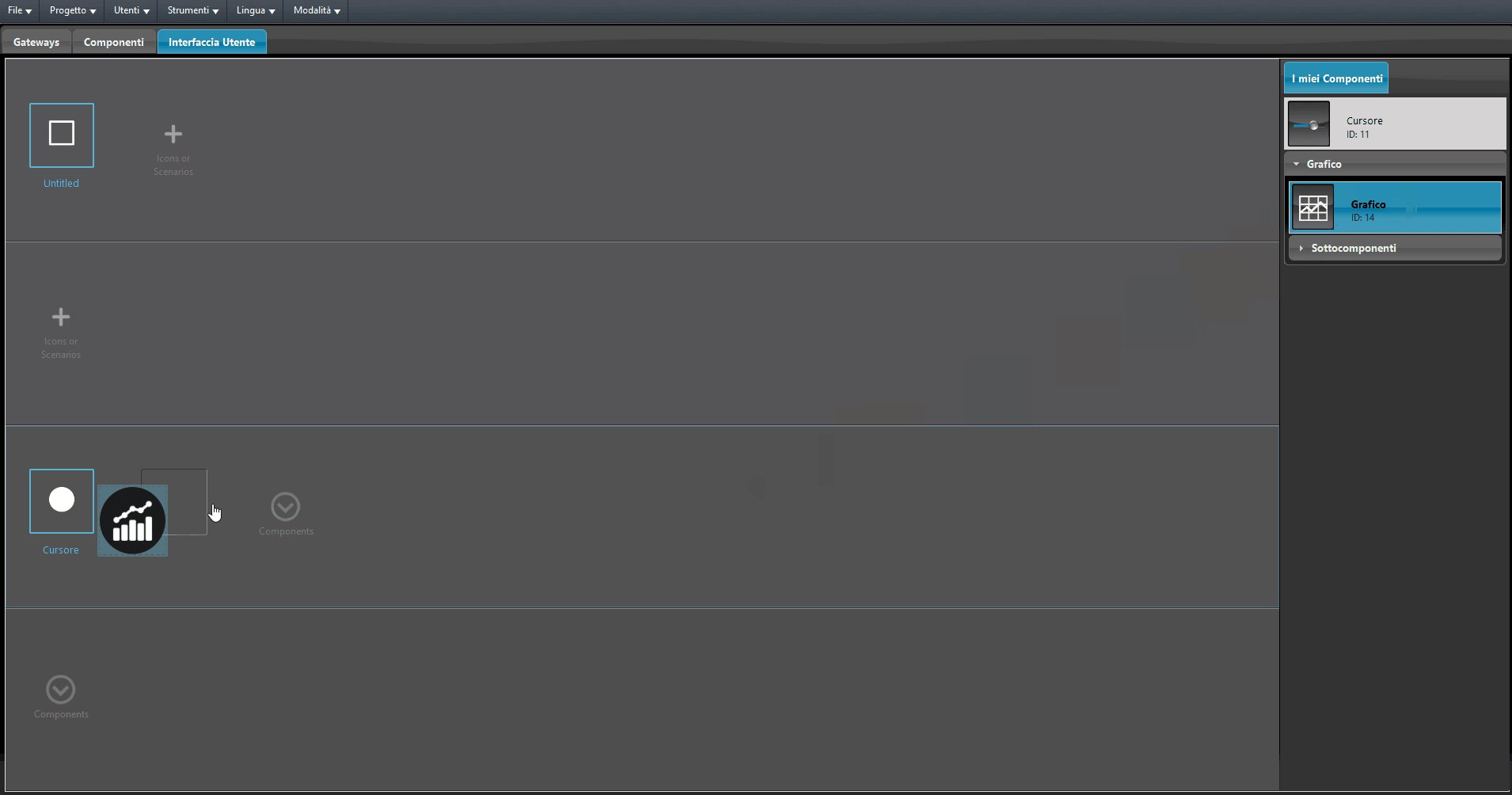
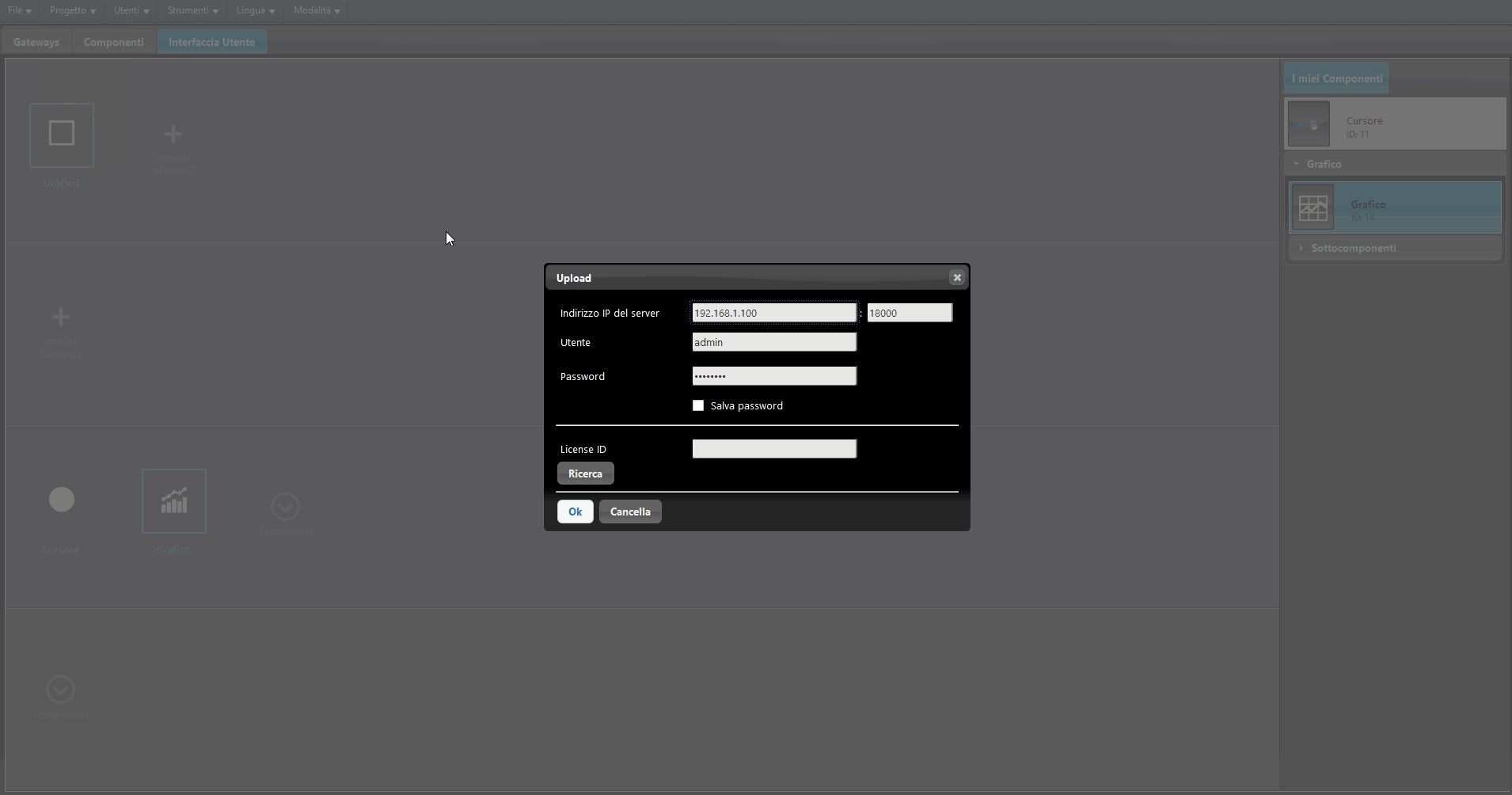
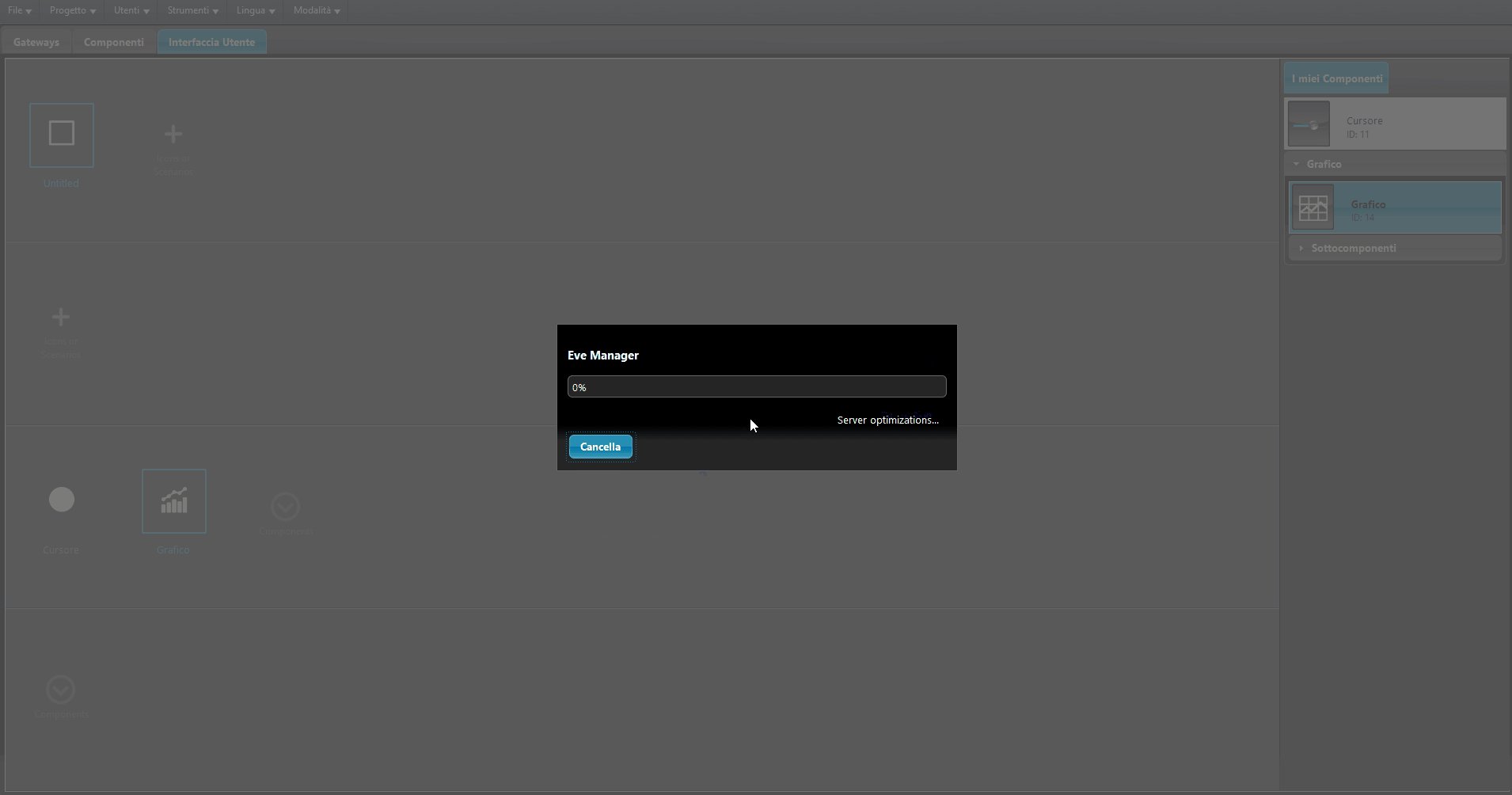
Una volta che la sorgente del dato è impostata è possibile aggiungere il componente grafico all’interno della interfaccia utente, in questo esempio useremo l’interfaccia utente Classica. Accedi alla sezione “Interfaccia utente” e aggiungi una nuova icona per il menù principale sucessivamente aggiugni il componente Cursore (Figura 1). Ora aggiungi anche il componente Grafico all’interno del terzo livello dell’editor di interfaccia infine carica il progetto sul server (Figura 2).

Figura 1

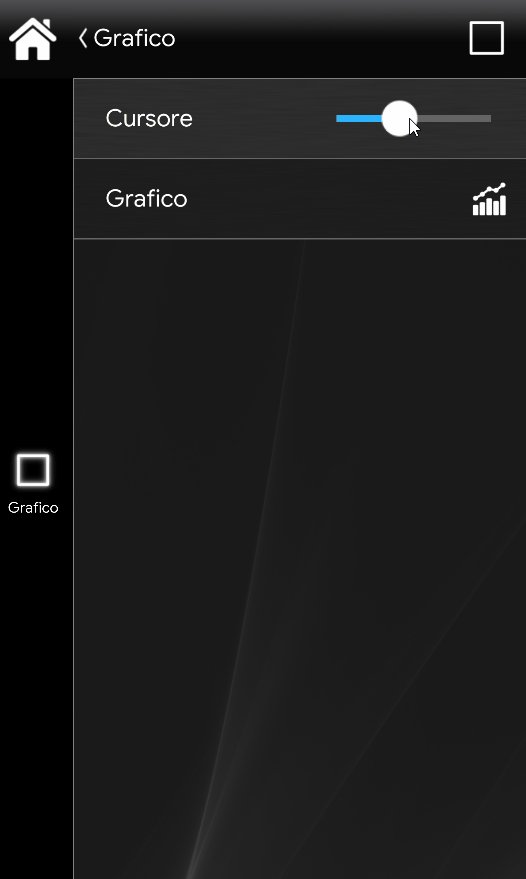
Figura 2
Il componente Registratore necessita che il modulo logiche sia attivo per far si che i dati vengano registrati. Per poter rappresentare il dato all’interno del grafico il registratore deve registare il dato, in questo caso specifico il dato viene registrato ogni volta che il componente Cursore viene mosso. Il dato registrato sarà comparato ogni minuto con il dato registrato il minuto precedente in caso di registazioni repentine.
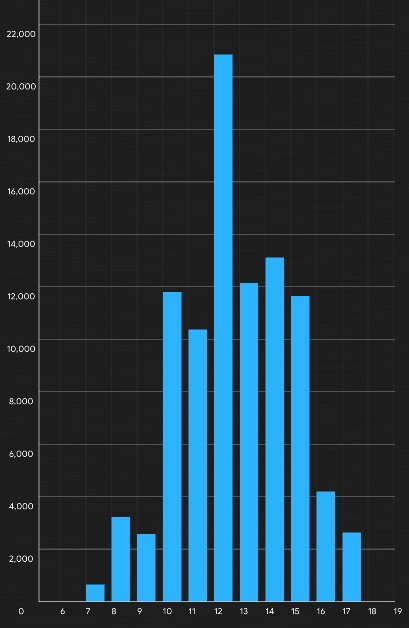
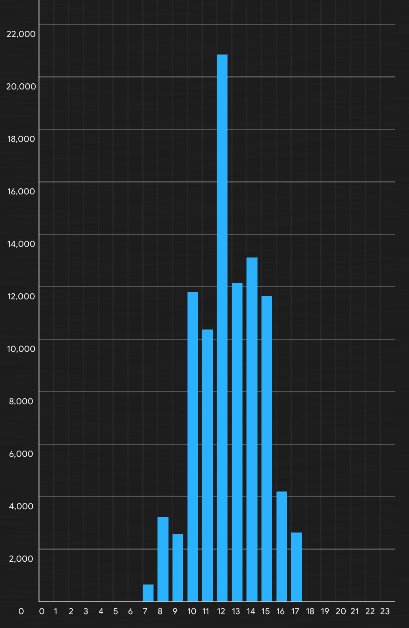
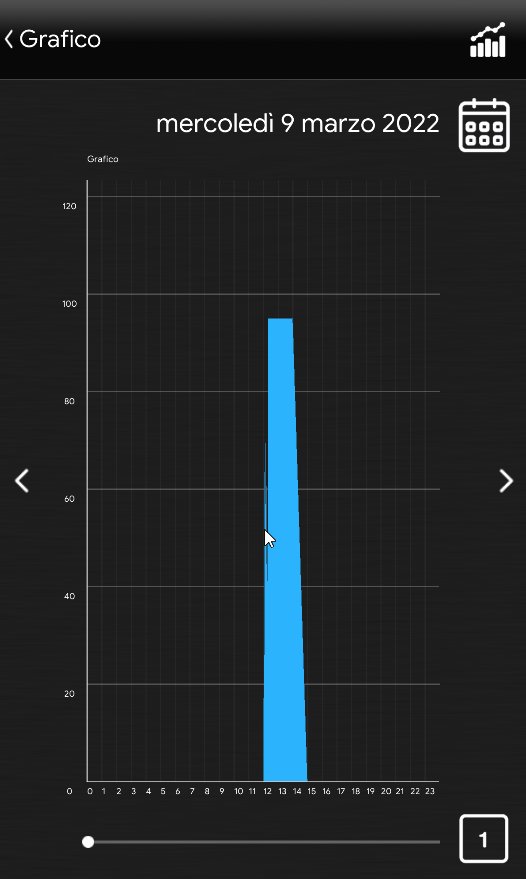
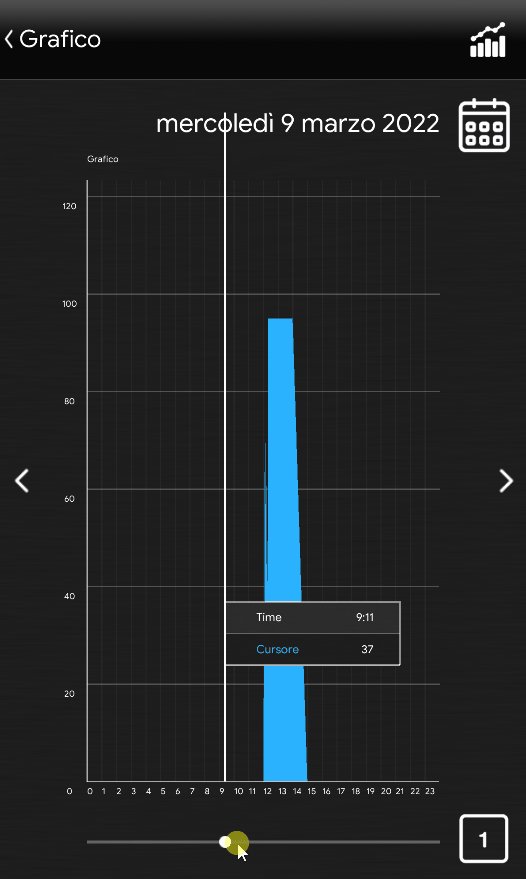
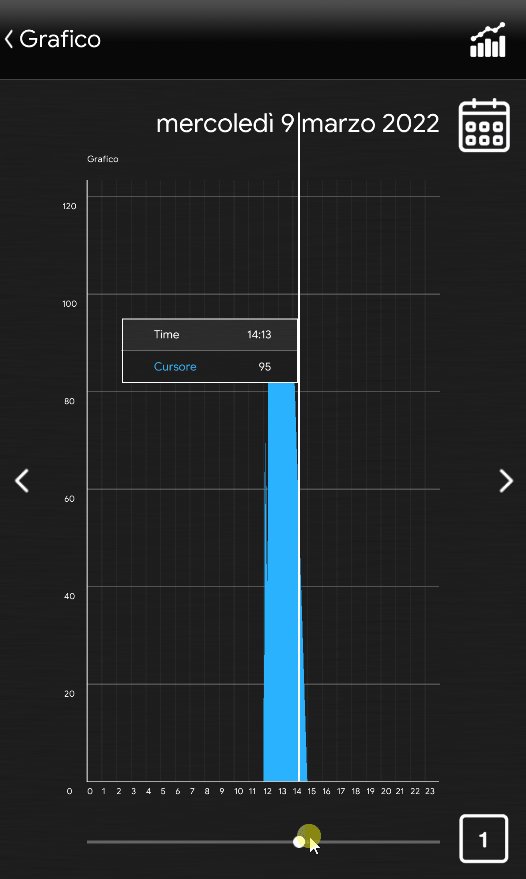
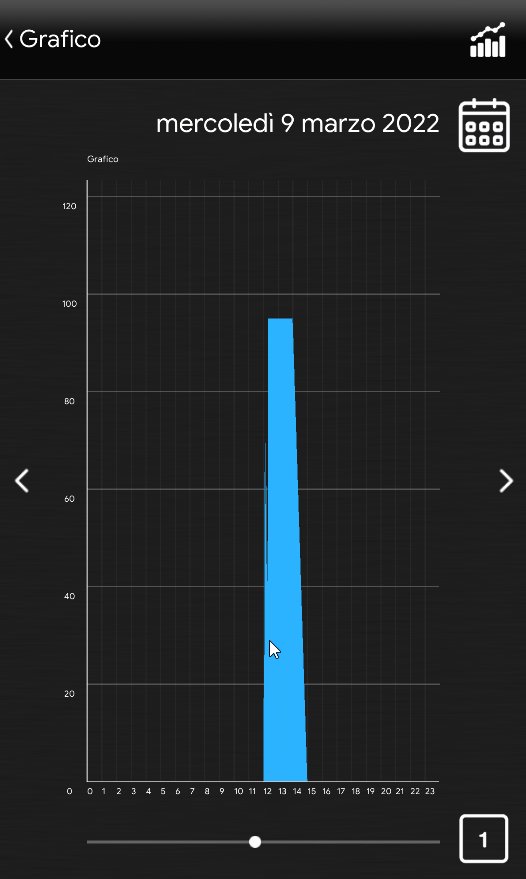
Cliccando l’icona del Grafico si aprirà la sua interfaccia, qui spostando il cursore sottostante puoi navigare attraverso i dati rappresentati al suo interno.
Clicca il link per poter scaricare il progetto dell’esempio per provarlo.