Custom widget
Custom widget
INTRODUZIONE
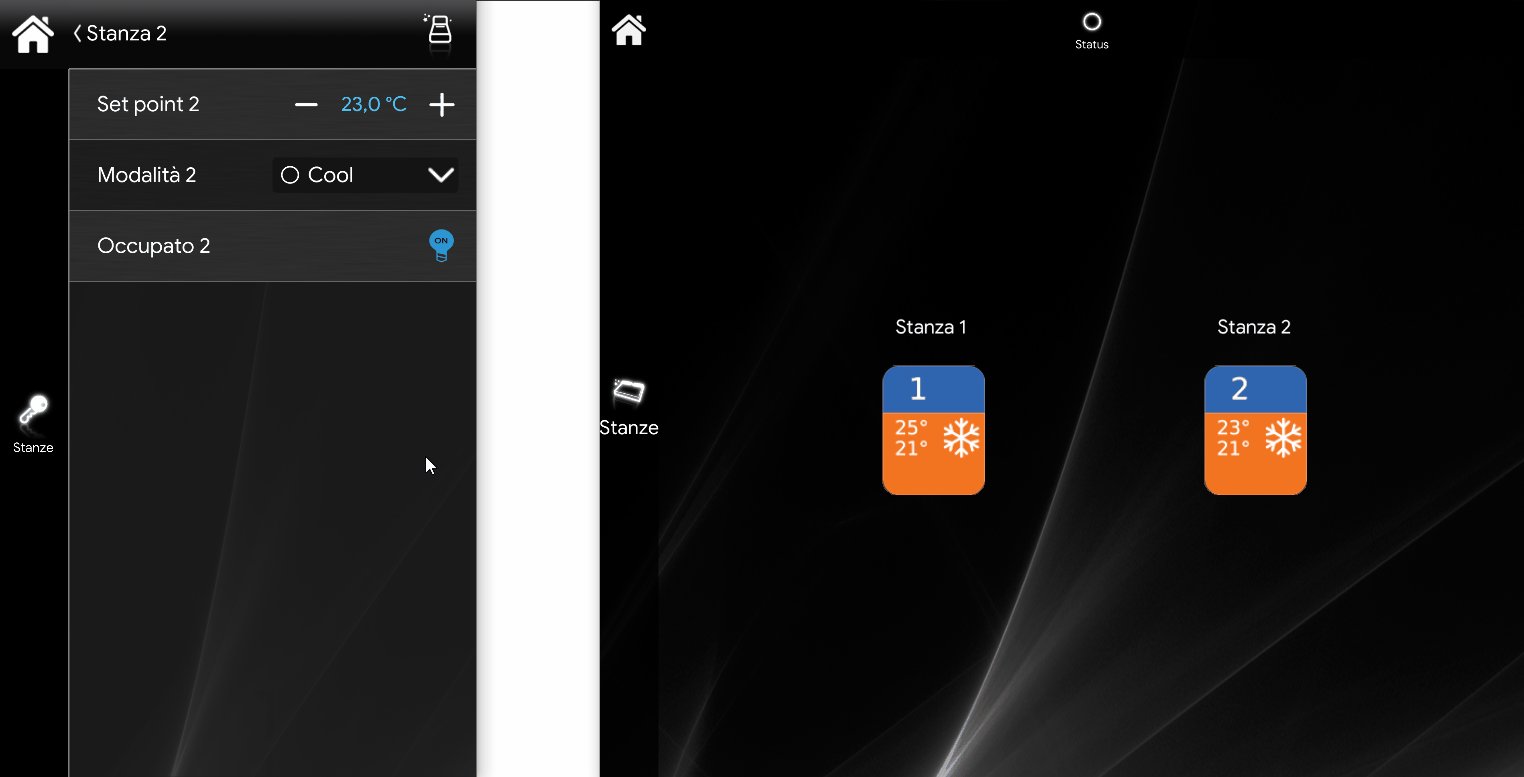
Stai lavorando in un progetto di un hotel e il cliente chiede la visualizzazione degli stati di molteplici stanze, è possibile farlo ma risulterebbe in un caos grafico. Con il componente Custom Widget si possono creare elementi grafici che rappresentano lo stato di molteplici parametri, Per esempio potresti creare un elemento grafico che rappresenta tutte le informazioni di ogni singola stanza. In questa maniera il cliente potrà monitorare gli stati di centinaia di stanze nella stessa schermata. Questo elemento grafico può essere creato file editor come Adobe Illustrator.
Ogni Custom widget rappresenta una stanza e andrà a cambiare di stato quando un parametro cambia. Ad ogni modo, ogni widget ha uno script che permette di manipolare la sua grafica basandosi sui parametri di dispositivi reali.
CASI D’USO
- L’utente può costruire un mappa di una stanza “reattiva” dove poter controllare lo stato dei come: la temperatura di un set point oppure lo stato di una luce all’interno di una specifica camera.
- Un proprietario di un B&B potrebbe usare questo componente per avere un controllo completo e in tempo reale di ogni singola camera e sapere se è occupata oppure no.
Promemoria prima di continuare:
- Scarica ed installa EVE Logic plugin per abilitare i plugin (link);
- Dopo aver caricato il progetto ,eve sul server, aspetta un paio di minuti per le logiche che si aviino.
PROPRIETÀ COMPONENTE
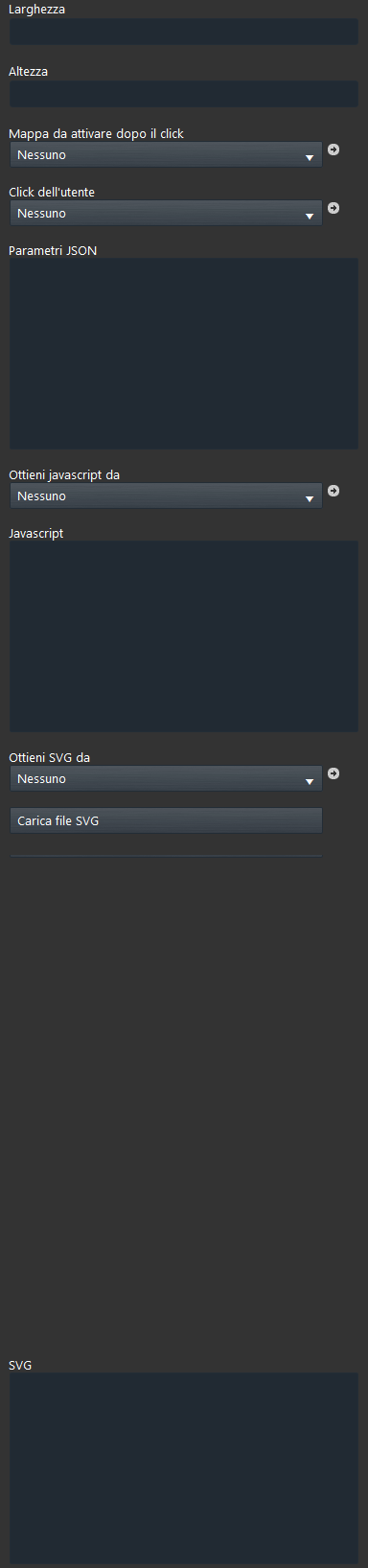
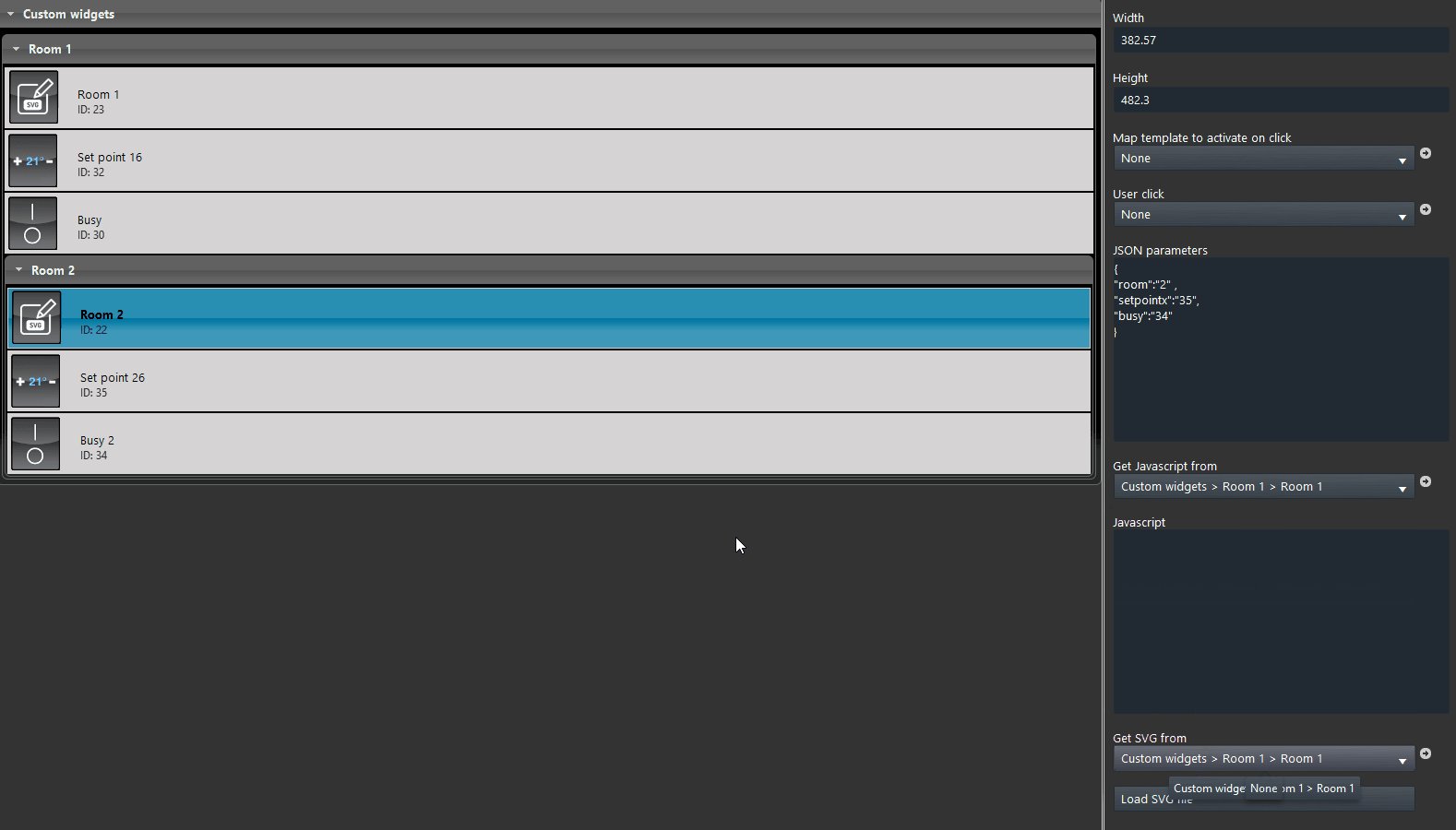
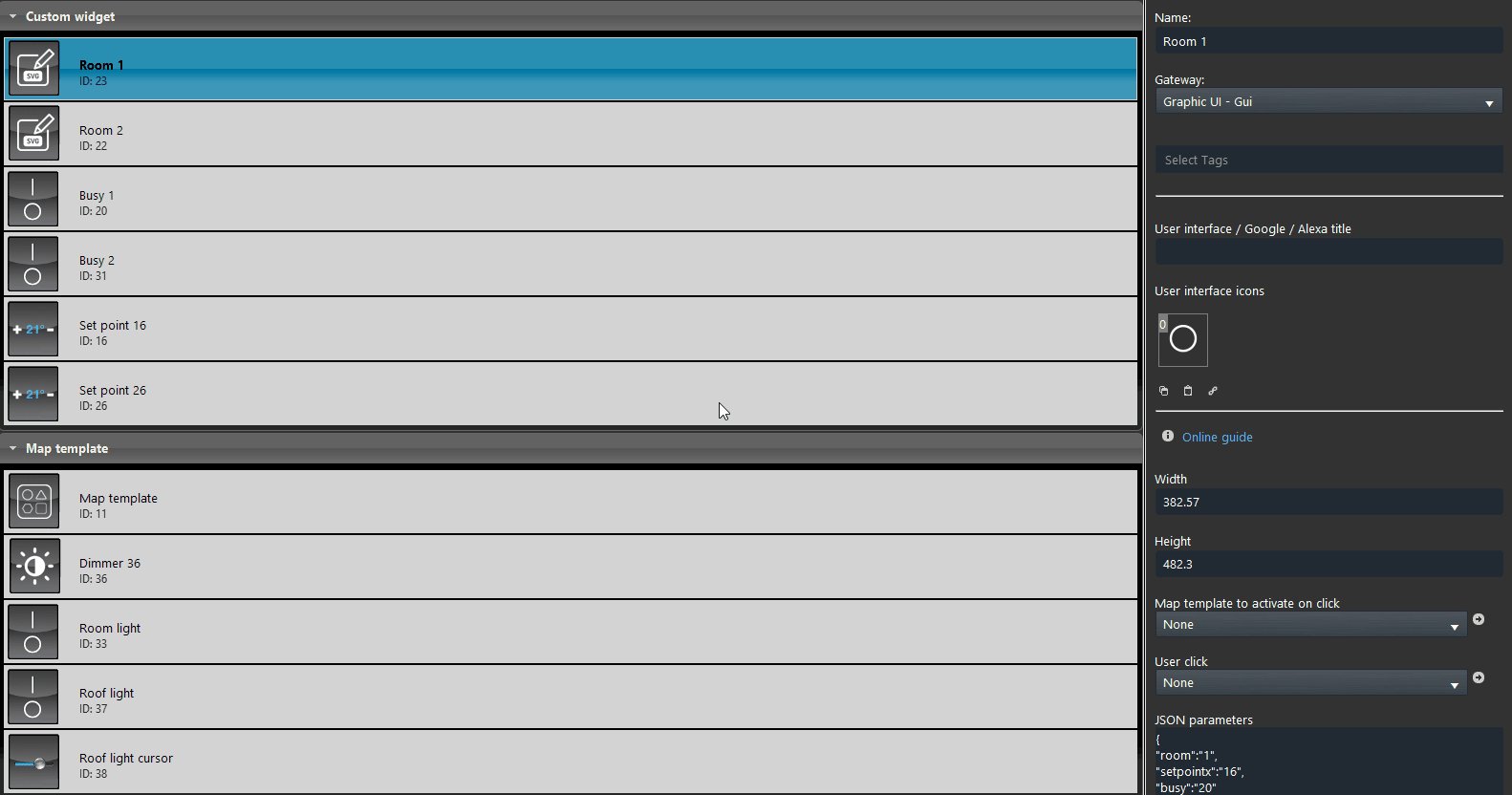
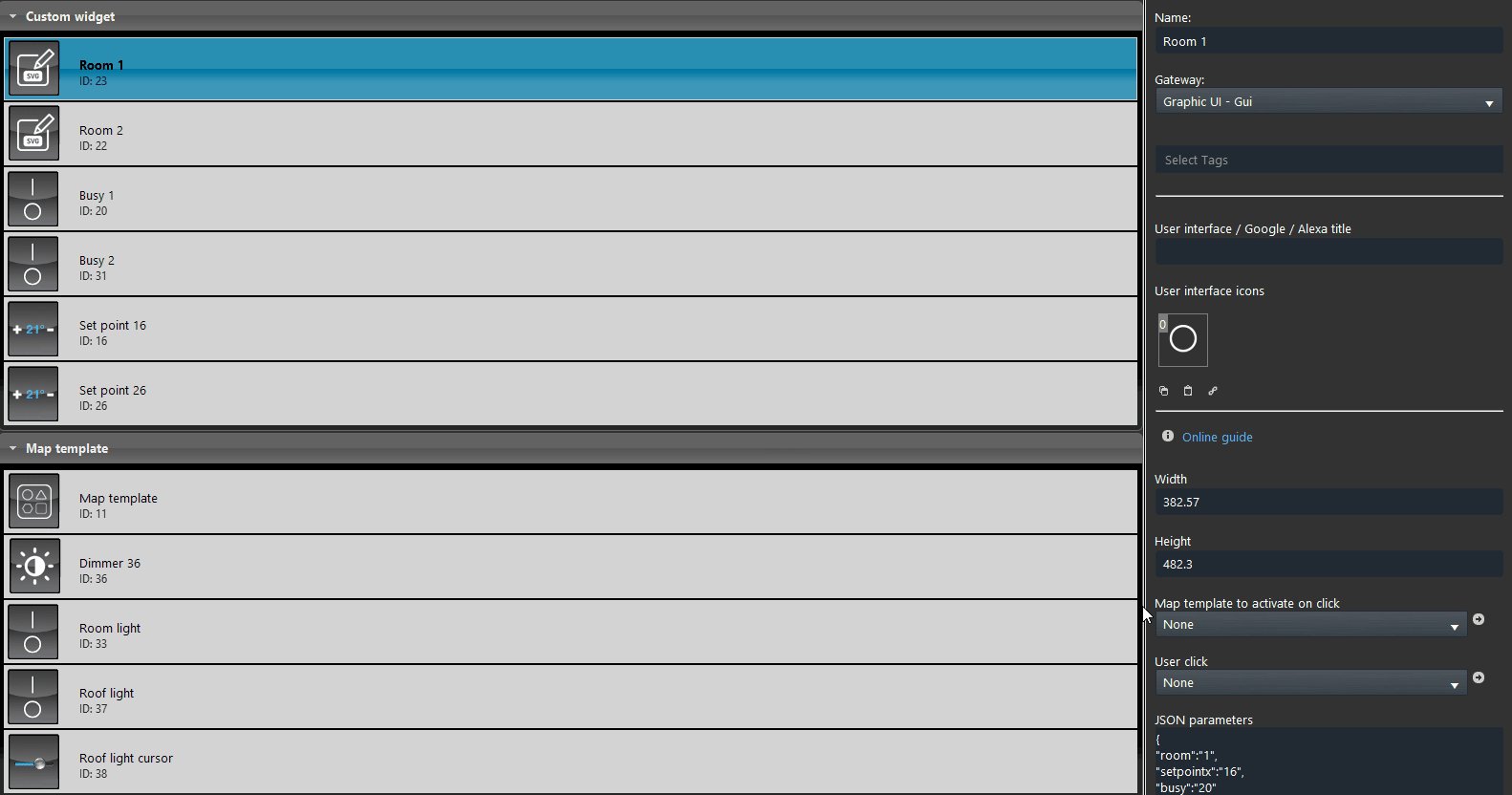
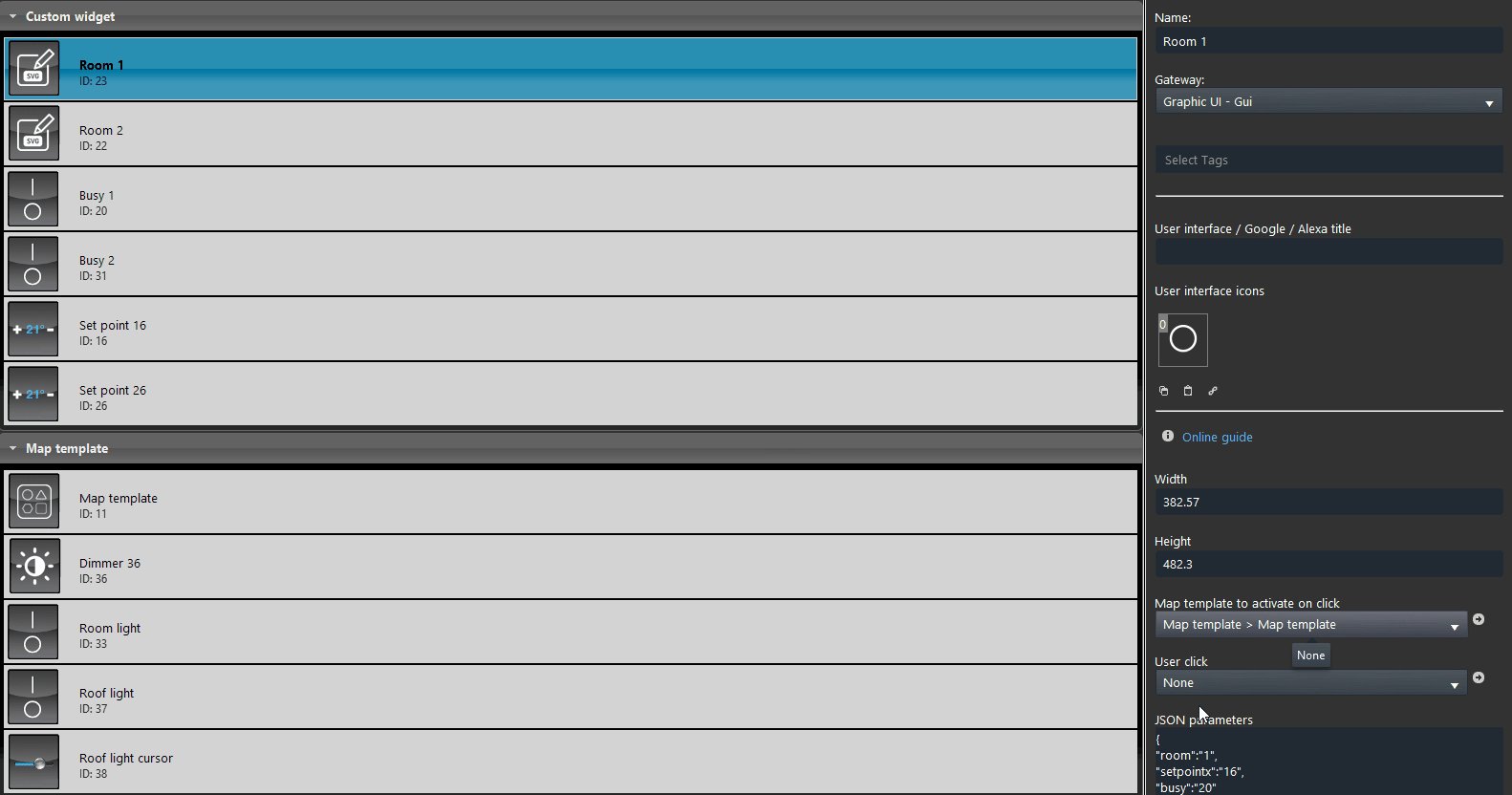
Larghezza: In questo campo di testo puoi impostare la largezza che saranno applicati all’immagine all’interno dell’interfaccia utente.
Altezza: In questo campo di testo sarà possibile inserire l’altezza che assumerà l’immagine all’interno dell’interfaccia utente.
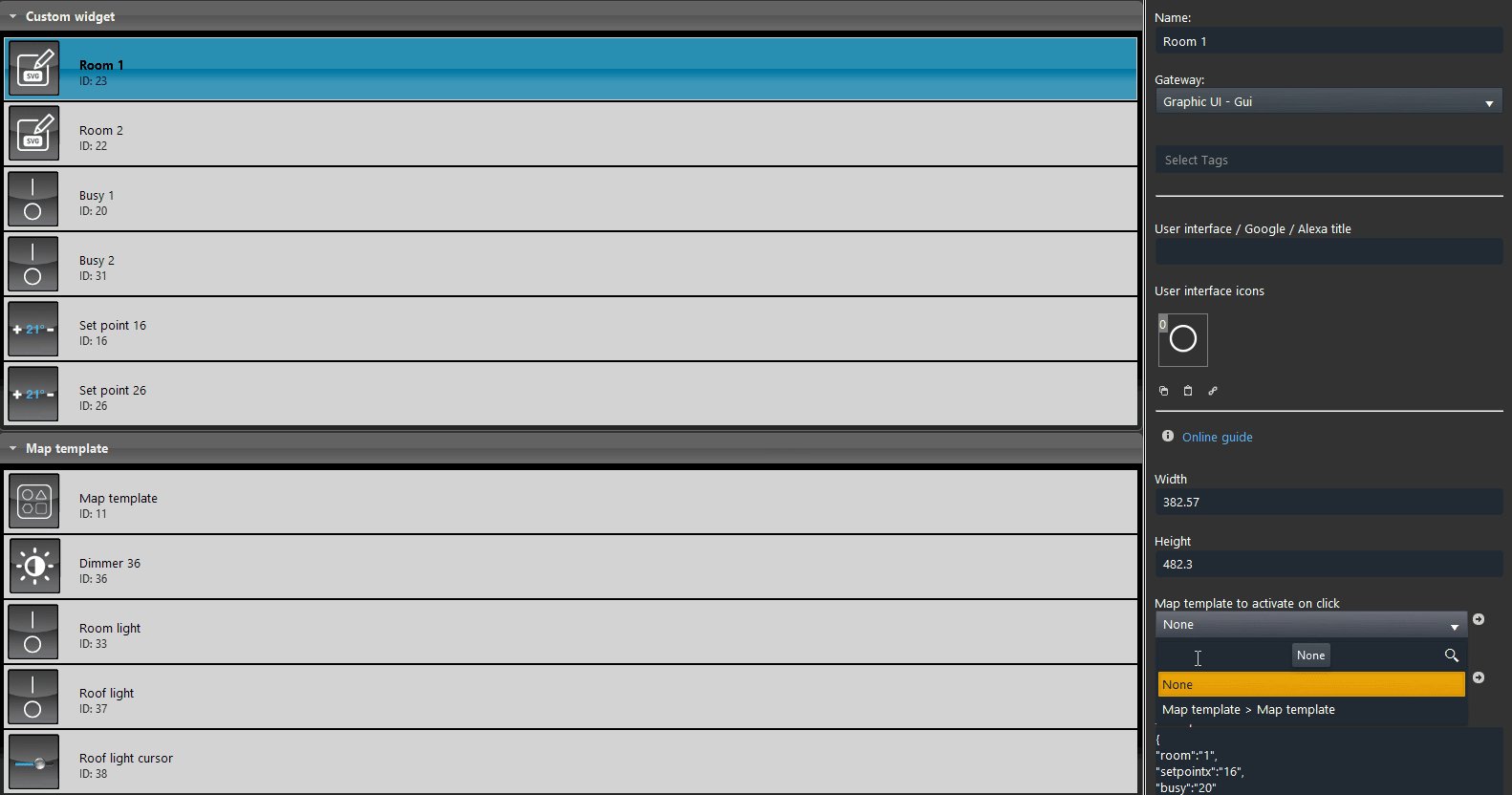
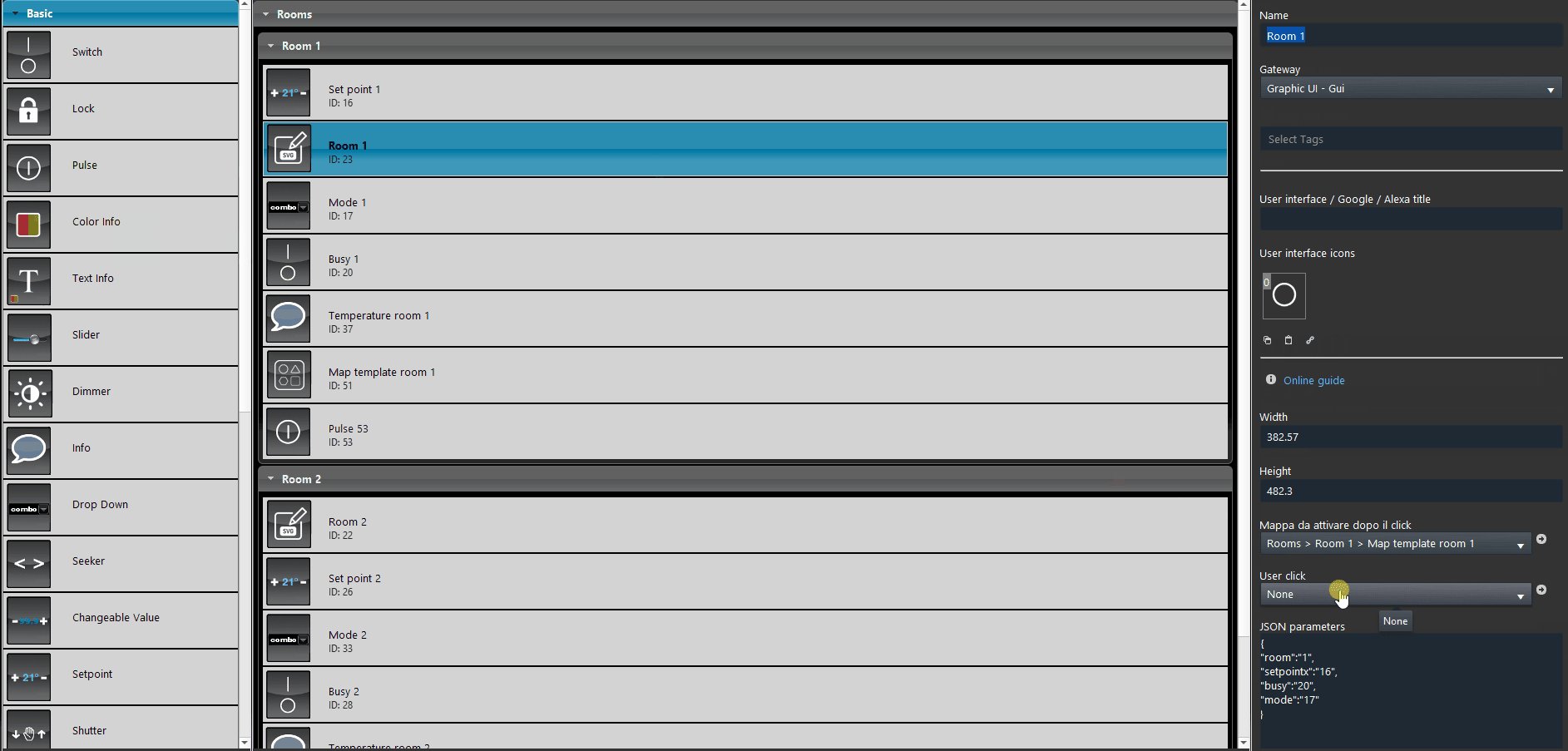
Map template da attivare dopo il click: Questo menu a discesa ti permetterà di scegliere un Map template da quelli esistenti una volta che l’utente cliccherà questo cusotm widget all’interno della interfaccia utente.
Click dell’utente: In questo campo di testo sarà possibile impostare un componente che, quando una volta cliccato, aprirà una mappa tramite il componente Map template dove si potranno consultare tutti i dispositivi impostati all’interno di quella stanza.
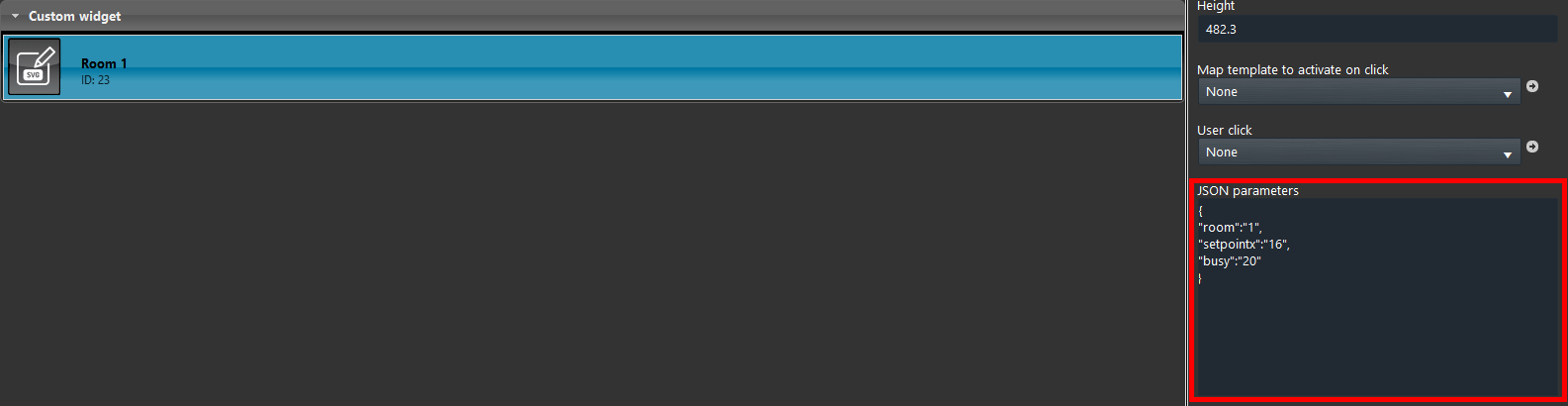
Parametri Json: In questo campo di testo sarà possibile scrivere impostare una stringa json, per esempio potresti creare un campo dinamico all’interno del file SVG che andrà a aggiornarsi automaticamente al momento dell’aggiunzione del componente all’interno della interfaccia utente. Come il numero della camera d’Hotel.
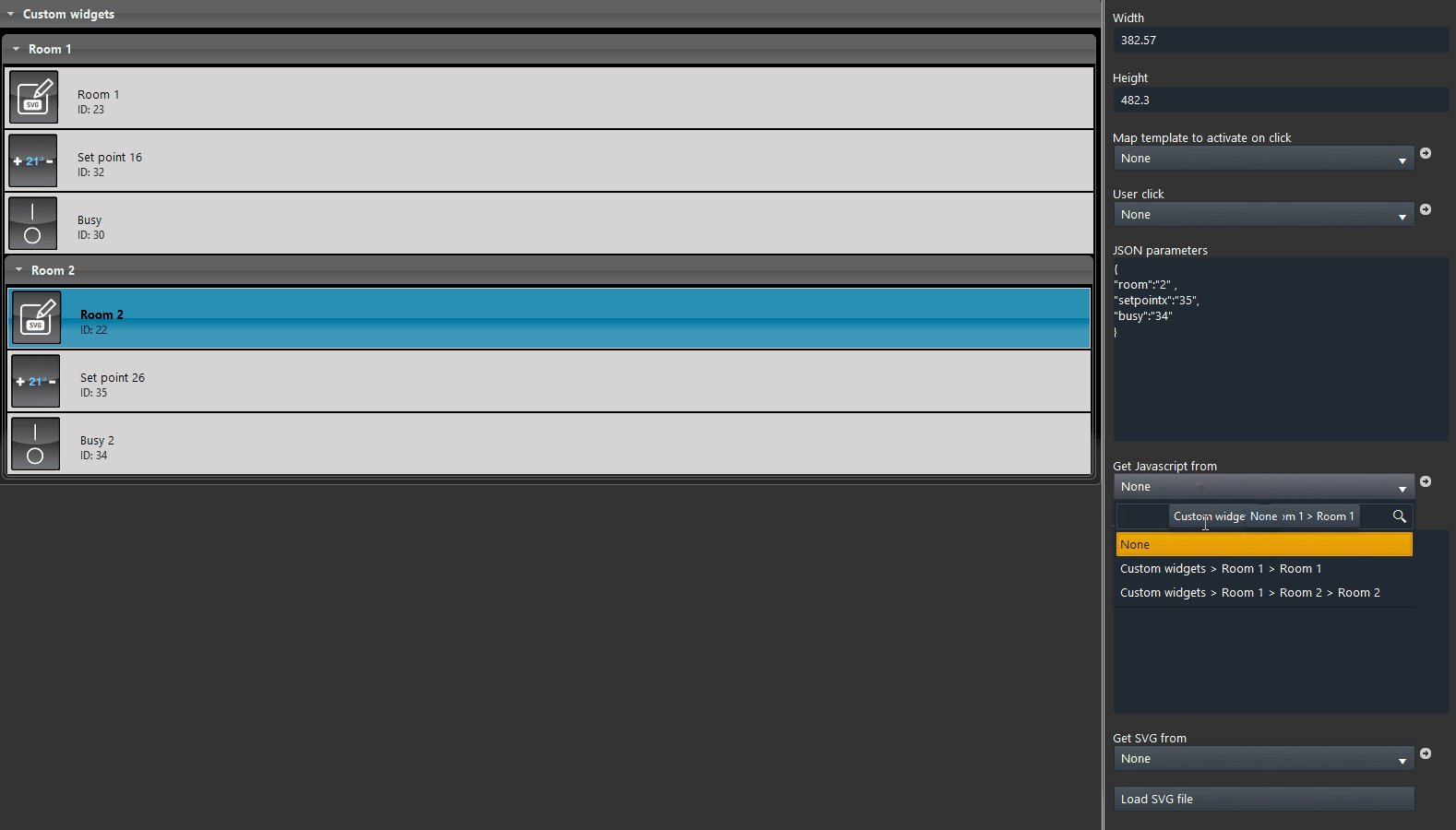
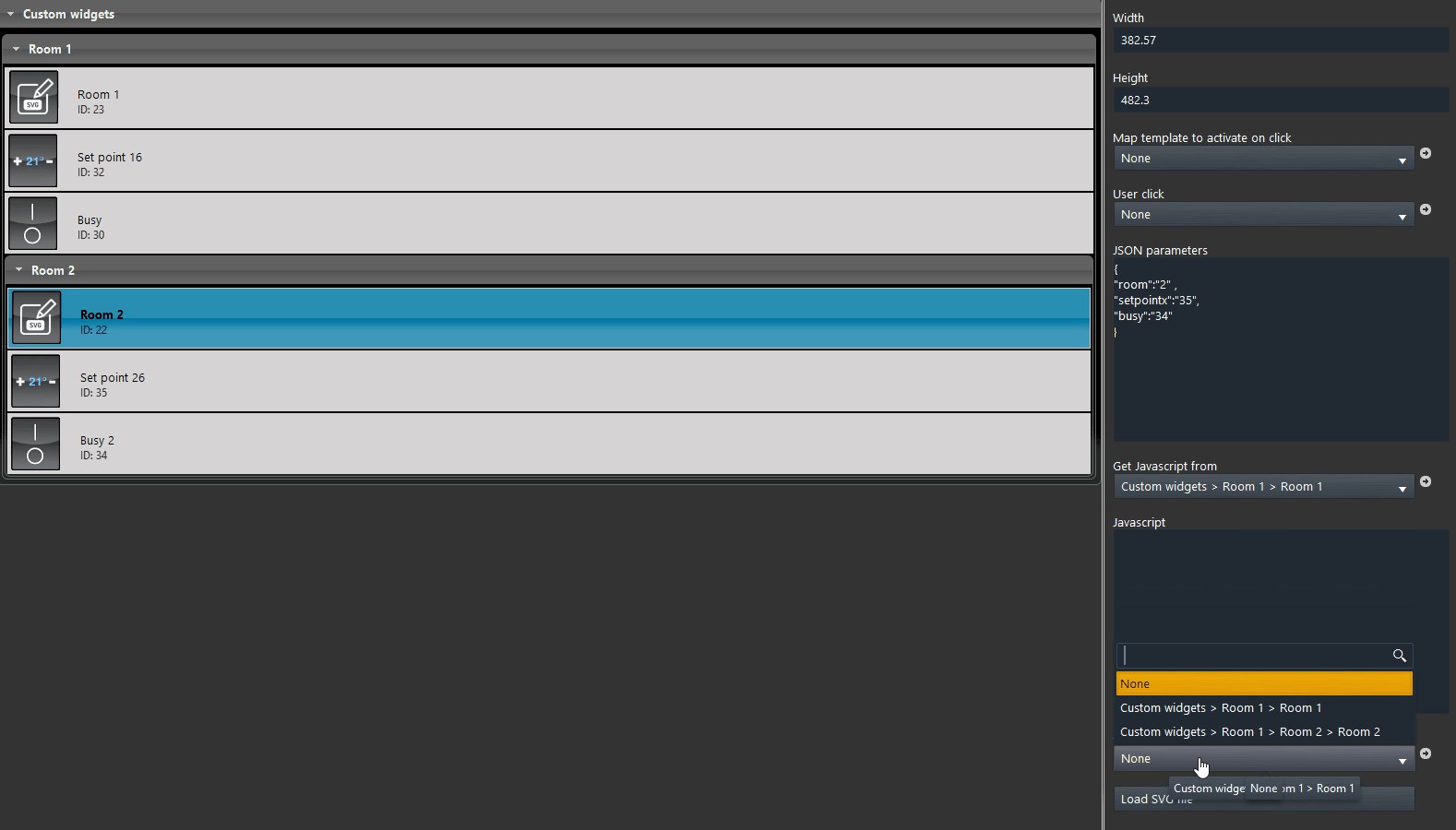
Ottieni javascritp da: Questa lista a opzioni permette di selezionare una sorgente di codice javascript da altri componenti custom widget all’interno dello stesso progetto, nel caso dovessi avere molteplici custom widget all’interno del progetto.
javascript: Questo campo di testo permette di importare il javascript che andrà ad interagire con il file SVG, nel momento in cui i valori cambieranno all’interfaccia utente.
Ottieni svg da: Questa lista a opzioni permette di collegare un codice SVG da un altro componente custom widget esistente all’interno del progetto.
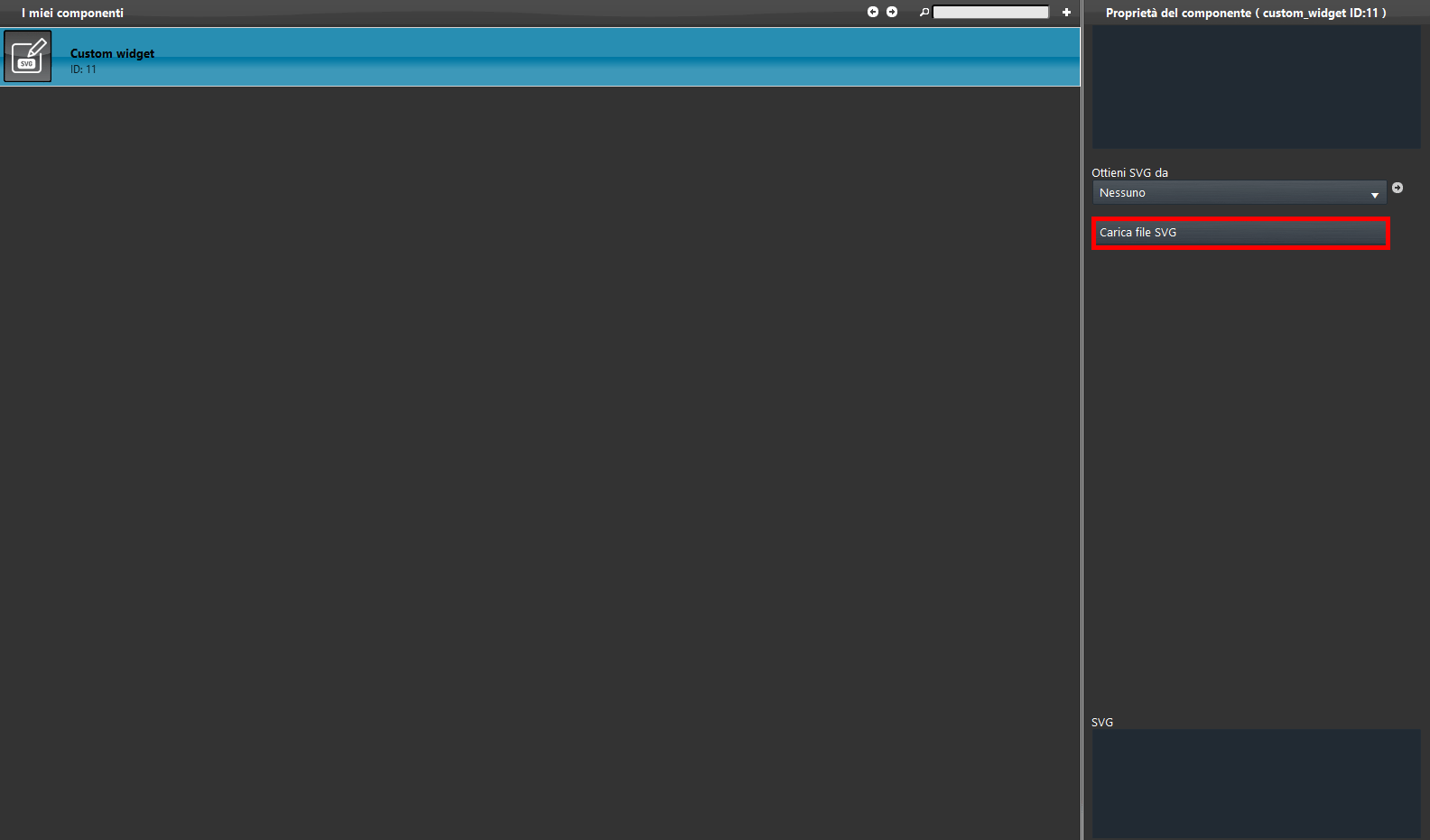
Carica file SVG: Cliccando questo pulsante da la possibilità di caricare un elemento SVG direttamente da file locale.
COME IMPORTARE IL FILE SVG ALL’INTERNO DEL COMPONENTE CUSTOM WIDGET
Questo componente permette di selezionare un file SVG direttamente dai file in locale. Quindi clicca sul pulsante Carica file SVG all’interno delle proprietà del componente custom widget, dopo di che seleziona il file e clicca Apri.
Javascript configuration
Passo 2:
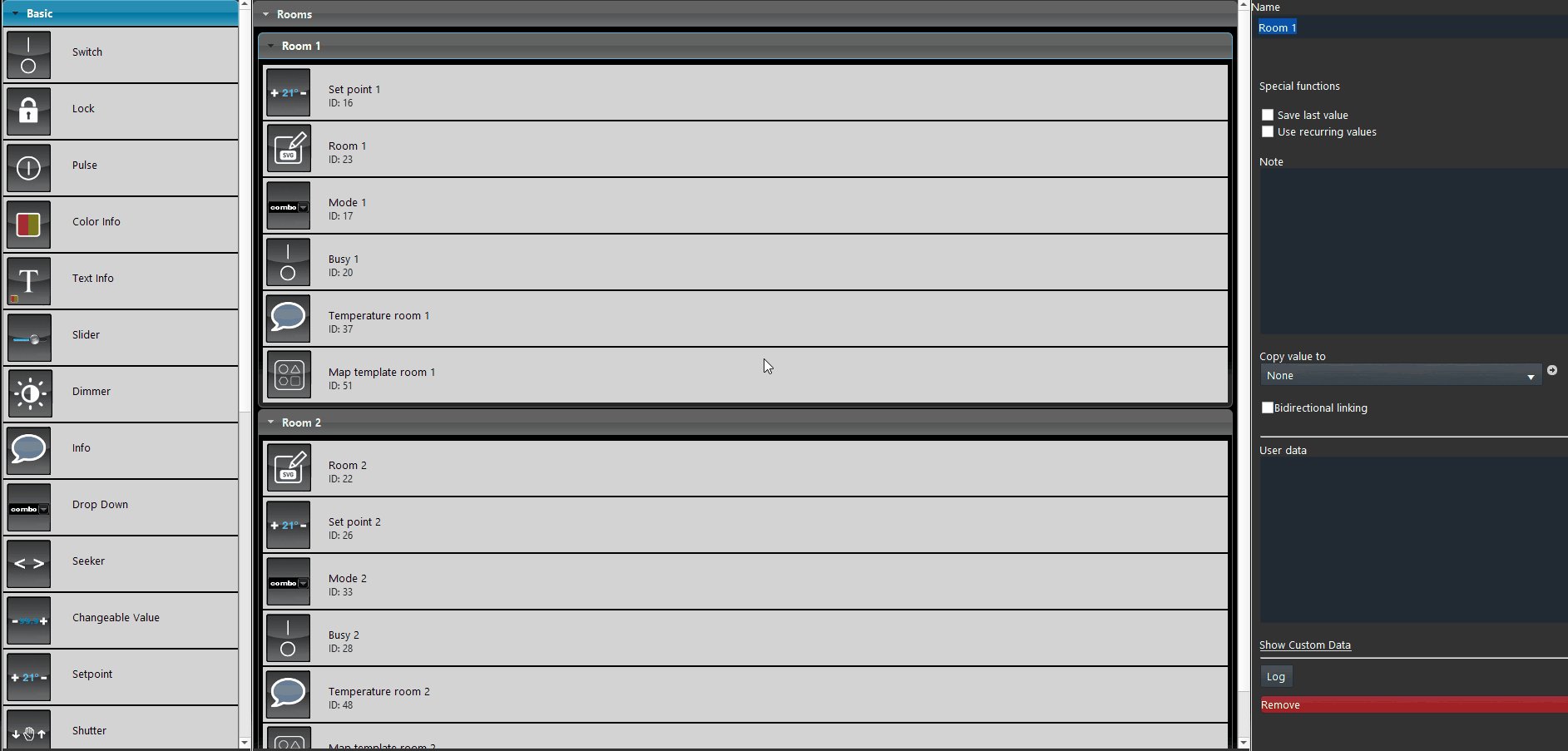
Il componente Custom widget necessità di uno script per poter collegare il componente dal progetto EVE Manager come: Info, Setpoint, Liste a opzioni, Interruttori, ecc., per permettere di la visualizzazione dei valori in cambiamento e correnti all’interno del file svg nell’interfaccia Utente.
Per poter collegare il file svg con il componente all’interno del progetto sarà necessario creare uno sciprt java dedicato. Questo script dovrà essere modificato basandosi sul file svg, il suo scopo e struttura. Abbiamo una pagina dopo è descritto dettagliatamente come costruirlo e strutturarlo. Clicca qui per vedere la configurazione dello script.
Come impostare un componente Custom SVG con lo stesso javascript ma con json diverso.
È necessario creare specifici parametri per poter applicarli ai componenti custom widget all’interno dell’interfaccia utente. Seguendo l’esempio raffigurato sottostante, sarai in grado di impostarli correttamente, la procedura consiste nel aggiungere una stringa json dove il componente andrà a prendere i dati.
Passo 2.1:
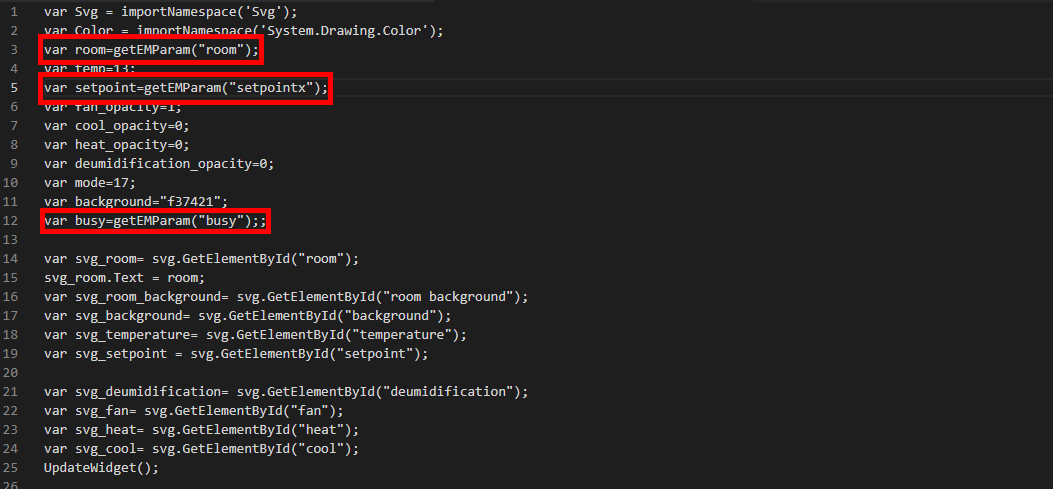
Per impostare il json all’interno del componente Custom widget avrai bisogno di impostare le variabili che andranno a prendere il valore dai dati impostati nel json all’inerno del componente custom widget.
Impostazione della variabile: var Nome_variabile=getEMParam(“Nome_parametro_json“);
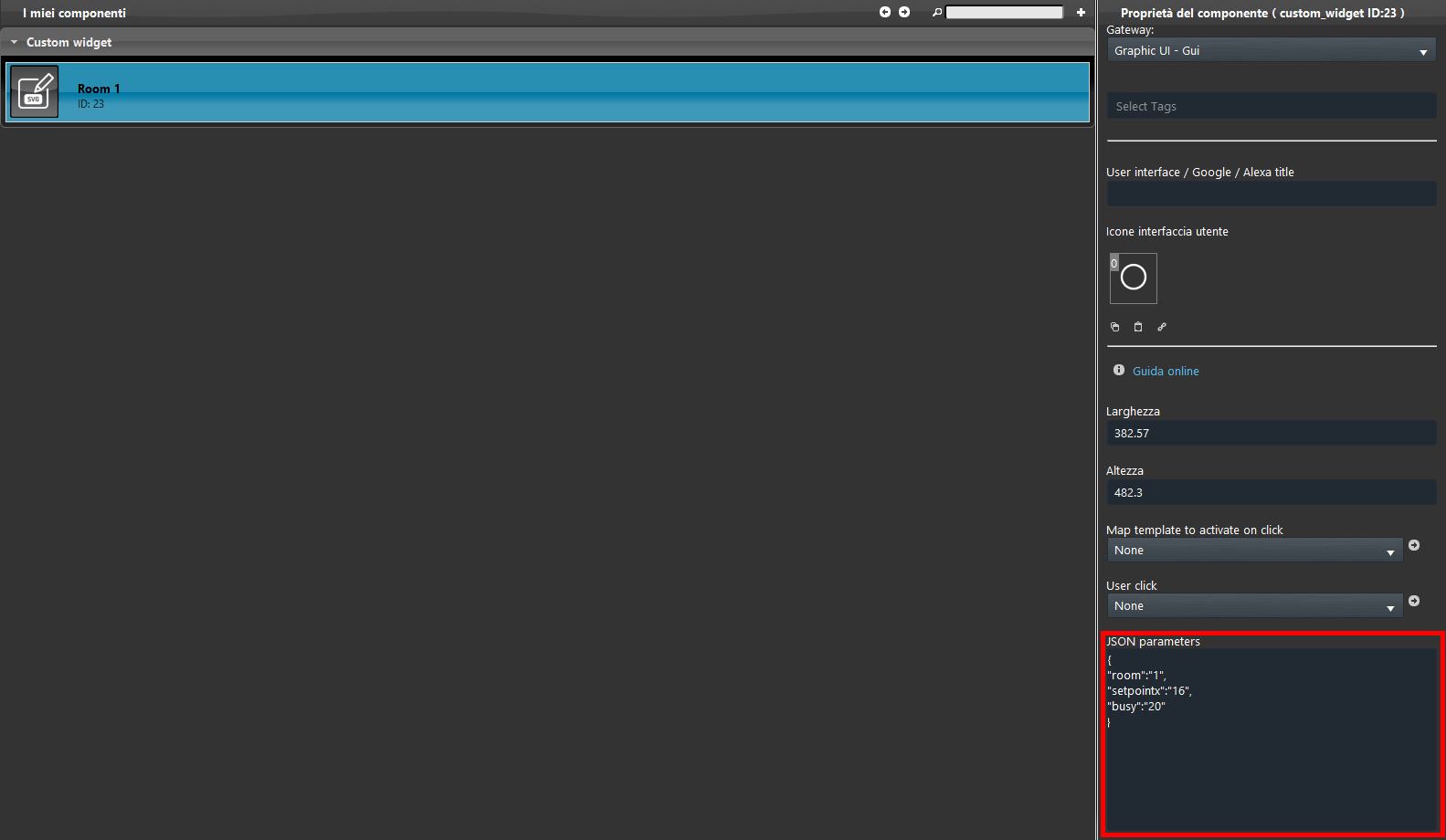
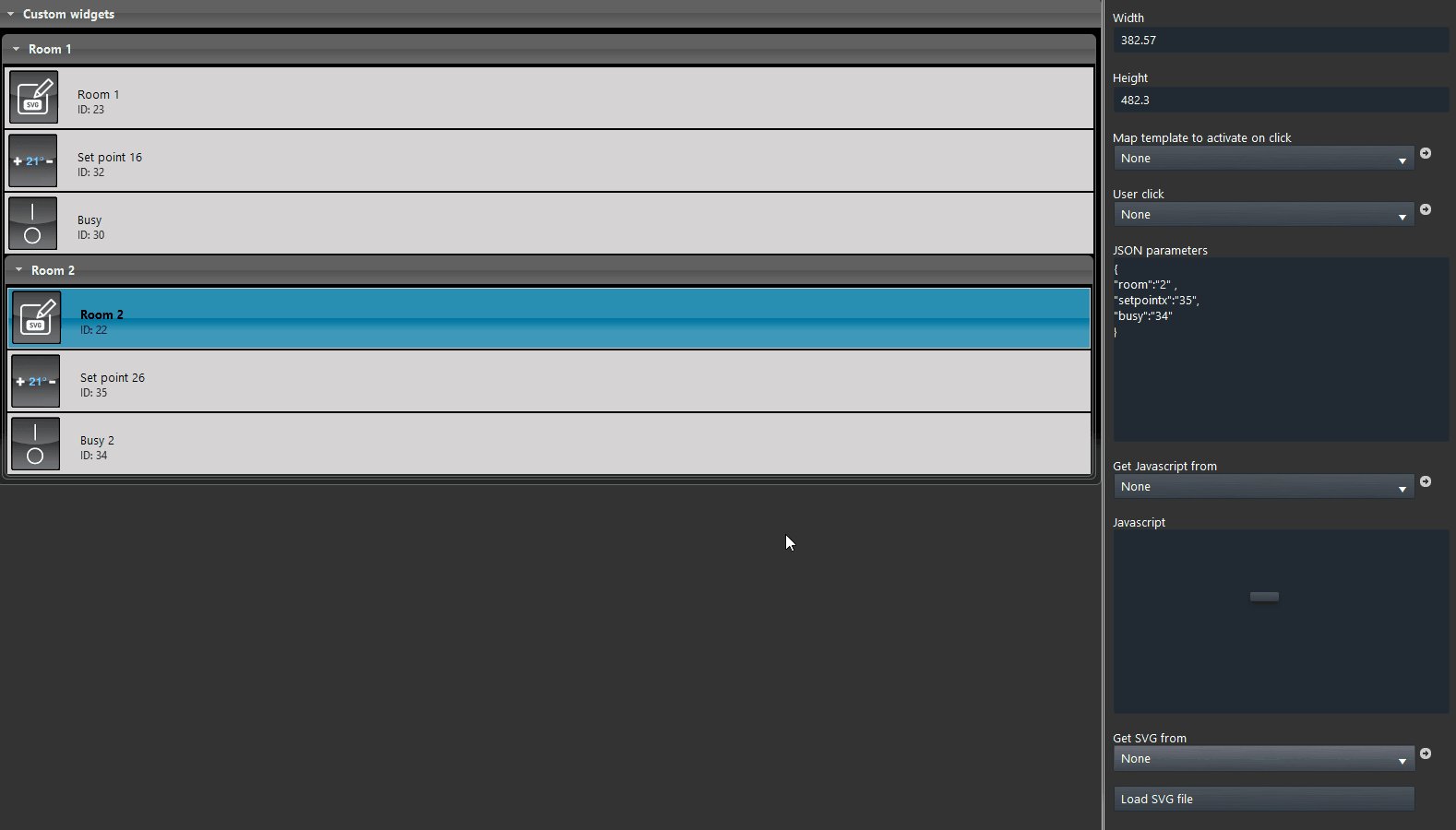
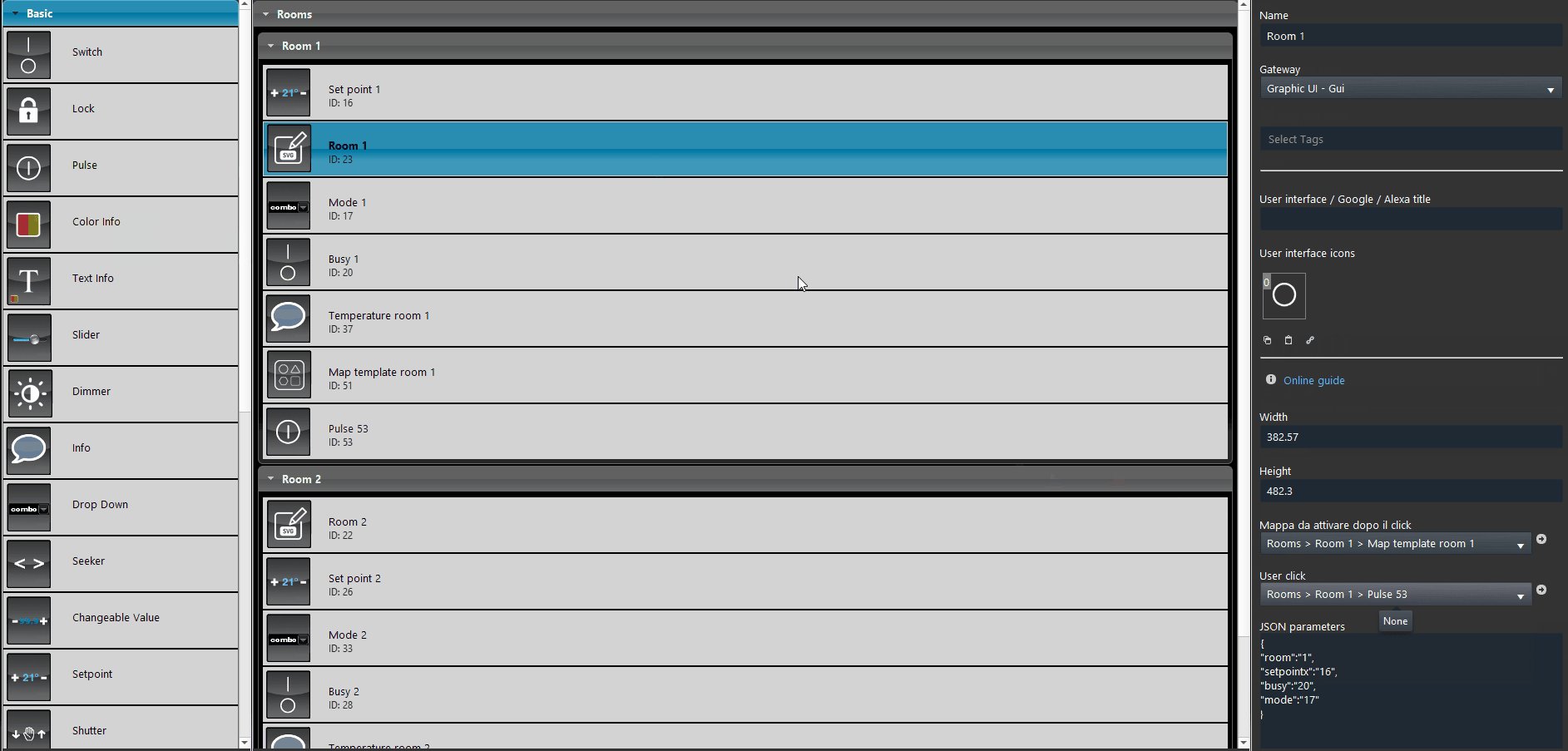
Dopo aver impostato le variabili all’interno del codice javascrip, avrai bisogno di specificare queste variabili all’interno del progetto EVE. Dirigiti verso proprietà del componente Custom widget, come puoi vedere dall’immagine sottostante, all’interno della finestra per l’impostazione del json abbiamo specificato il numero della camera, il componente Setpoint e il componente che determina se l’occupazione della camera.
Nel caso avessi più di un componente Custom widget all’interno dello stesso progetto, questo permette di collegare script java e file SVG da altri componenti Custom Widget già presenti all’interno del progetto EVE Manager corrente.
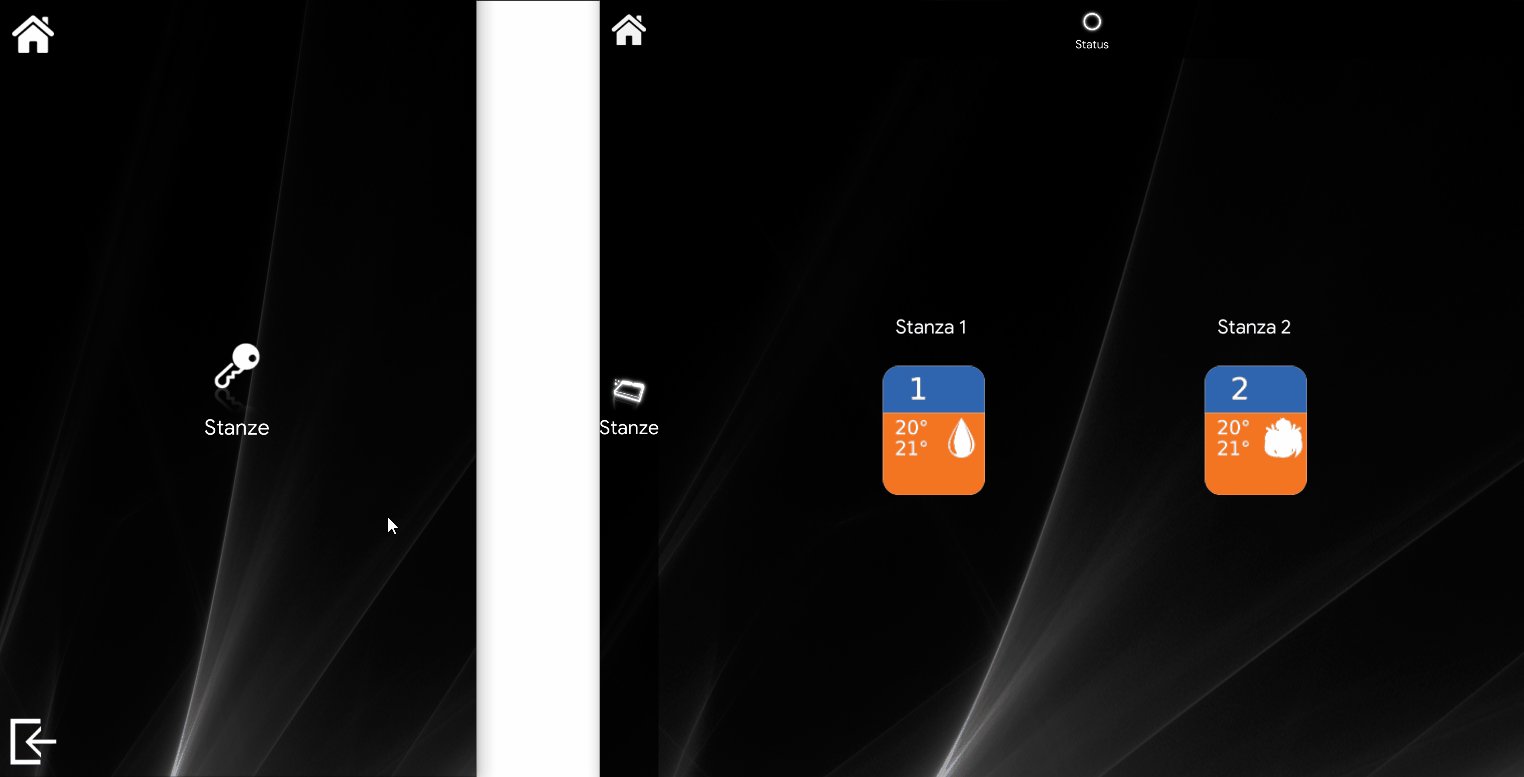
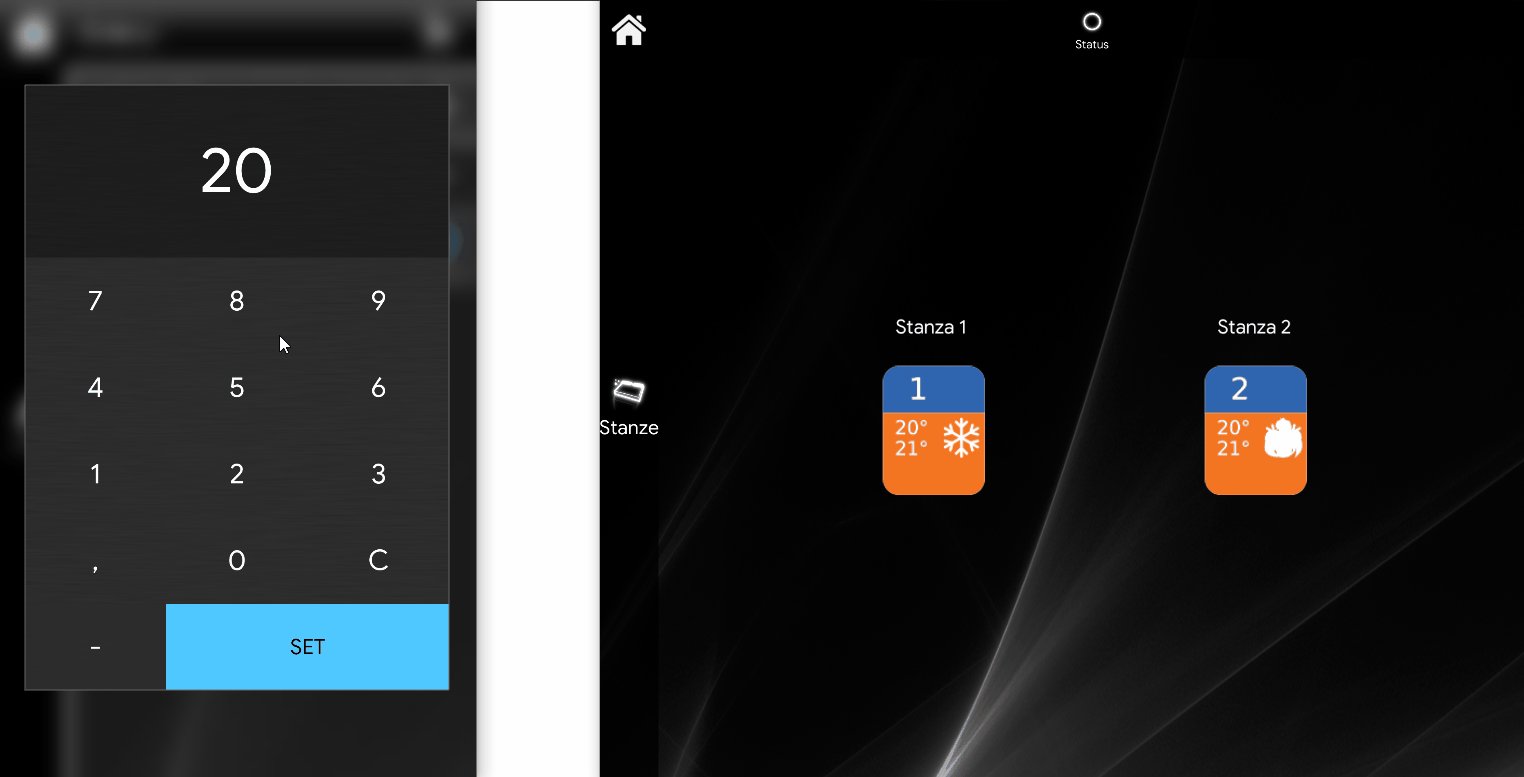
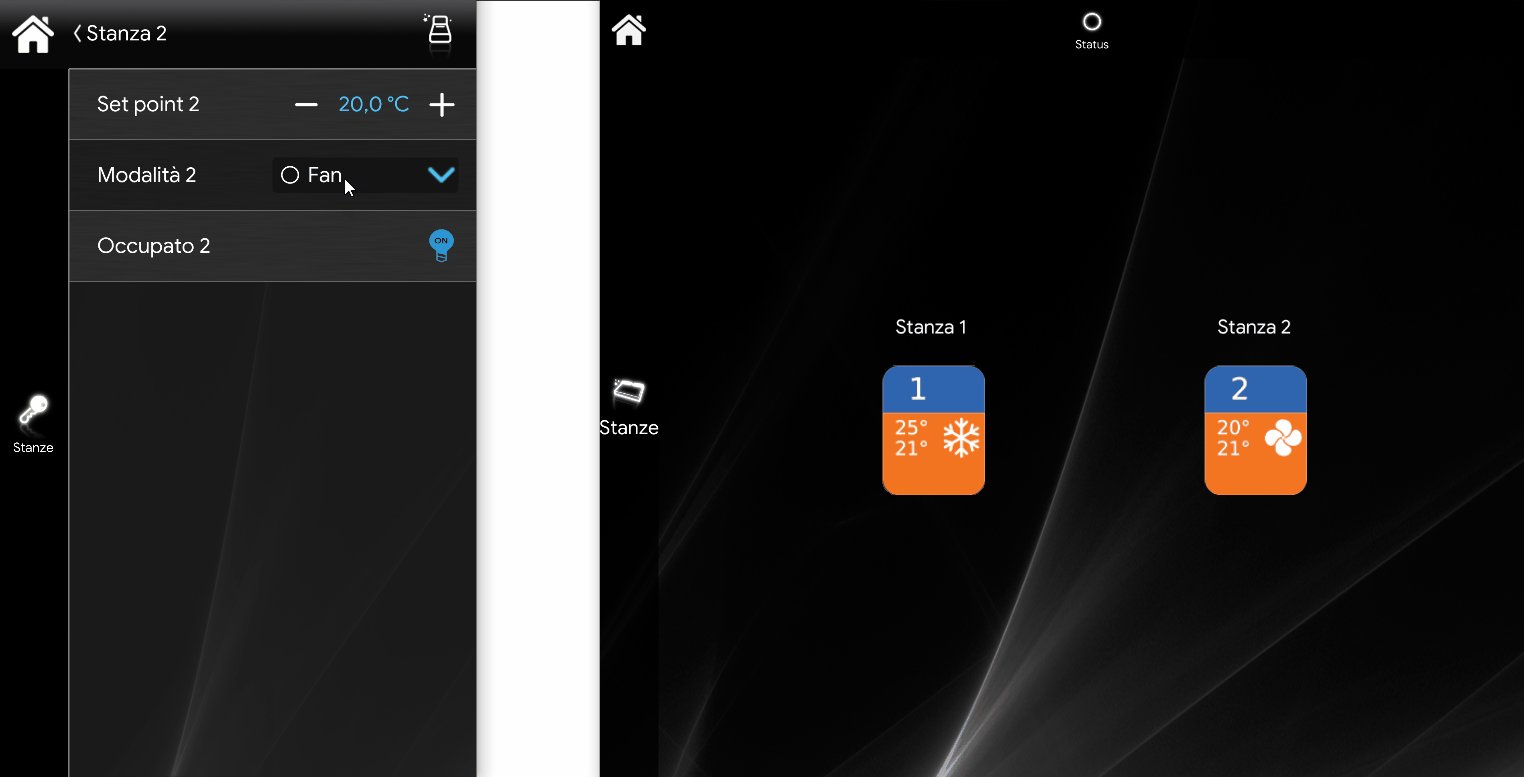
Nella rappresentazione sottostante si può vedere il risultato visivo creato dalle configurazioni impostate all’interno del progetto, questo è uno delle milioni di possibilità realizzabili con questo tipo di componente Custom widget.
COME COLLEGARE IL COMPONENTE MAP TEMPLATE AL CUSTOM WIDGET
Il componente Custom Widget permette di collegare un componente Map template all’interno delle sue configurazioni, questo permtetterà di aprire una mappa una volta cliccato il componente Custom widget all’interno dell’interfaccia utente.
Dall’interno delle proprietà del componente Custom widget scegli il Map template che vuoi che venga mostrato una volta cliccato il custom widget inside the User interface all’interno dell’applicazione per il controllo della domotica EVE Remote Plus.
COME APRIRE UN MAP TEMPLATE CLICCANDO SU UN CUSTOM WIDGET
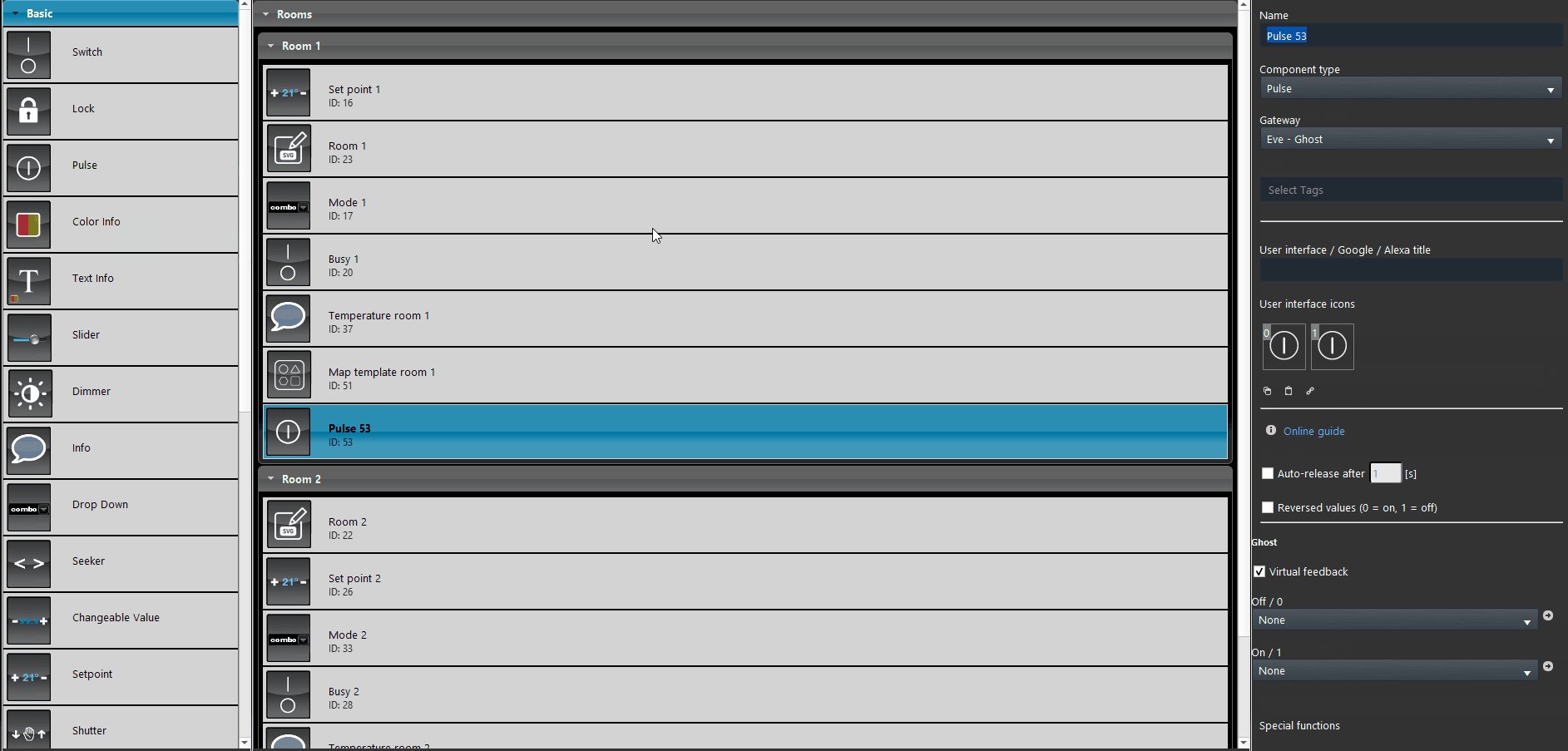
Per poter aprire il componente Map template è richiesto un componente di innesco che una volta premuto all’interno della interfaccia utente aprirà il Map template selezionato nel menù a discesa all’interno del componente Custom widget.
Quindi aggiungi un componente Pulsante all’interno del progetto e selezionalo dall’interno delle proprietà del componente Custom widget.
SVILUPPO FUNZIONE JAVASCRIPT CON CUSTOM WIDGET
INTRODUZIONE
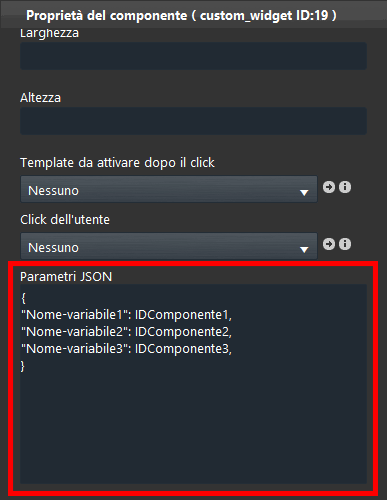
Essendo che il componente Custom widget ha il suo campo di sviluppo Javascript, puoi creare il tuo codice javarscript, che può essere replicato molteplici volte, senza interferire con gli altri presenti nel progetto EVE Manager. Nel campo di testo chiamato “Parametri JSON” inseirsci i nomi e gli ID dei componenti nel formato raffigurato di seguito.
Aggiungi le variabili nel campo di testo Parametri JSON come raffigurato di seguito:
{“Nome-variabile1”: IDComponente1, “Nome-variabile2”: IDComponente2, “Nome-variabile3”: IDComponente3, etc…}
Puoi aggiungere tutti i Custom Widget di cui hai bisogno, questi possono contenere tutti lo stesso codice e gli stessi nomi delle variabili.
Di seguito puoi trovare esempi pratici che spiegano passo passo come configurare funzioni in Javascript con il componente Custom Widget: