Interruttore
Interruttore
INTRODUZIONE
Può rappresentare l’on/off di un sensore, piò comandare un attuatore cambiandogli il valore del parametro. Può essere usato come input di una logica AND/OR, come un comando per attivare scenari o può essere controllato da timer settimanali per generare eventi.
CASI D’USO
- Con il componente interruttore è possibile interagire con un oggetto fisico.
- Può essere usato come innesco allarme.
- Si può usare anche come componente di innesco per uno scenario.
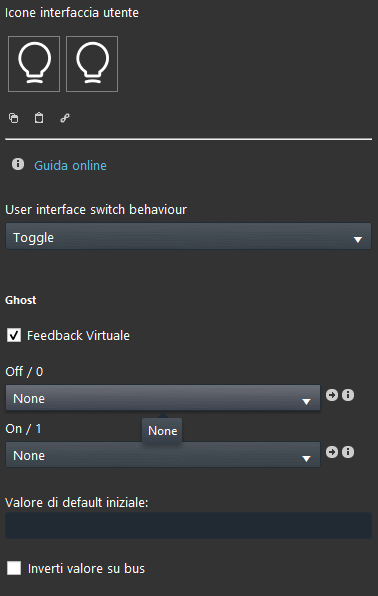
PROPRIETA’ DEL COMPONENTE
Icona e titolo sono modificabili a scelta. Consigliamo di riferirsi alla guida “Proprietà comuni“.
Tipo interruttore: Permette di decidere che tipo di funzione ha l’interruttore (ON/OFF, Sempre ON, Sempre OFF).
Off / 0: Questa lista di opzioni permette di collegare uno scenario che verrà esecuzione eseguito una volta che l’interruttore viene impostato con stato Off.
On / 1: Questa lista di opzioni permette di collegare uno scenario che verrà esecuzione eseguito una volta che l’interruttore viene impostato con stato On.
Valore di default iniziale: Questo campo di testo perfette di impostare un valore tra 0 e 1 che verrà impostato all’avvio del server.
Inverti valore su bus: Permette di invertile il valore inviato quando si cambia lo stato dell’interruttore.
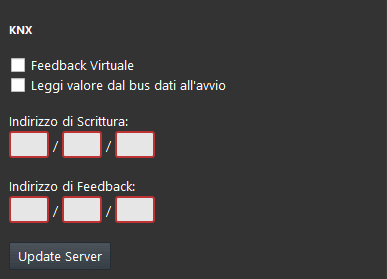
KNX
Questo componente è stato impostato con il gateway KNX.
Puoi consultare questa guida dei “Gateways / Protocolli” per avere maggiori informazioni.
Feedback Virtuale: consulta la guida “protocollo KNX“;
Read bus value on startup: consulta la guida “protocollo KNX“;
Write / Feedback address: consulta la guida “protocollo KNX“;
 EVE Remote Plus
EVE Remote Plus
Ci sono tre possibili modalità di visualizzazione: “CLASSICA”, “MODALE” and “NASCOSTA”. Per maggiori informazioni consulta la guida delle “Proprietà comuni“
INTERFACCIA UTENTE CLASSICA
Ecco il risultato del componente in Ilevia Control (Stile Classico).
Gli interruttori sono rappresentati come pulsanti vuoti che si accenderà quando selezionato.
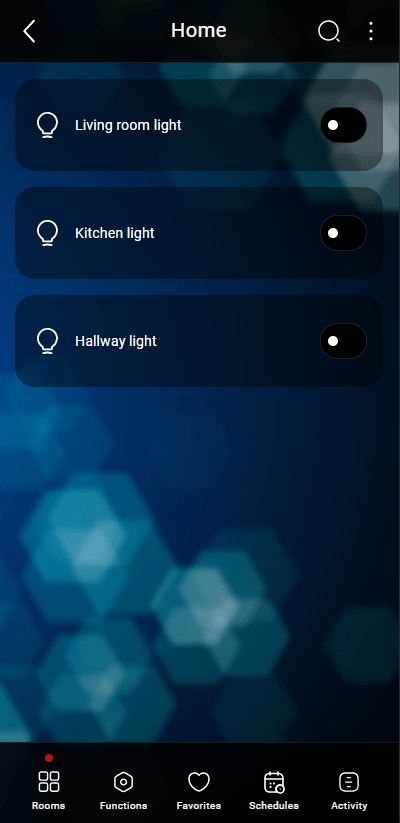
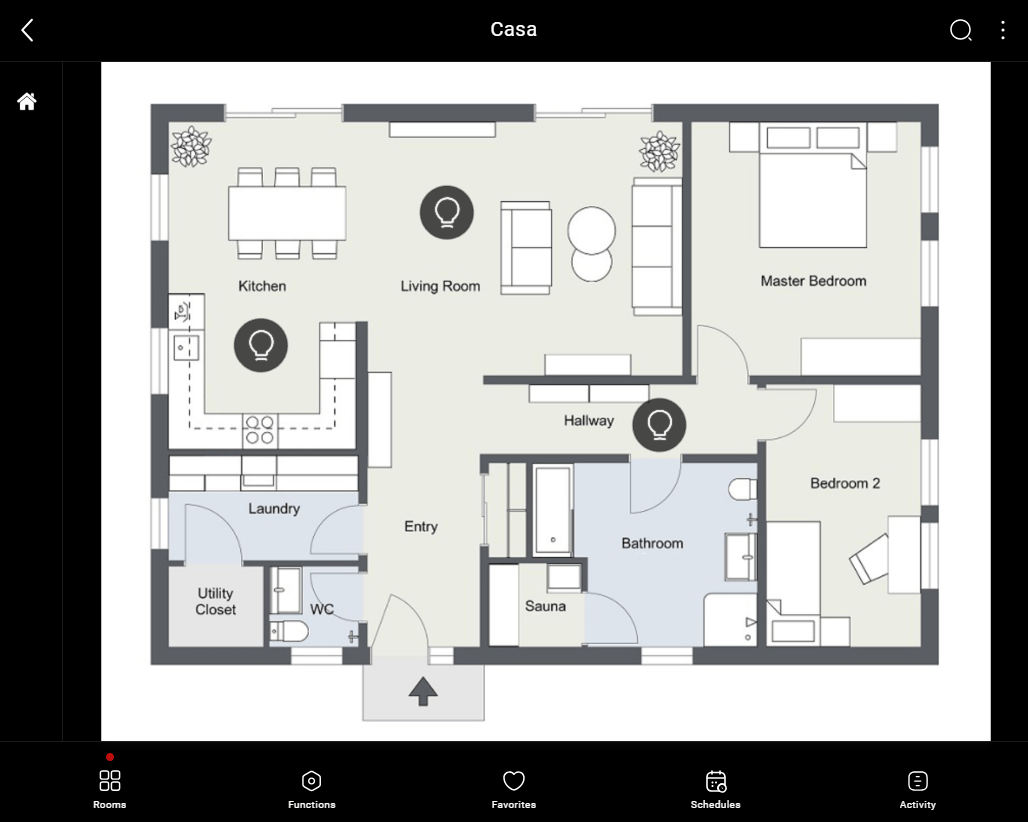
![]() Stato in Off (cerchio bianco, Figura 1)
Stato in Off (cerchio bianco, Figura 1)
![]() Stato in On cerchio blu, Figura 2)
Stato in On cerchio blu, Figura 2)
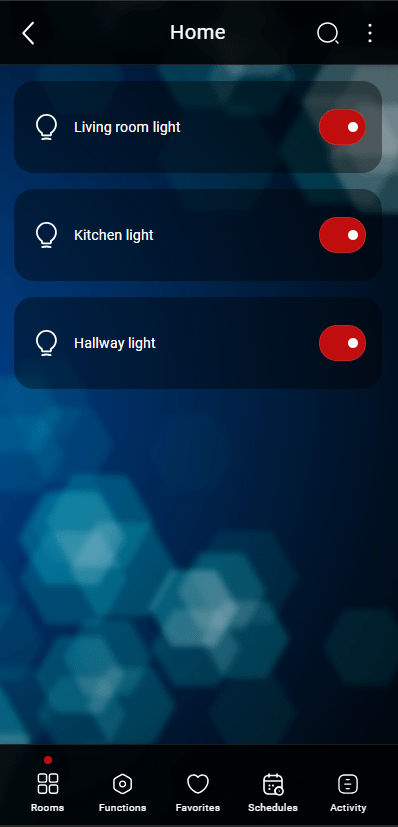
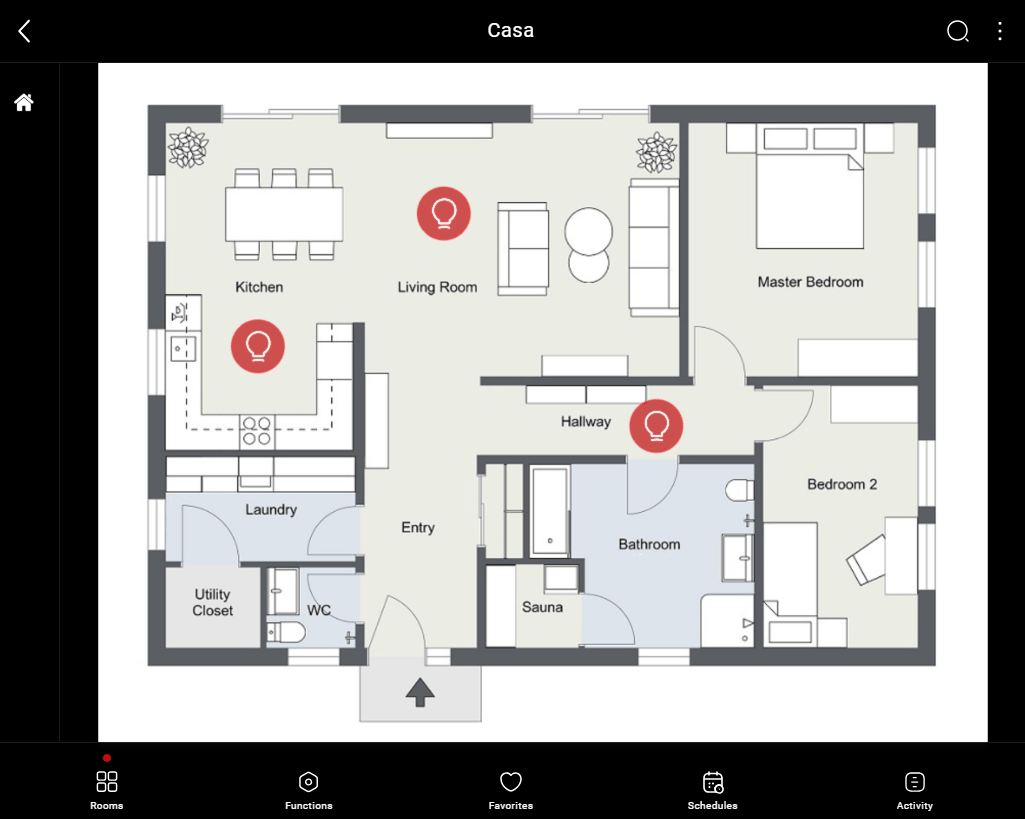
INTERFACCIA UTENTE A MAPPE
Questa è solo una dei possibili risultati del componente in Ilevia Control (Stile a Mappe).
L’icone può essere modificata alle proprie necessità dal simbolo al colore e dimensioni.
In questo caso, possiamo vedere tre interruttori in layout differenti:
![]() Stato in On (lampadina piena, Figura 2)
Stato in On (lampadina piena, Figura 2)