INTERFACCIA A MAPPE
INTRODUZIONE
La creazione di una interfaccia a “Mappe” è stata progettata per lavorare in due livelli:
- Menù primario (area a sinistra): Solo icone (dalla sezione Icone). Questa è la barra primaria, il menù principale dell’interfaccia utente;
- Secondary menu (area s): Solo icone (dalla sezione Icone). Questa è la barra secondaria.
La creazione di una interfaccia a mappe provvede una struttura a piramide: ad ogni ogetto selezionato di un livello superiore corrisponde ad uno specifico sottostruttura. per ogni icona del menù primario corrisponde un menù secondario. Per ogni icona del menù secondario corrisponde a un area dedicata dove poter posizionare i componenti.
Per poter ridimensionare l’area dell’interfaccia e per le impostazioni di interfaccia consigliamo di consultare la guida “Gestione utenti“.
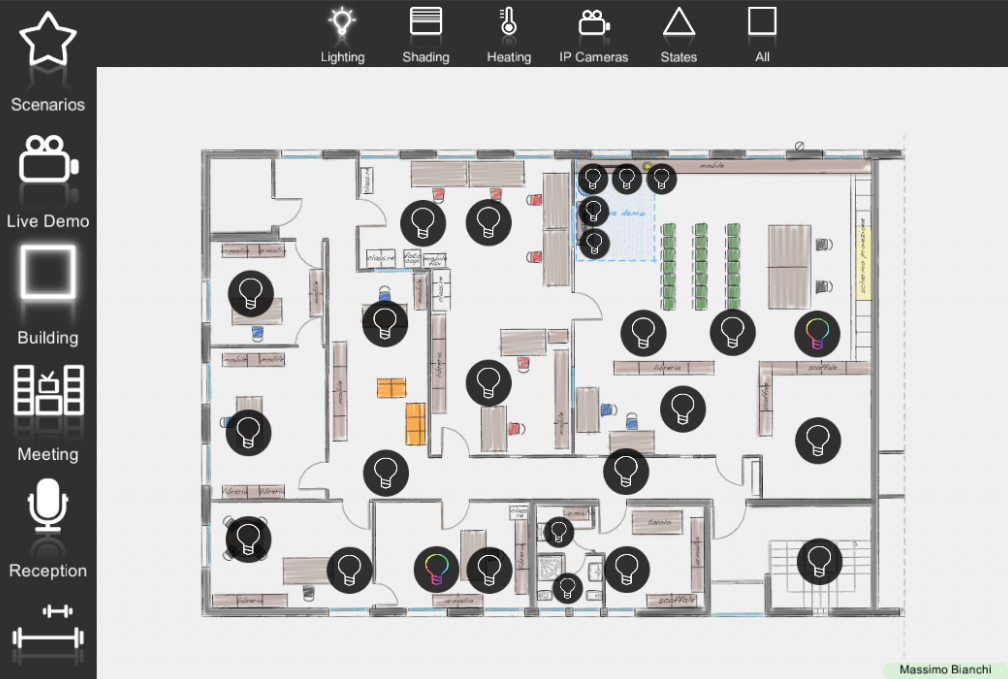
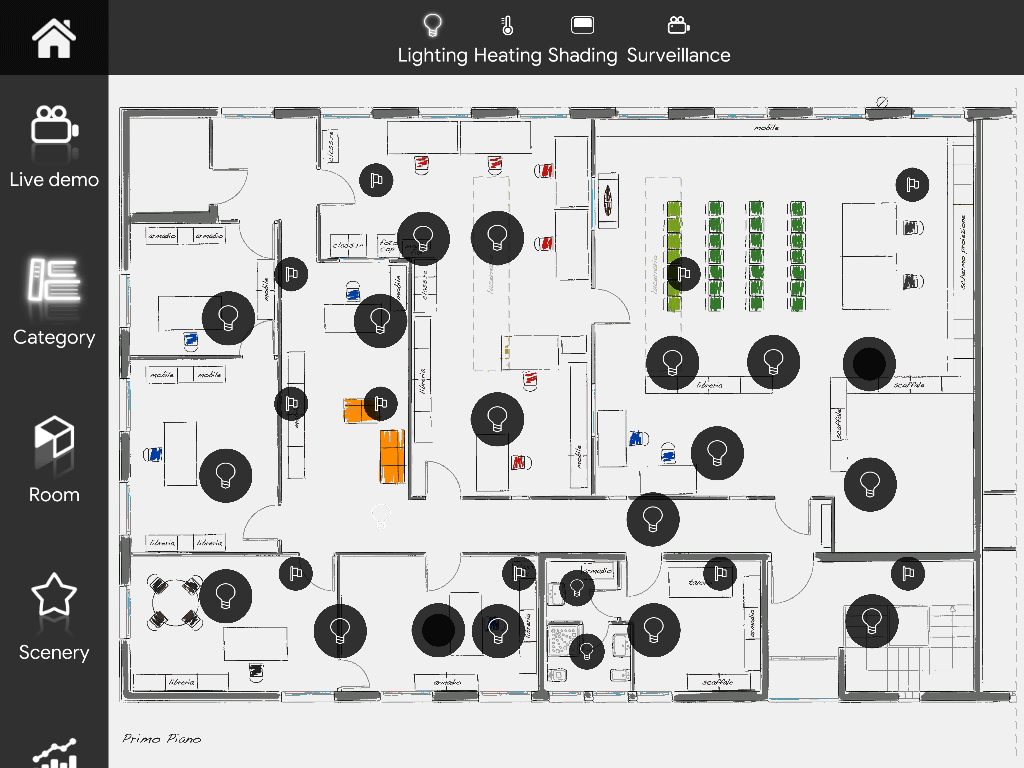
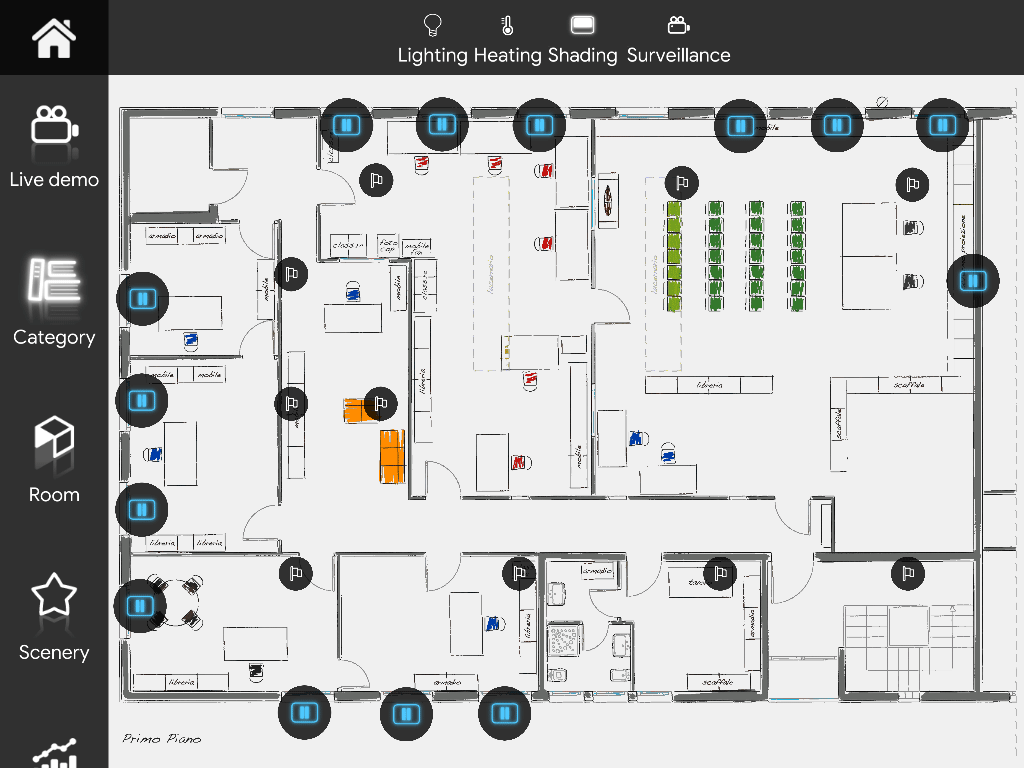
Risultato visivo
La creazione di una Interfaccia a Mappe può essere meticolosa perchè nessuna scelta è esclusa dalla personalizzazione, infatti il 100% dell’interfaccia è personalizzabile, dalla scelta delle icone, il colore e il testo di ogni ogetto.
Questa è una lista di tuttegli aspetti che tu puoi personalizzare:
- Dimensioni dell’interfaccia: Consulta la guida dedicata della “Gestione utenti“;
- Immagine di sfondo: Consulta la guida dedicata della “Gestione utenti“;
- Posizione dei barre di menu e il colore: Consulta la guida dedicata della “Gestione utenti“;
- Sfondo e colore: È possibile impostare lo sfondo e il colore per ogni sezione;
- Icons and titles Icone e titoli: Consulta la guida dedicata per “l’editor delle icone“;
- Set di icone personalizzato: Consulta la guida del “Set Icone“;
- Icone dei componenti e titoli: Consulta l’ogetto dell’interfaccia “Editor delle icone“.
Nota: Ogni cambiamento fatto nella sezione dell’interfaccia non sarà considerato nella sezione dei componenti. Vice versa, se si modifica una icona di un componente dai parametri del componente nella sezione Componenti, il cambiamento sarà automaticamente applicato nell’interfaccia utente.
Gestione delle sezioni
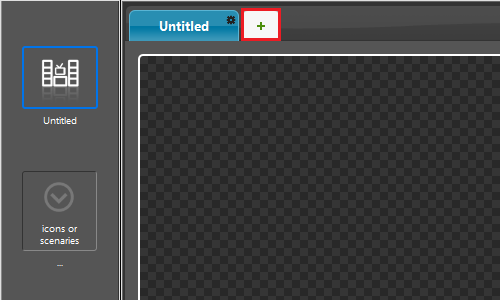
Prima di tutto andiamo a vedere il menù secondario:
Clicca l’icona “+” della sezione per aggiungere un menù secodnario per l’icona selezionata dal menù primario. per poter modificare il titolo e icona del “foglio” clicca l’icona delle impostazioni nella parte superiore destra della sezione. Puoi creare quanti menù secondari vuoi in base a quanti il progetto ne richiede.
Puoi spostare il ogni “Foglio” prima o dopo un altro semplicemente trascinandolo con il mouse.
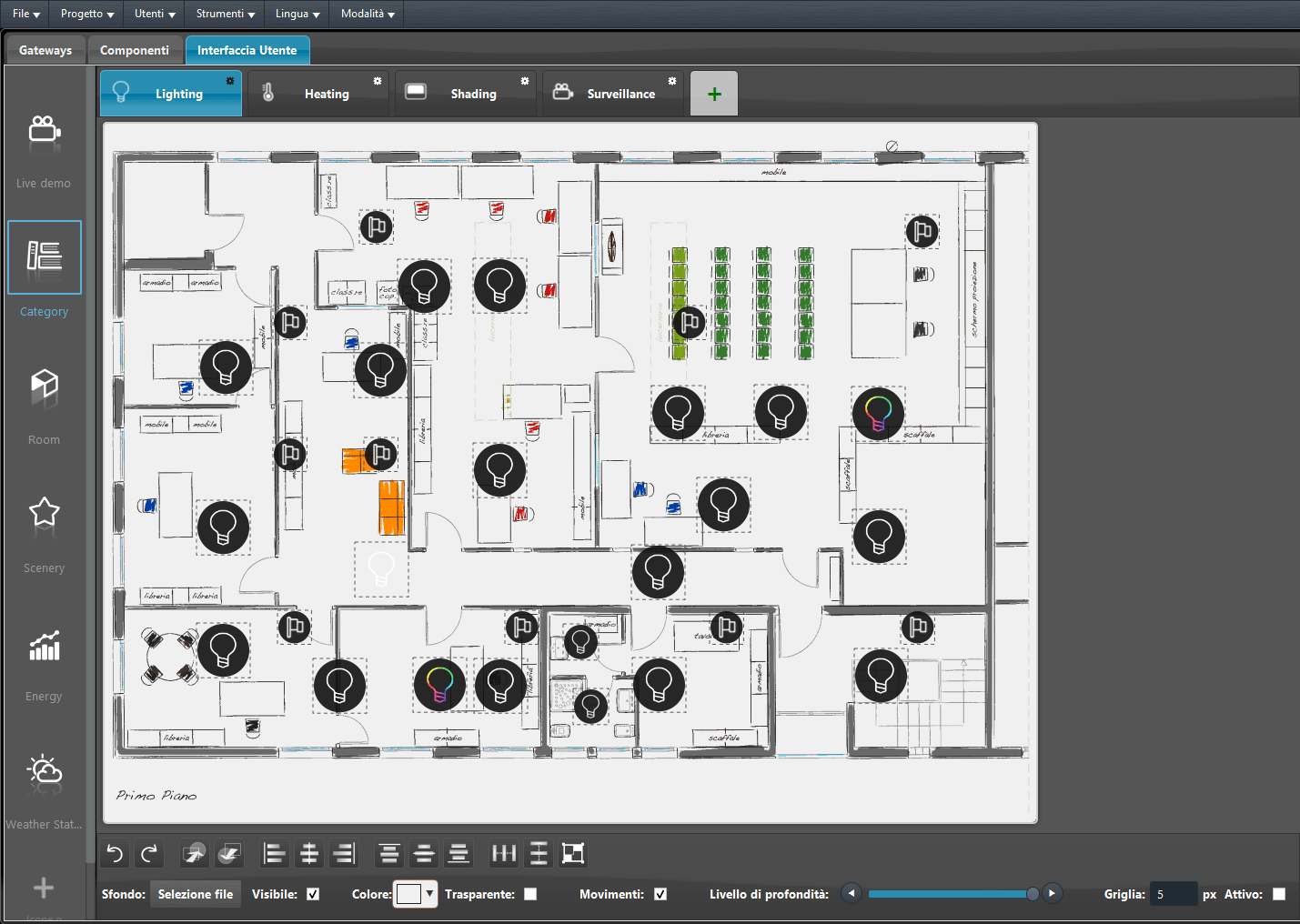
BARRA DEGLI STRUMENTI DI INTERFACCIA
Come detto, hai la possibilità di impostare sondi differenti e colori per ogni “Foglio” creato.
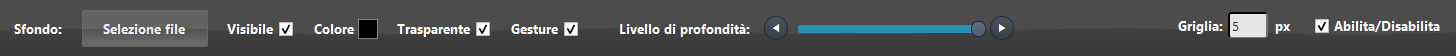
Sotto l’area della Tela di ogni nuovo Foglio puoi gestire molteplici opzioni:
- Sfondo: Permette di selezionare una immagine specifica per il Foglio selezionato (presta attenzione alle dimensioni);
- Visibilità: Spunta che definisce se l’immagine impostata deve essere visibile oppure no nell’interfaccia;
- Colore: Permette di selezionare un colore specifico per il foglio selezionato (questo coprirà l’immagine di sfondo)
- Trasparenza: Spunta che definisce se il colore selezionato dovrà essere visualizzato oppure no nell’interfaccia;
- Livello di profondità: Questo cursore permette all’editor di vsualizzare solo i componenti presenti nel livello selezionato;
- Gesture: Questa spunta permette di ingrandire o rimpincciolire e trascinare la visualizzazione dell’interfaccia;
- Griglia: Valore dei pixel della griglia d’interfaccia. Permette un allineamento migliore del componente all’interno dell’interfaccia;
- Abilitato / Disabilitato: Spunta che definisce se la funzione griglia è attivata o disattivata.
Ci sono molte altre funzioni disponibili all’interno della creazione dell’interfaccia a mappe. Queste funzioni sono elencate nel menù contestuale.
BARRA DEGLI STRUMENTI ICONE
|
Annulla & Ripeti
|
Questi due comandi permettono all’utente di rifare o annullare modifiche fatte all’interno dell’editor di interfaccia |
|
Sposta indietro & Sposta avanti
|
Questi due comandi permettono all’utente di modificare il livello del componente selezionato. |
|
Allinea a sinistra, centro o a destra
|
Questi tre pulsanti permettono all’utente di raggruppare il gruppo di componenti selezionati verso sinistra, destra o al centro. |
|
Allinea in basso, centro o in alto
|
Questi tre pulsanti permettono all’utente di allineare il gruppo di componenti selezionati verso il basso al centro oppure in alto. |
|
Distribuisci equamente orizzontalmente, verticalmente o ragruppa
|
Questi tre pulsanti permettono all’utente di distribuire i componenti in modo orizzontale, verticale oppure ragrupparli. |
Rifai & Annulla

Questi due pulsanti permettono all’utente di rifare o annullare modifiche fatte all’interno dell’editor di interfaccia
Sposta Avanti o Dietro

Questi due Pulsantipermettono all’utente di modificare il livello del componente selezionato.
Allinea al verso sinistra, al centro o verso destra

Questi tre pulsanti permettono all’utente di raggruppare il gruppo di componenti selezionati verso sinistra, destra o al centro.
Allinea sopra, al centro o in basso
![]()
Questi tre pulsanti permettono all’utente di allineare il gruppo di componenti selezionati verso il basso al centro oppure in alto.
Distribuisci equamente verso destra, sinistra o raggruppa elementi

Questi tre pulsanti permettono all’utente di distribuire i componenti in modo orizzontale, verticale oppure ragrupparli.