RGB Light
RGB Light
INTRODUCTION
It represents an RGB light color. This component allows you to control any kind of RGB light.
USE CASES
- With this component you can control RGB lights with several protocols, for example you can use it to control a KNX RGB light.
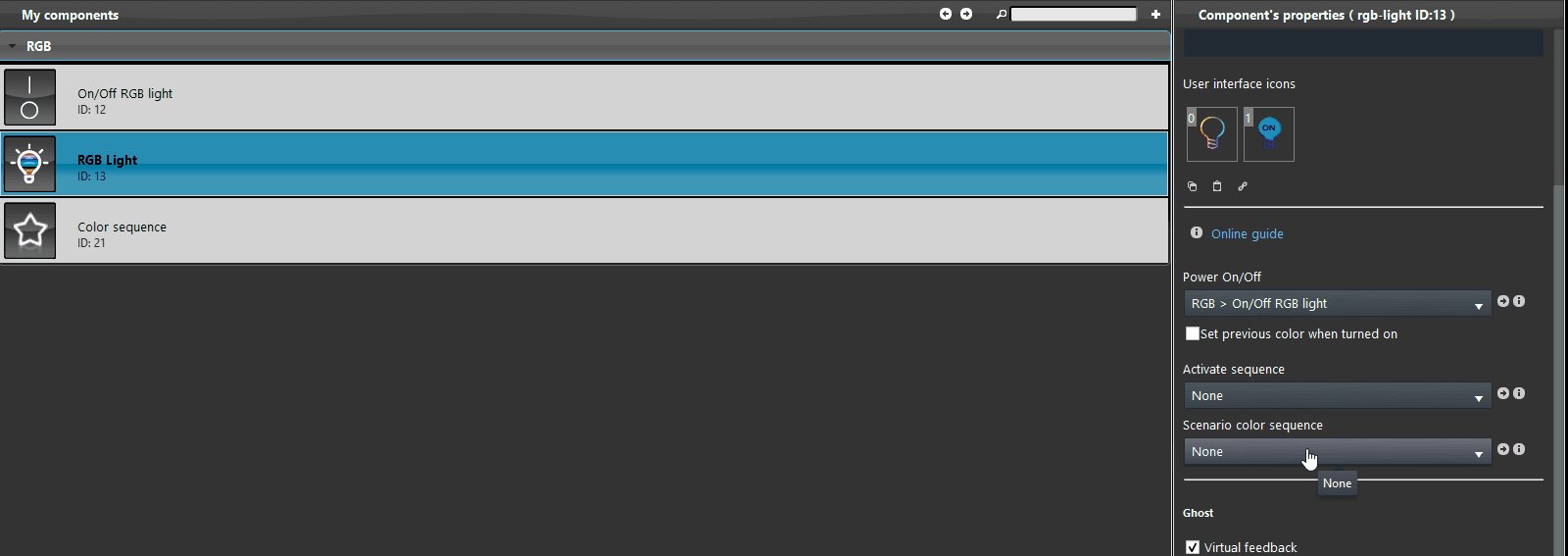
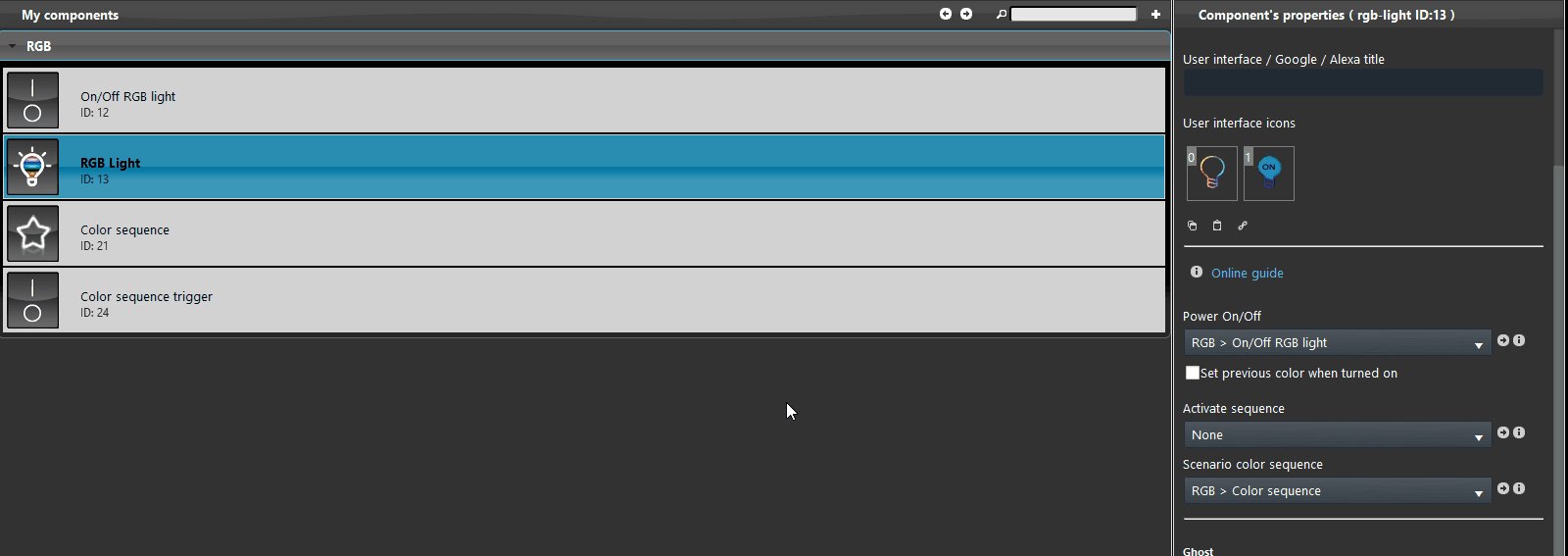
COMPONENT’S PROPERTIES
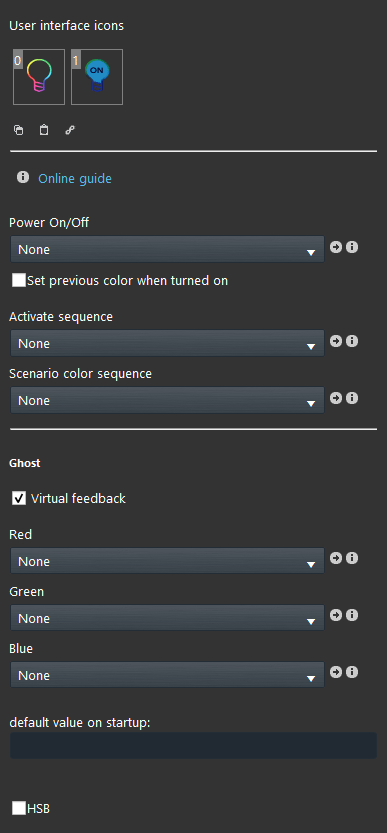
Power On/Off: Switch component to switch on and off the RGB light;
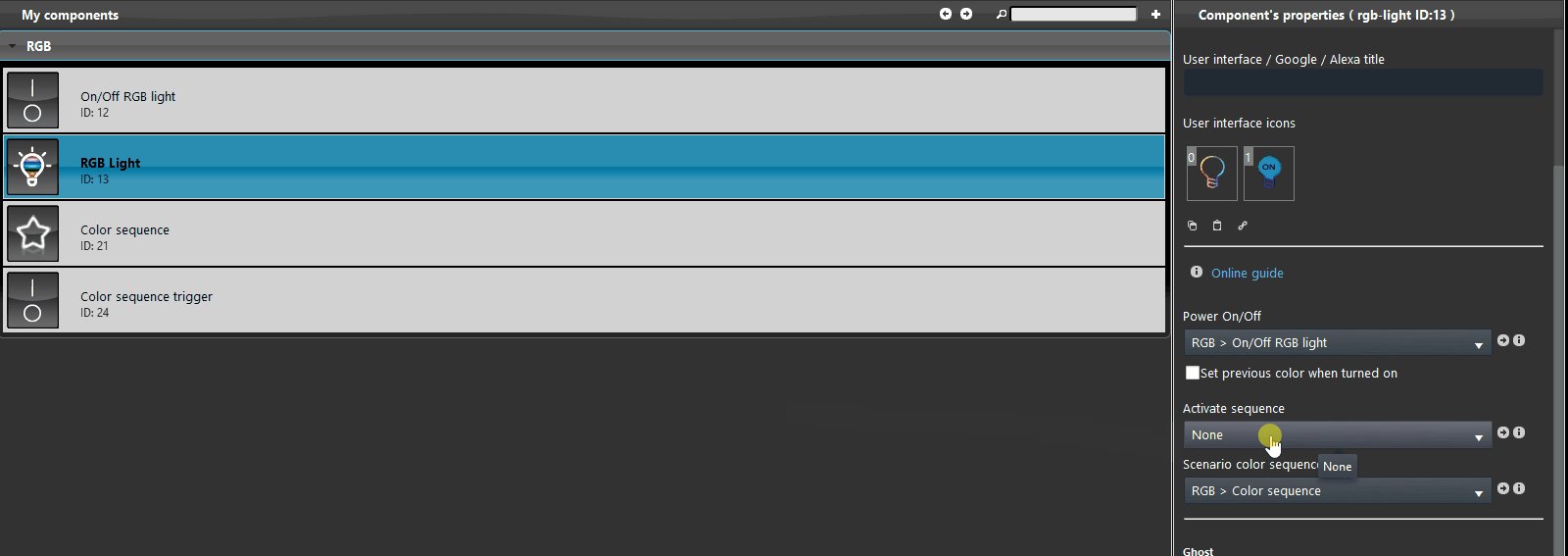
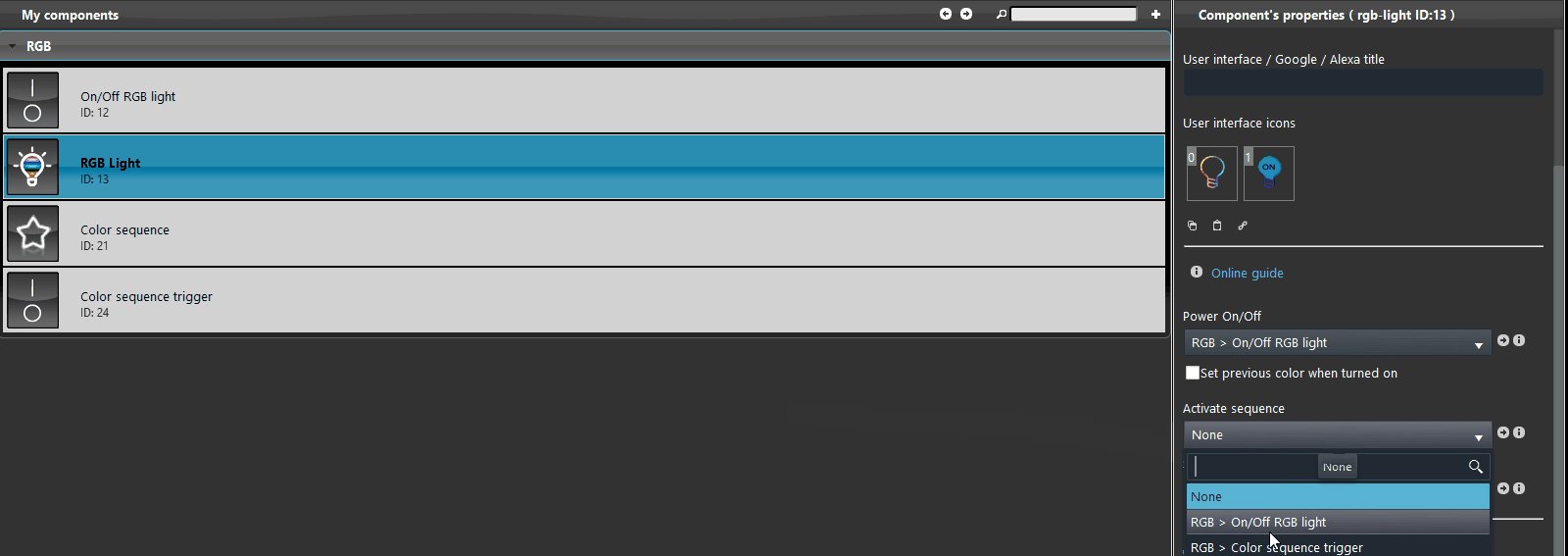
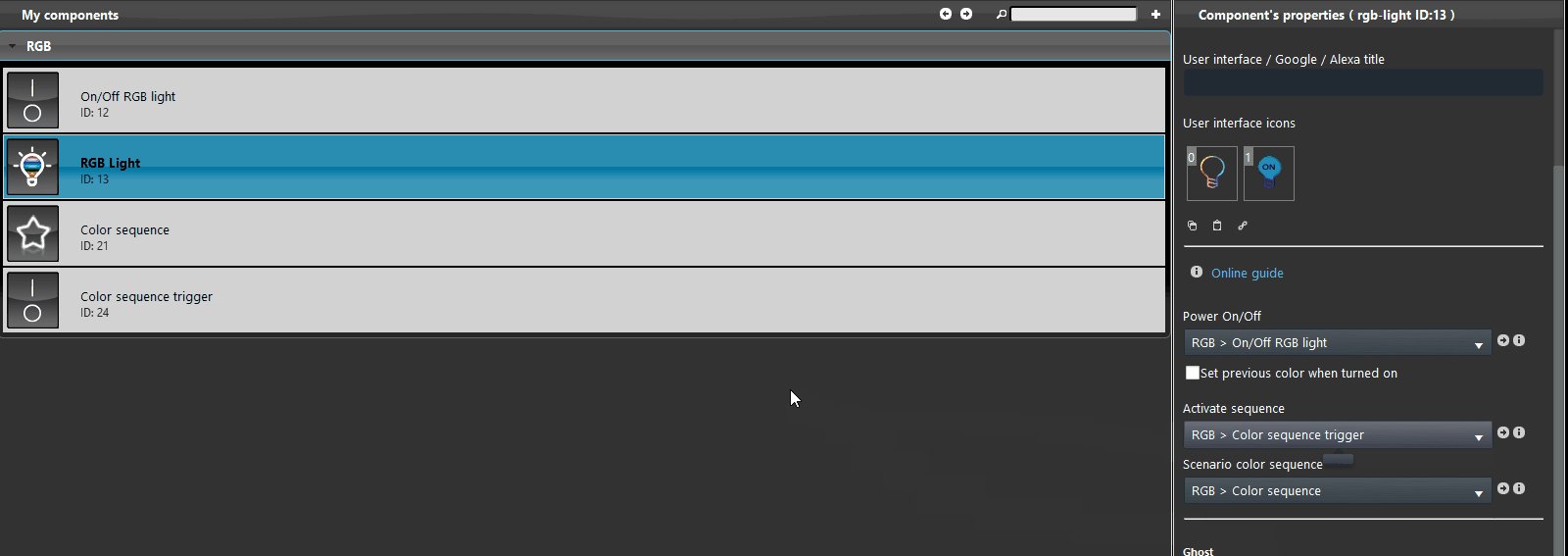
Activate sequence: Add a Switch, Lock, Color info or a Text info in order to activate the Color sequence scenario.
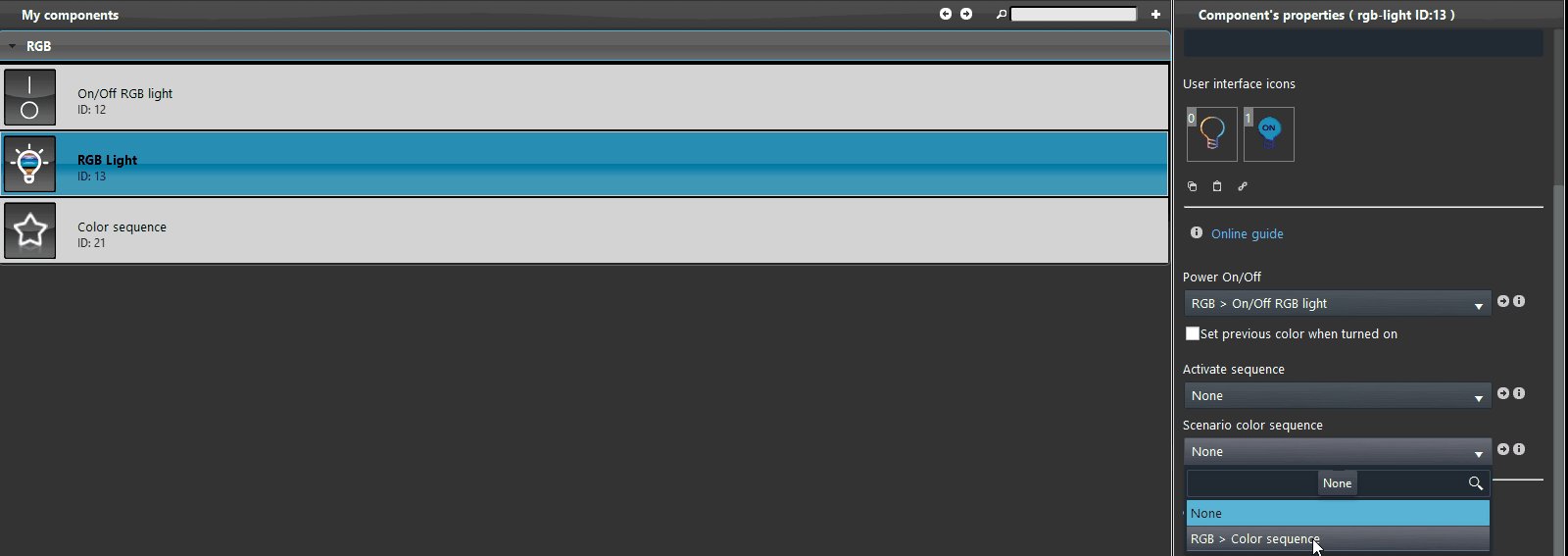
Color sequence scenario: Here yoiu will be able to link a scenario containing a sequence of colors that will starts each time you press the trigger component linked in the RGB light component properties.
HSB: If enabled, this option will modify the behaviour of the rgb slider component, this mean that if the slider is set towards a right position this will get brighter, if it set towards a left position this will get darker.
GHOST
Virtual feedback: The component will not require a feedback from a physical device.
Red: Link a slider component in order to set the Red channel percentage.
Green: Link a slider component in order to set the Green channel percentage.
Blue: Link a slider component in order to set the Blue channel percentage.
Default value on startup: In this text field you are able to set a specific value that will be set to the setpoint each time server starts
KNX
This component’s sample is made by using KNX gateway.
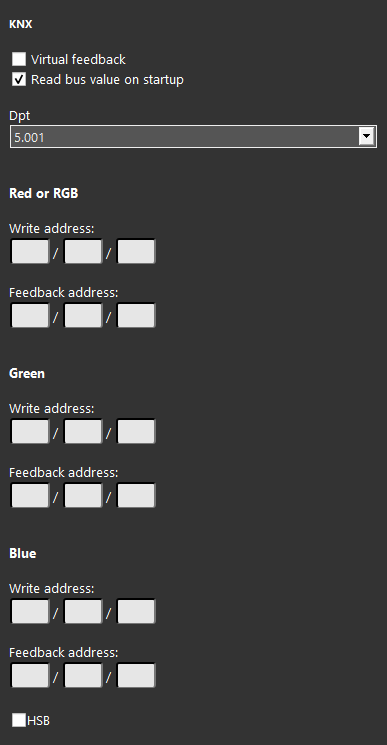
Virtual Feedback: please refer to “KNX protocol” guide;
Read bus value on startup: Please refer to “KNX protocol” guide;
Please refer to “Gateways / Protocols” guide in order to get further info.
Dpt: Select between Dpt 5.001 or 232.600.
Red or RGB: Insert here the group addresses for the Red channel or the write and the feedback addresses if your are using the DPT 232.600;
Green: Insert here the group addresses linked with the Green channel;
Blue: Insert here the group addresses linked with the Blue channel;
 EVE Remote Plus
EVE Remote Plus
Three different view mode possibilities: “CLASSIC”, “MODAL” and “HIDDEN”. Learn more about the component’s view modes.
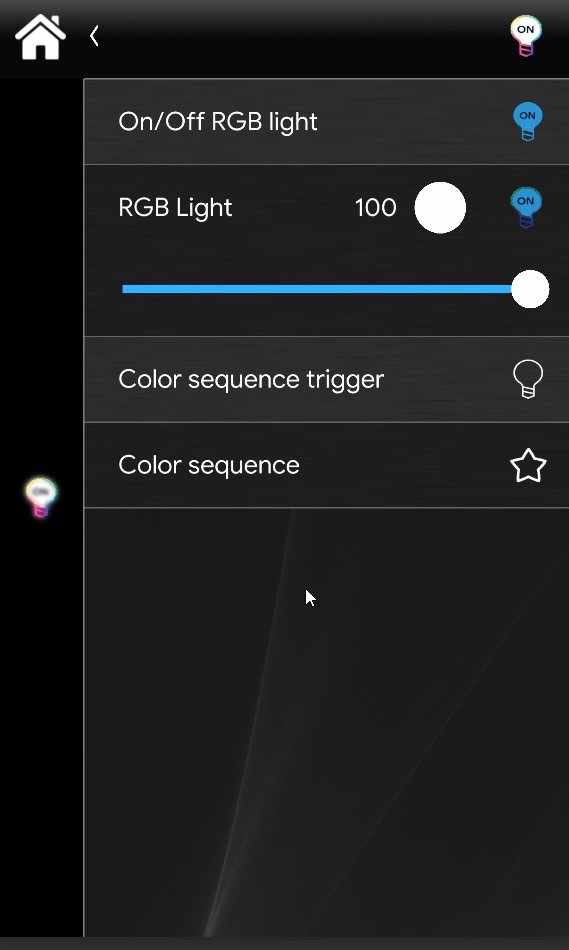
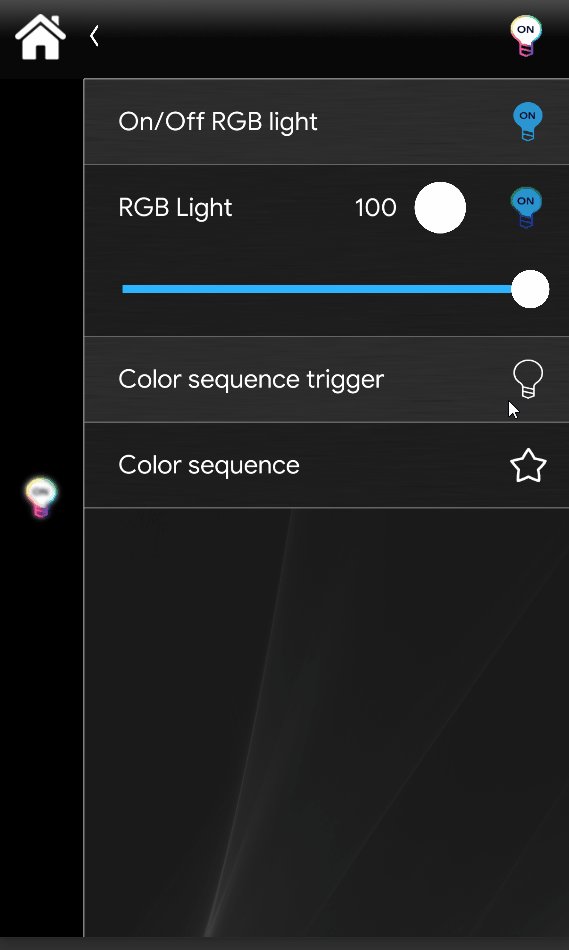
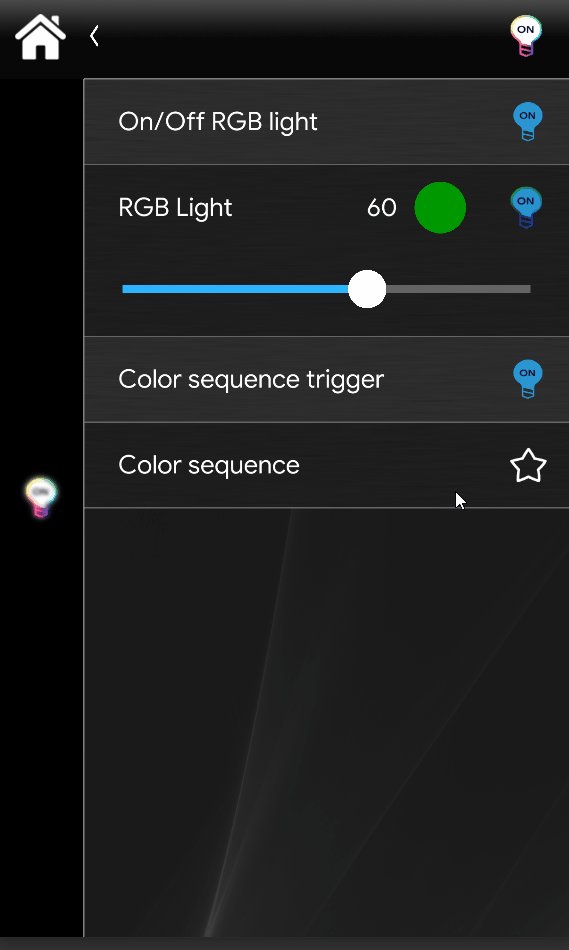
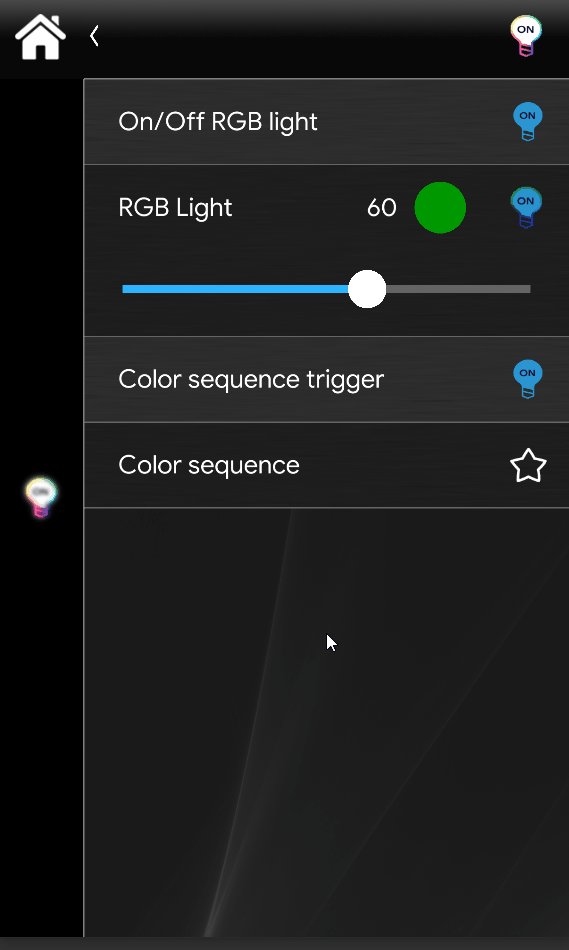
CLASSIC VIEW MODE
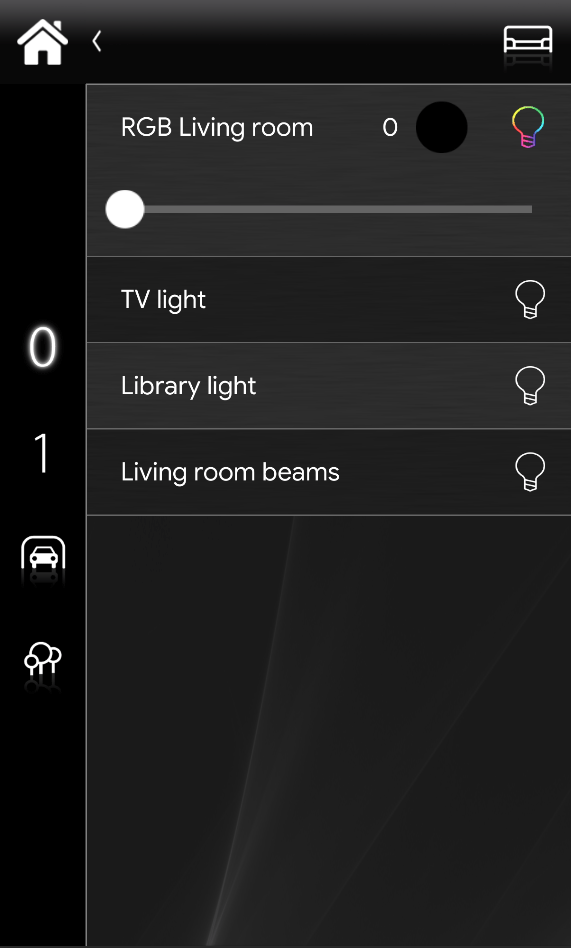
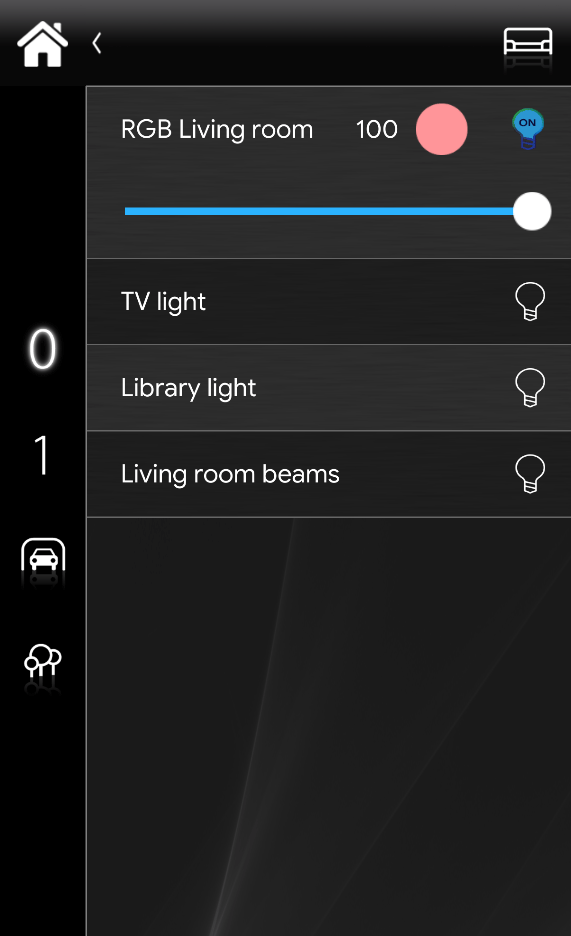
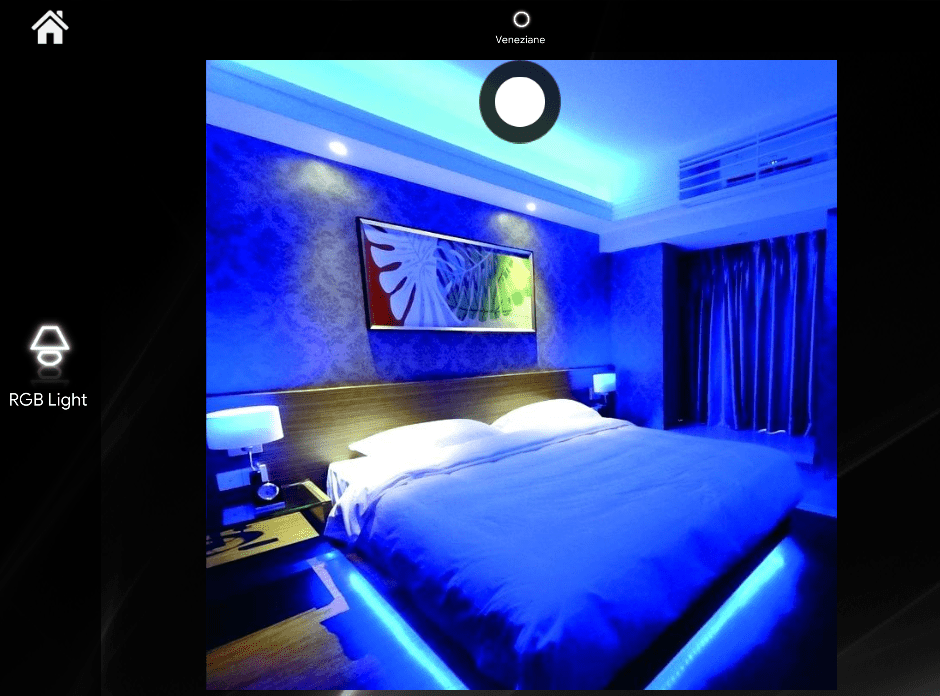
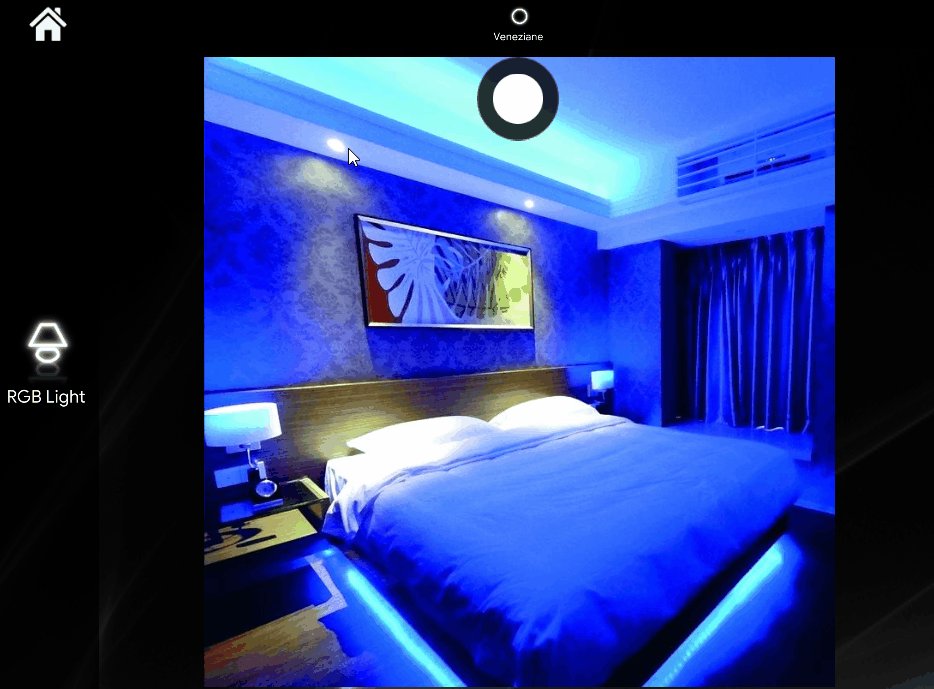
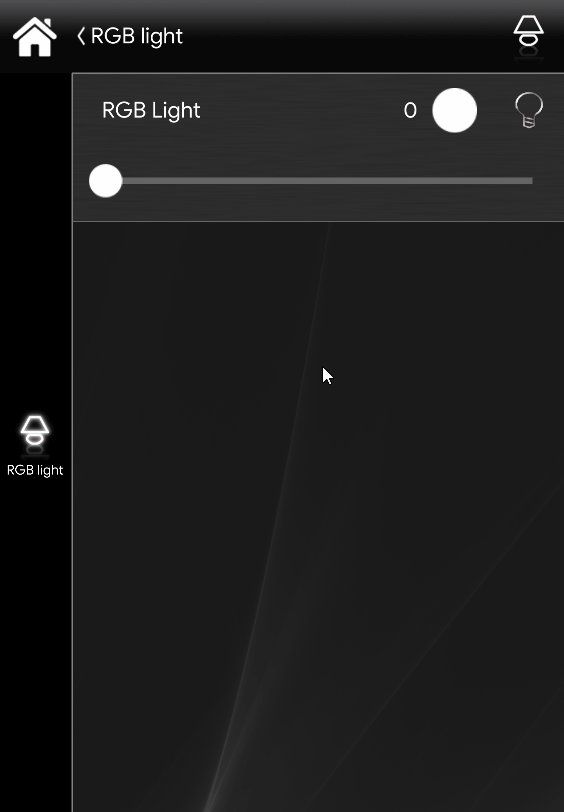
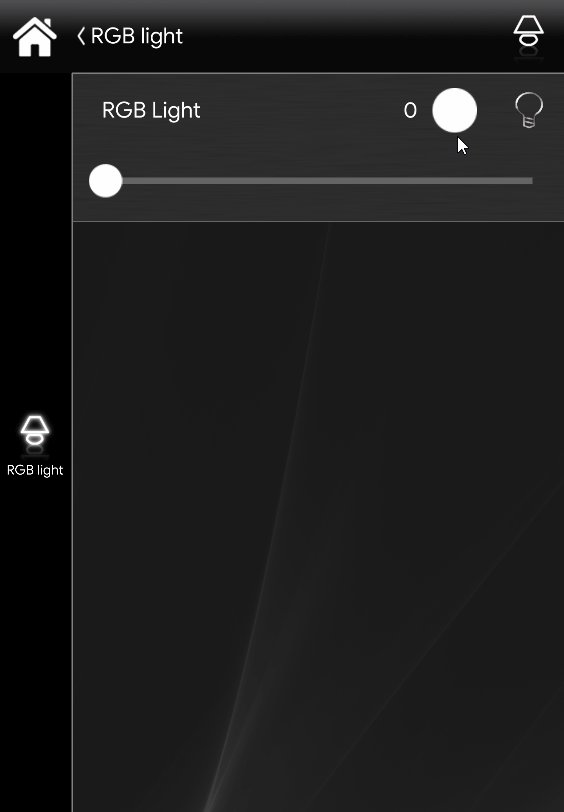
Here is the visual result of the component on EVE Remote (Classic Style).
RGB Light is displayed with the following mask:
RGB Light ⇒ RGB Mask
![]() Light off = empty light (Customizable icon, Picture 1)
Light off = empty light (Customizable icon, Picture 1)
![]() Light on= full light (Customizable icon, Picture 2)
Light on= full light (Customizable icon, Picture 2)
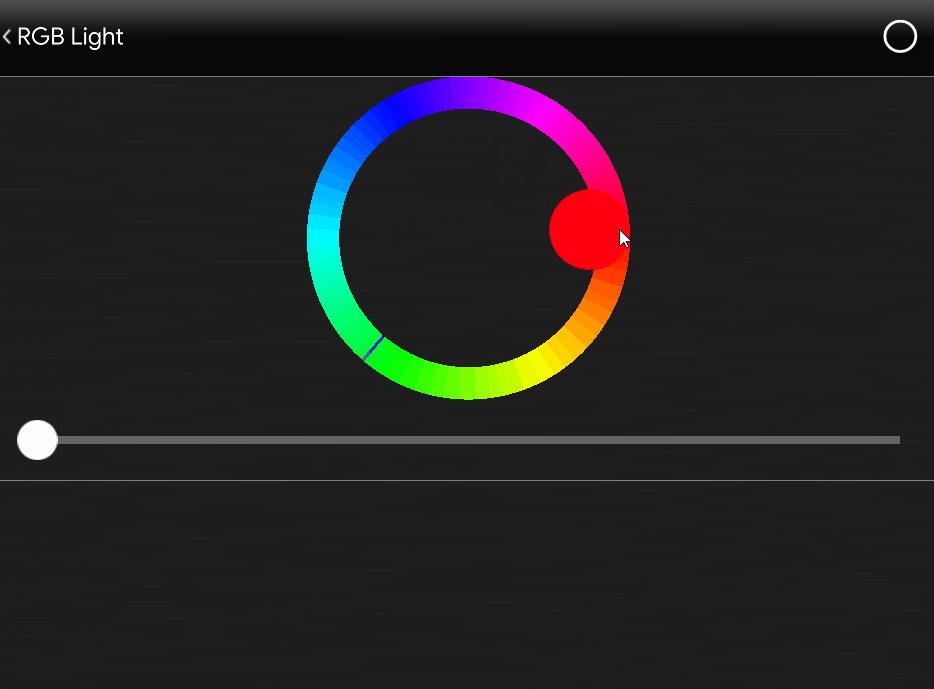
 Color
Color
![]() Brightness
Brightness
MAP VIEW MODE
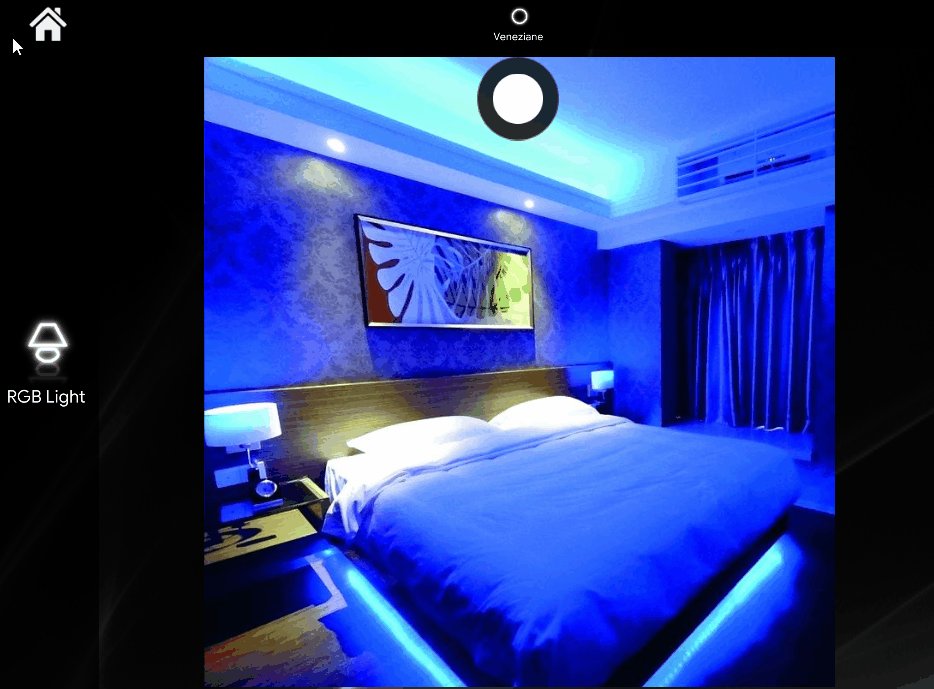
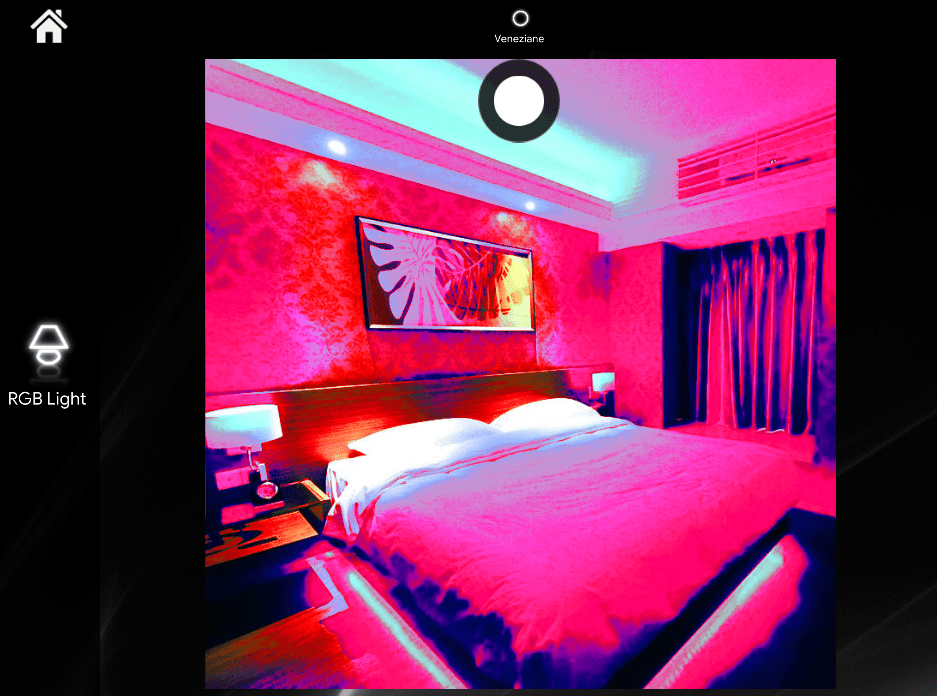
This is just one of the visual result possibilities of the component on the EVE Remote (Map Style).
Icons can be customized depending on your necessities from symbol to color and dimension.
In this case, we can see the default icon layout:
RGB Light ⇒ RGB Light Icon
![]() Light off = empty light
Light off = empty light
![]() Light on= full light
Light on= full light
RGB Light ⇒ RGB Mask
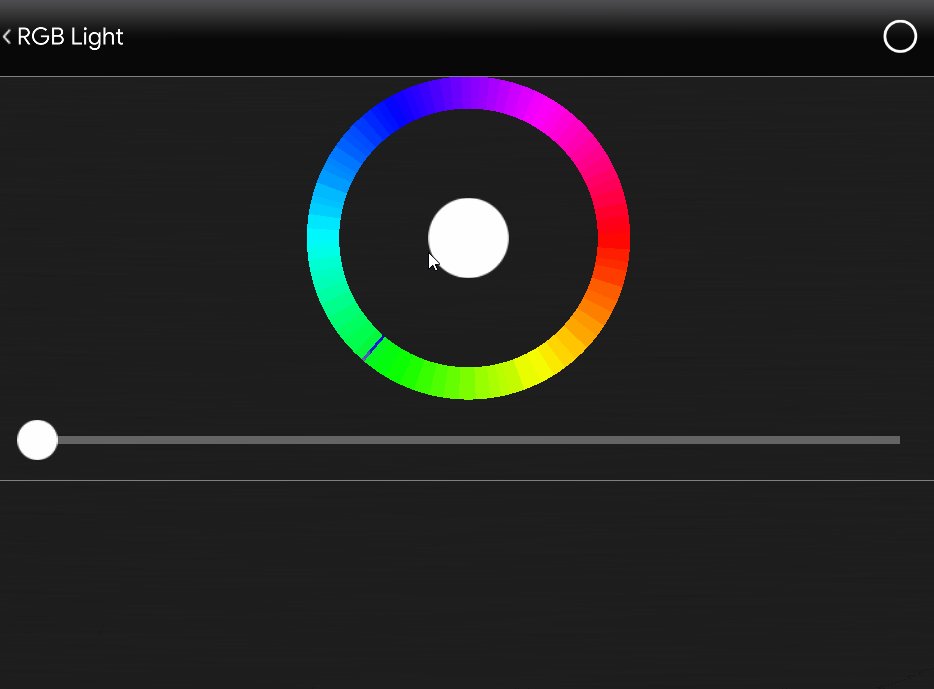
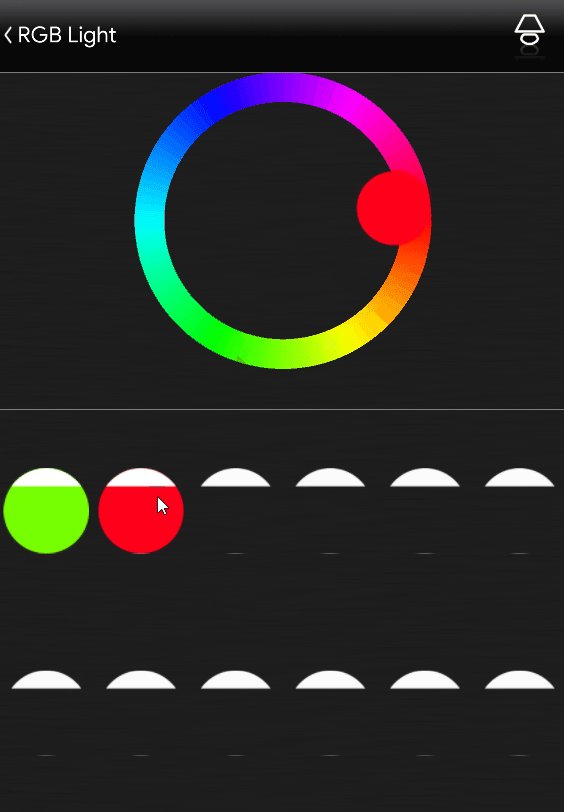
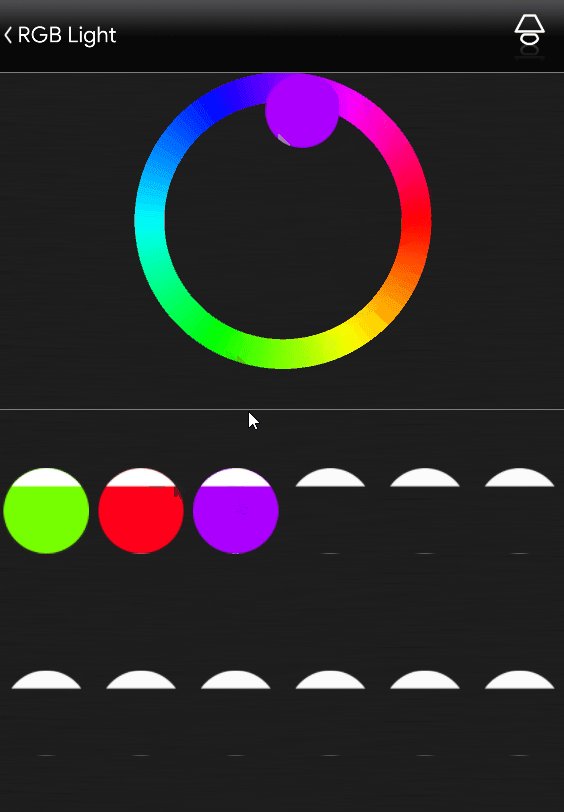
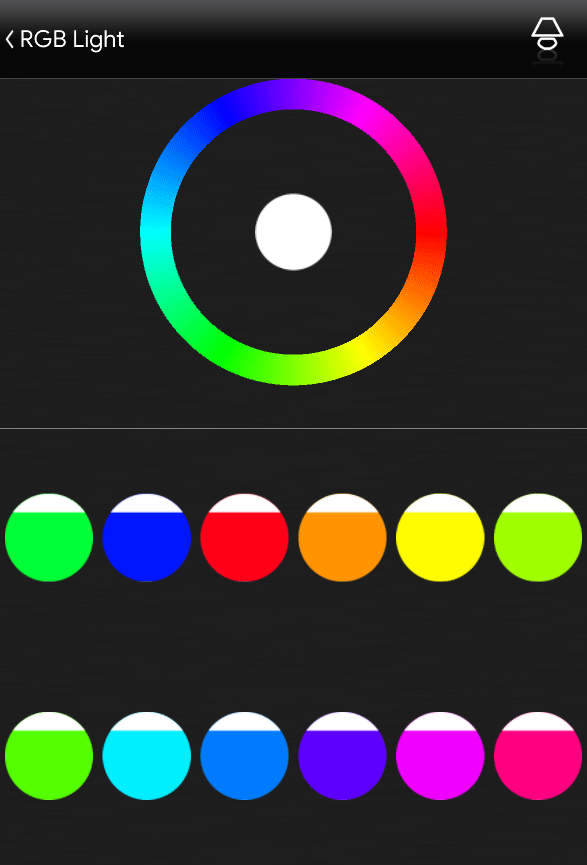
 Color palette
Color palette
![]() Brightness
Brightness
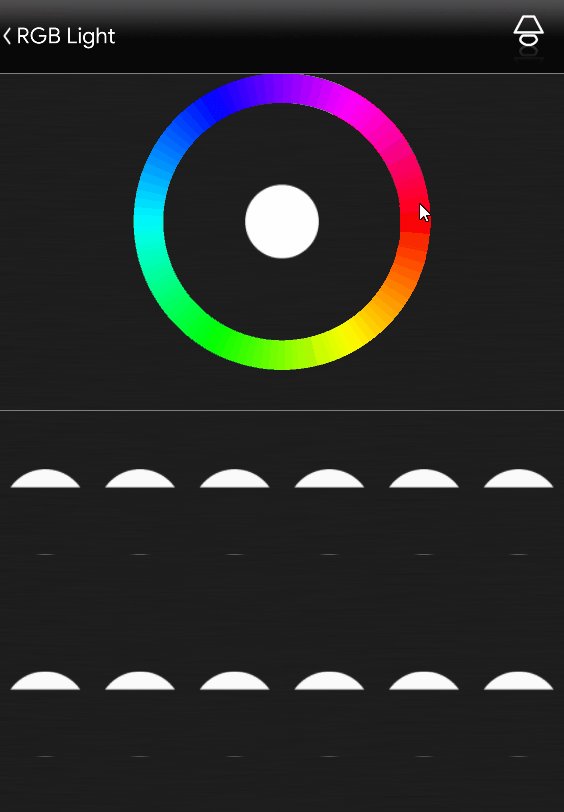
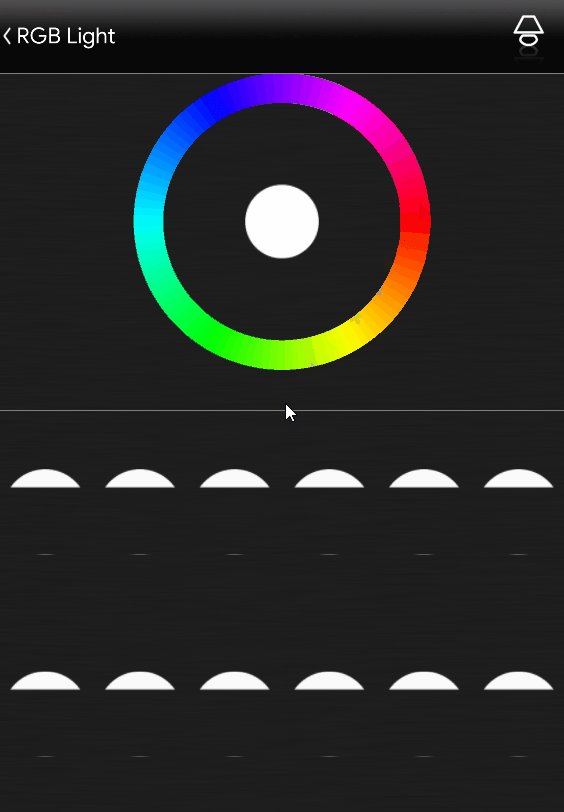
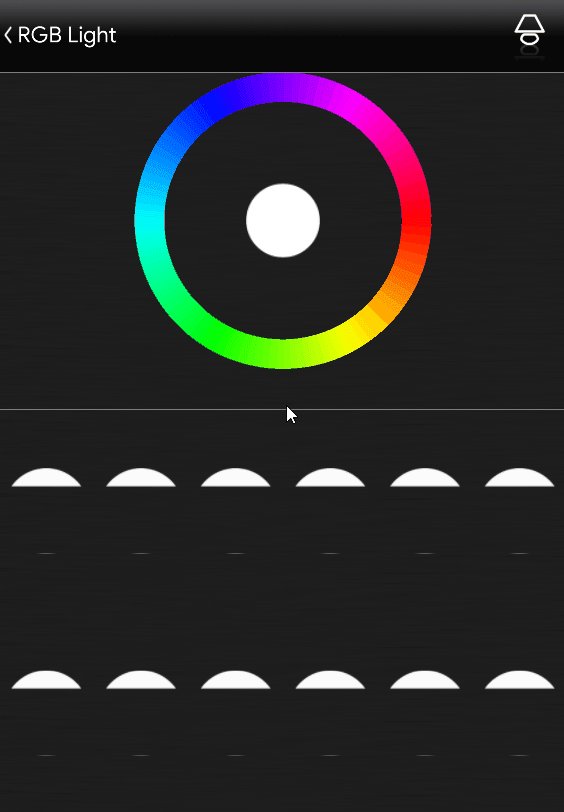
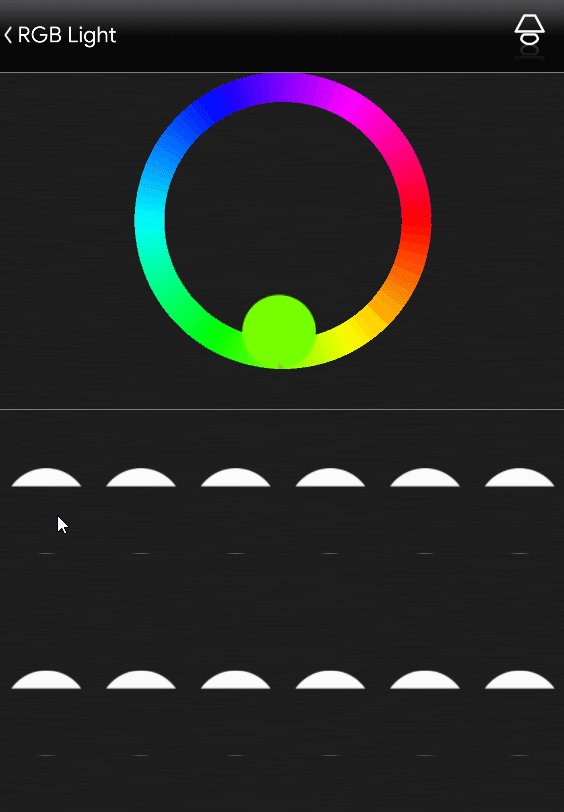
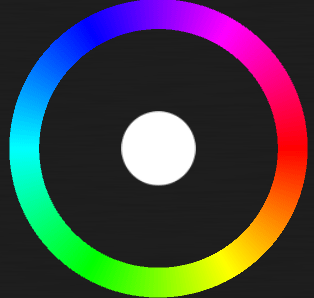
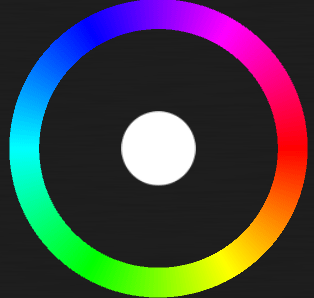
Colour Palette (Classic and Map)
How the Colour Palette looks like inside the user interface (Classic, Map)
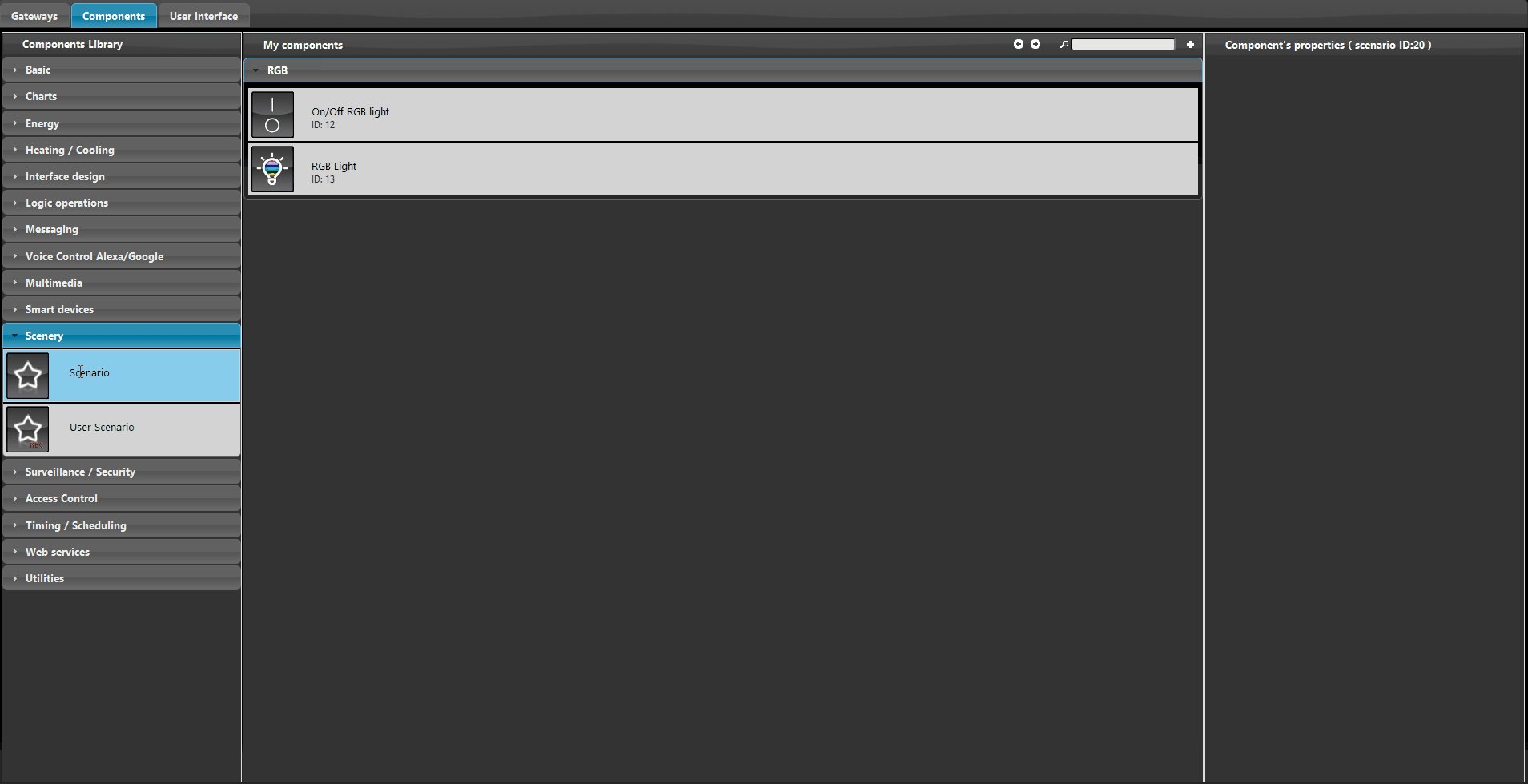
RGB light colour sequence
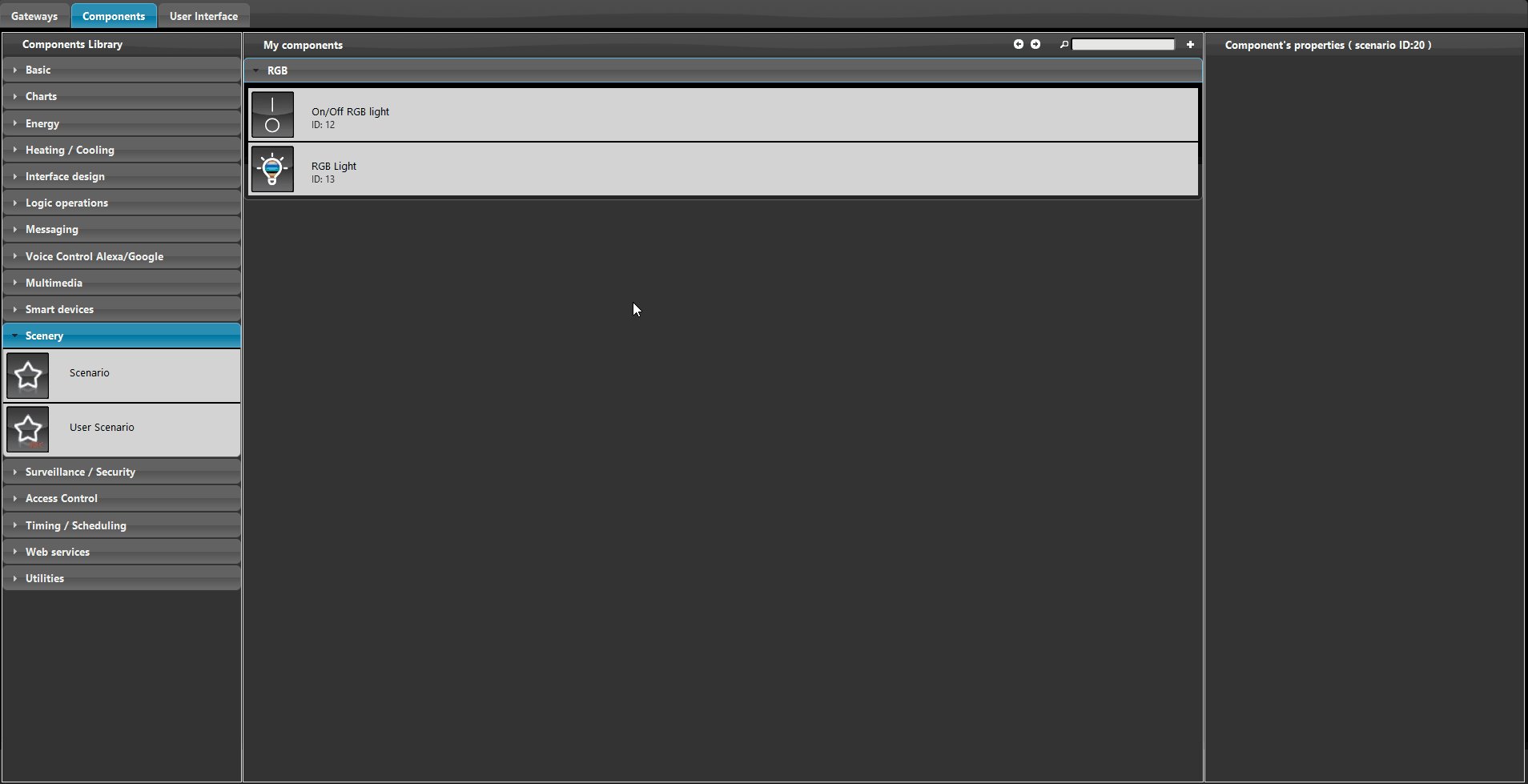
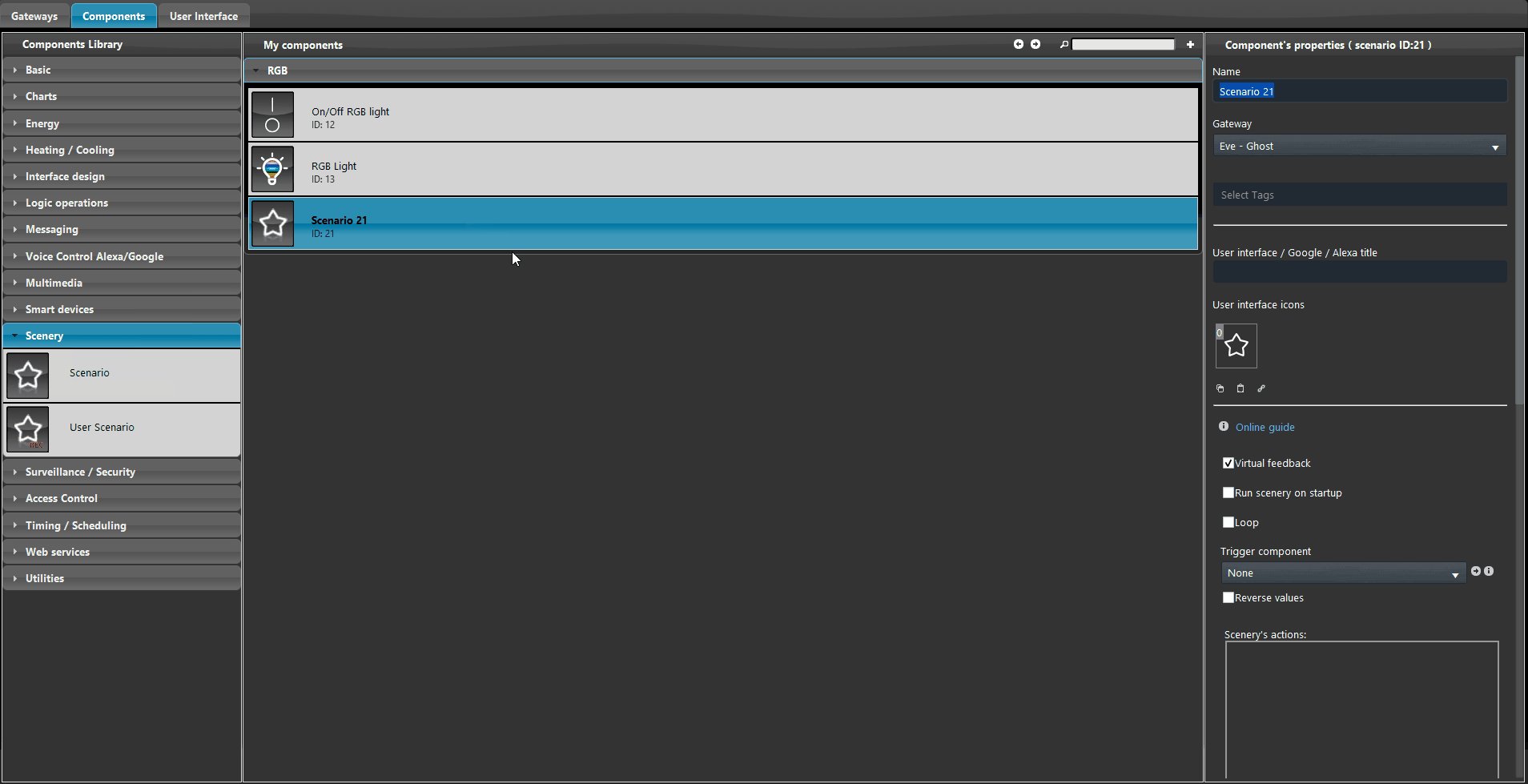
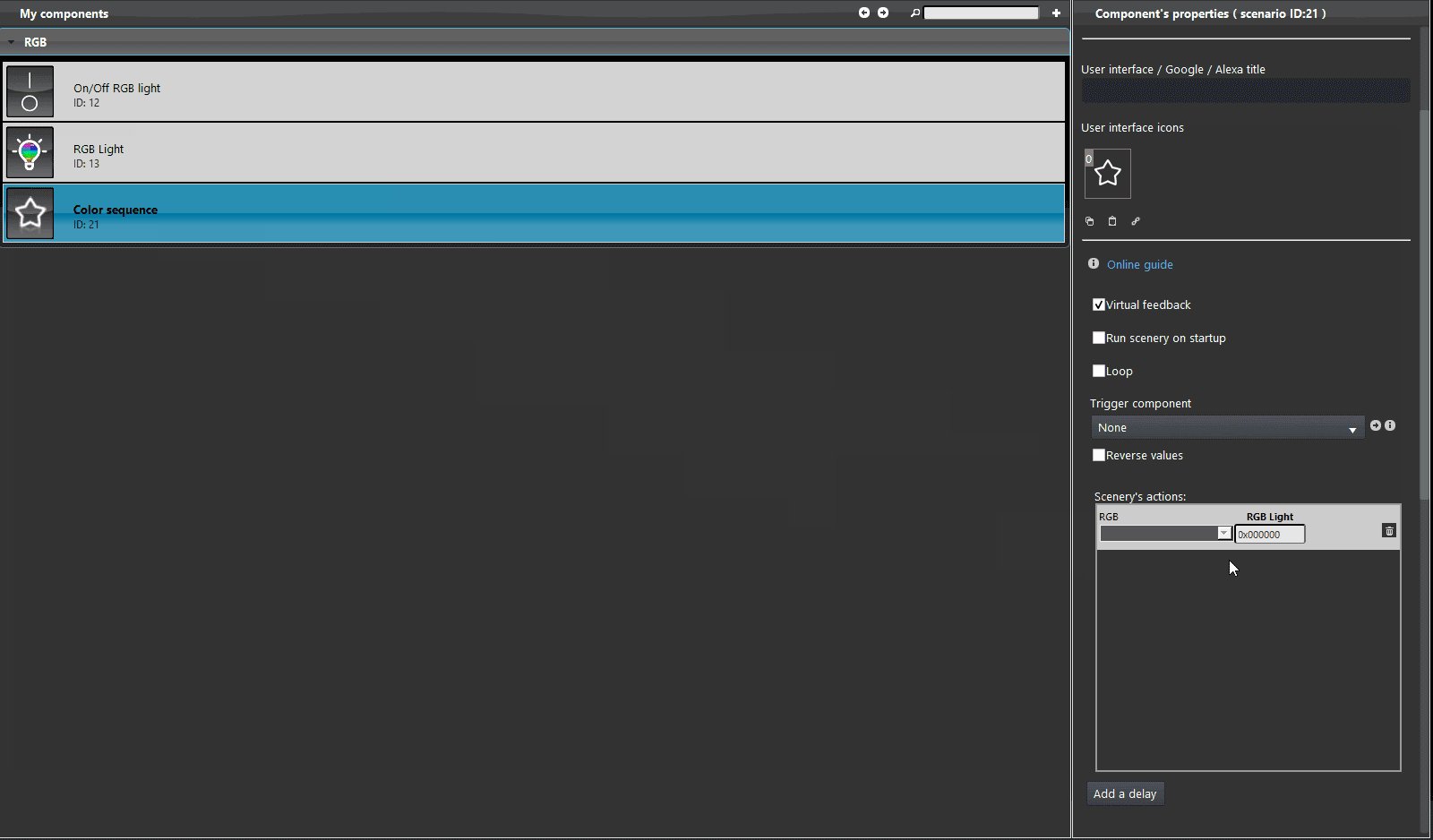
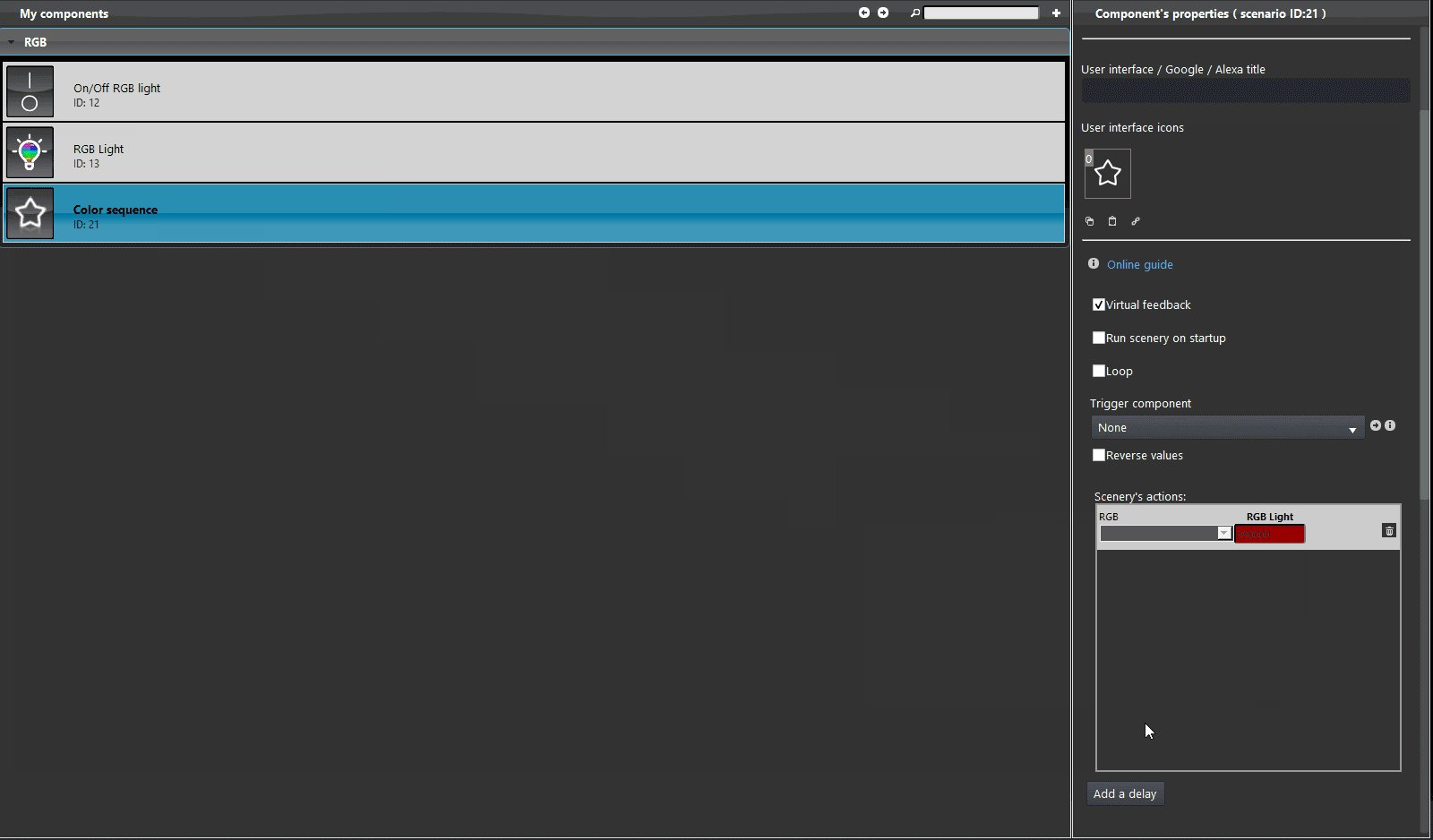
Add a new scenario component inside the EVE project.
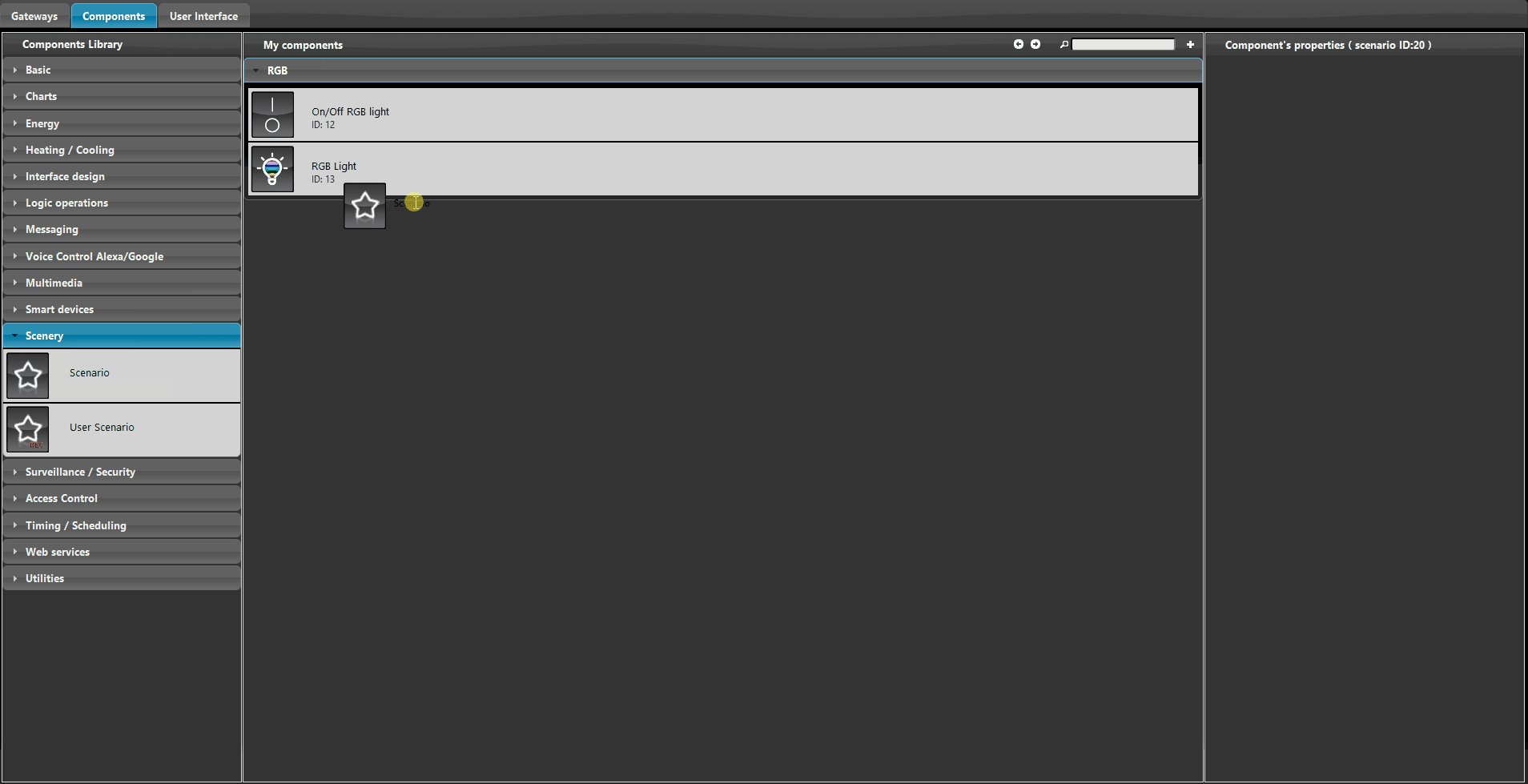
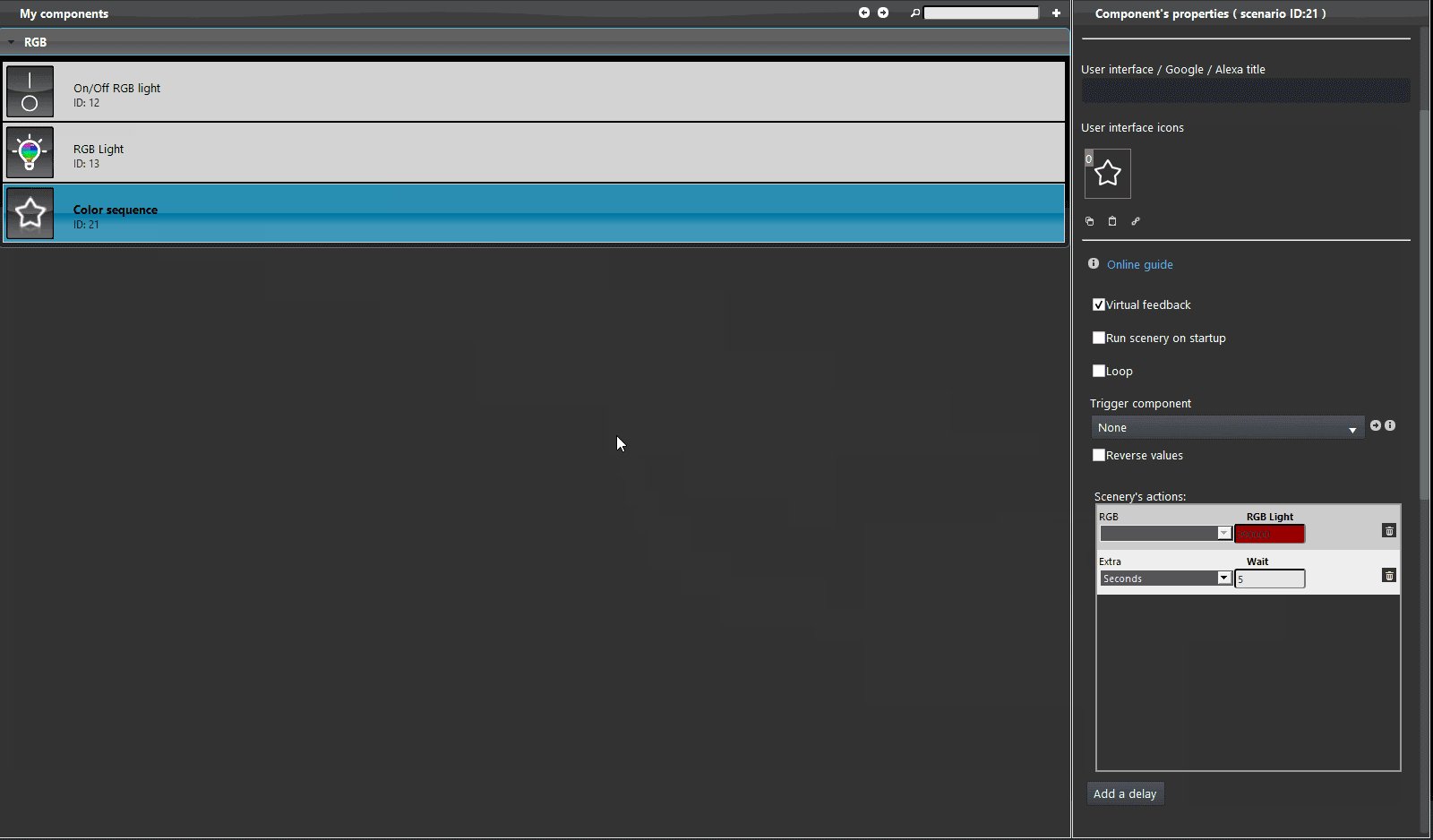
Drag and drop the RGB light component inside the Scenario then add a delay as shown in the picture below.
This operation can be repeated as many times as you wish.
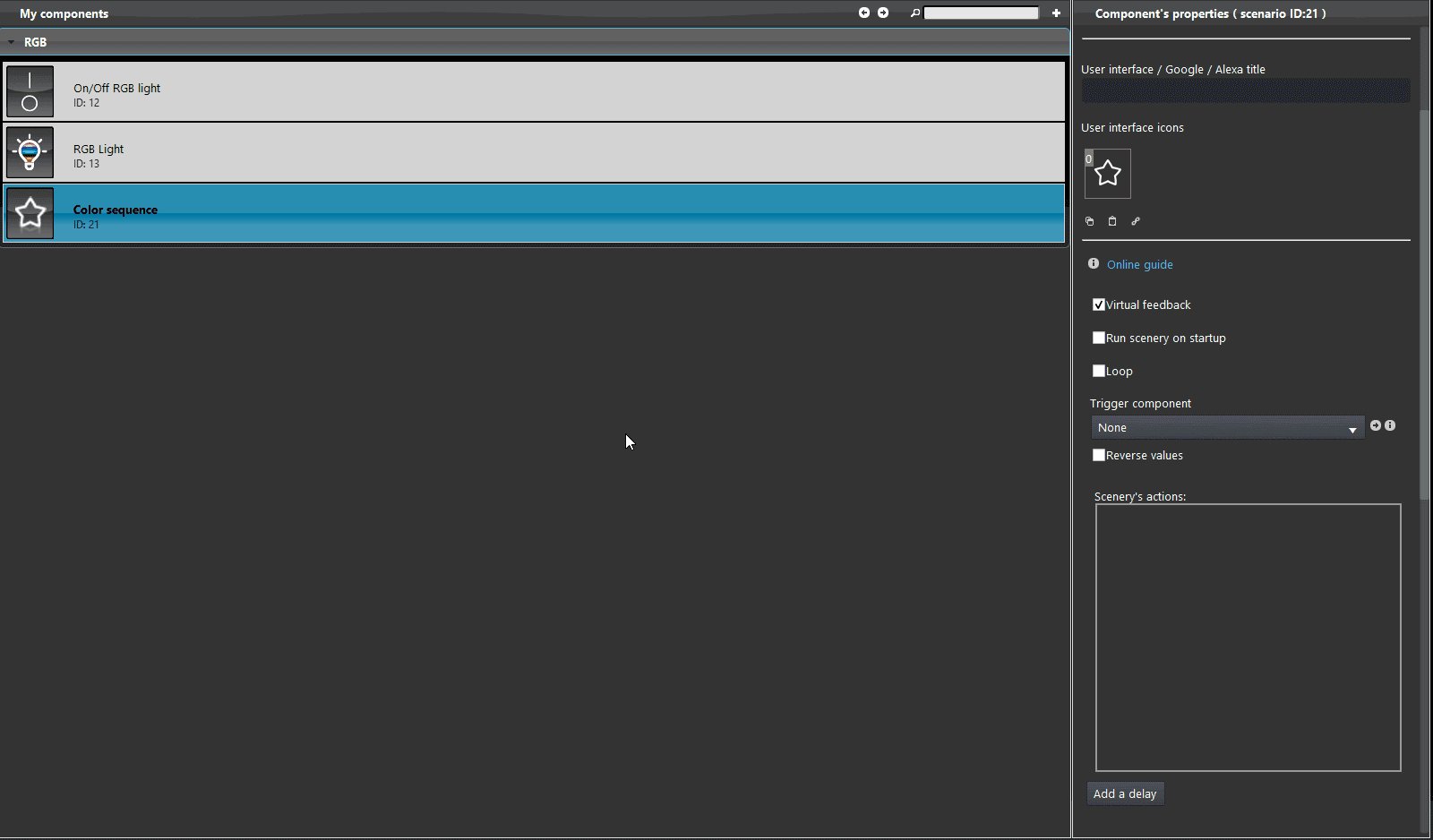
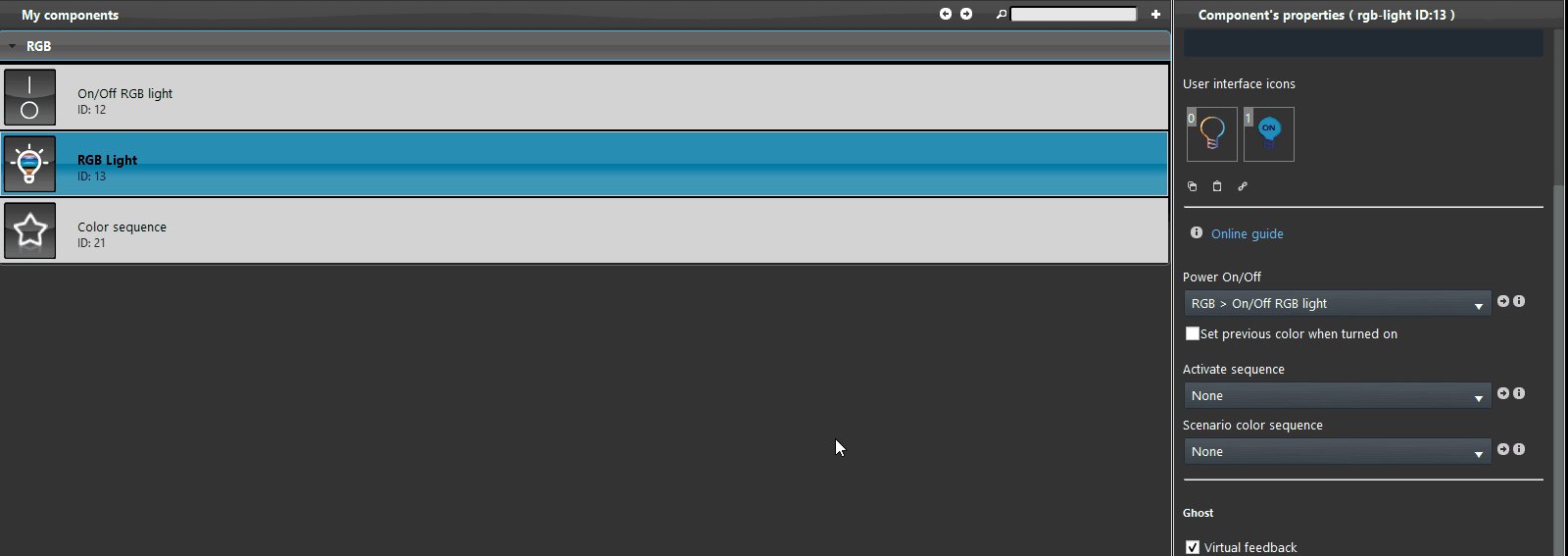
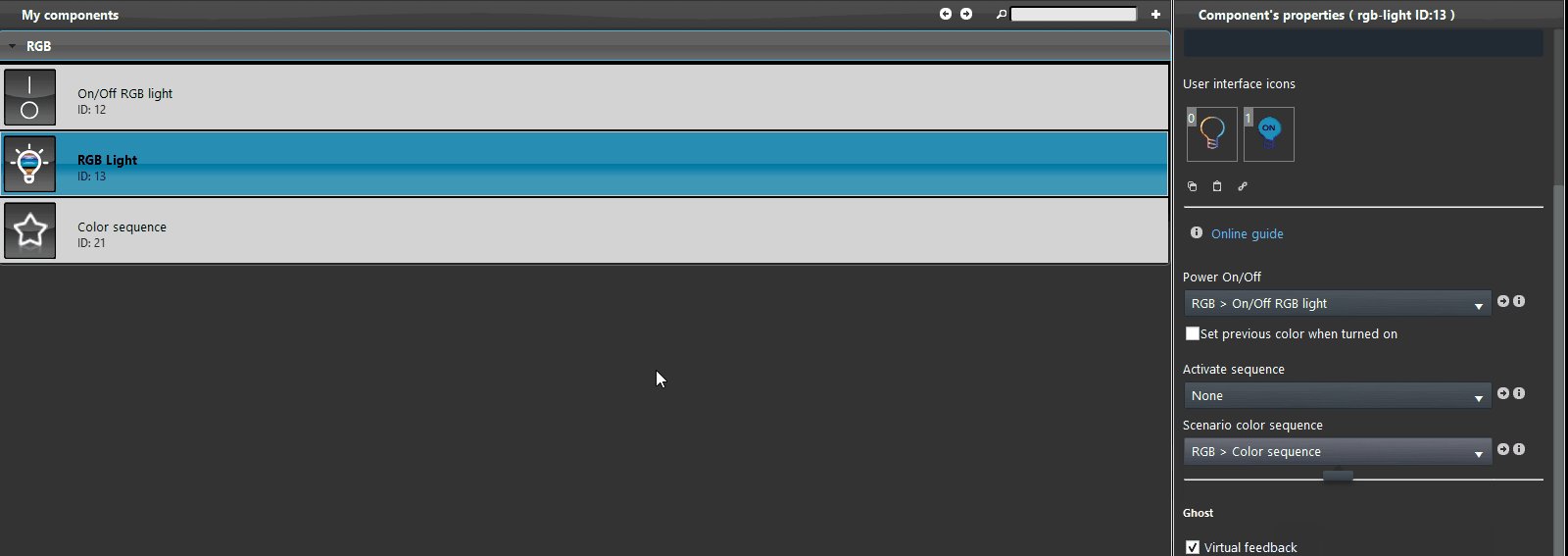
Now head to the RGB light component properties and insert the scenario set with the colour sequence inside the drop down list. The scenario can be used for multiple RGB Light components.
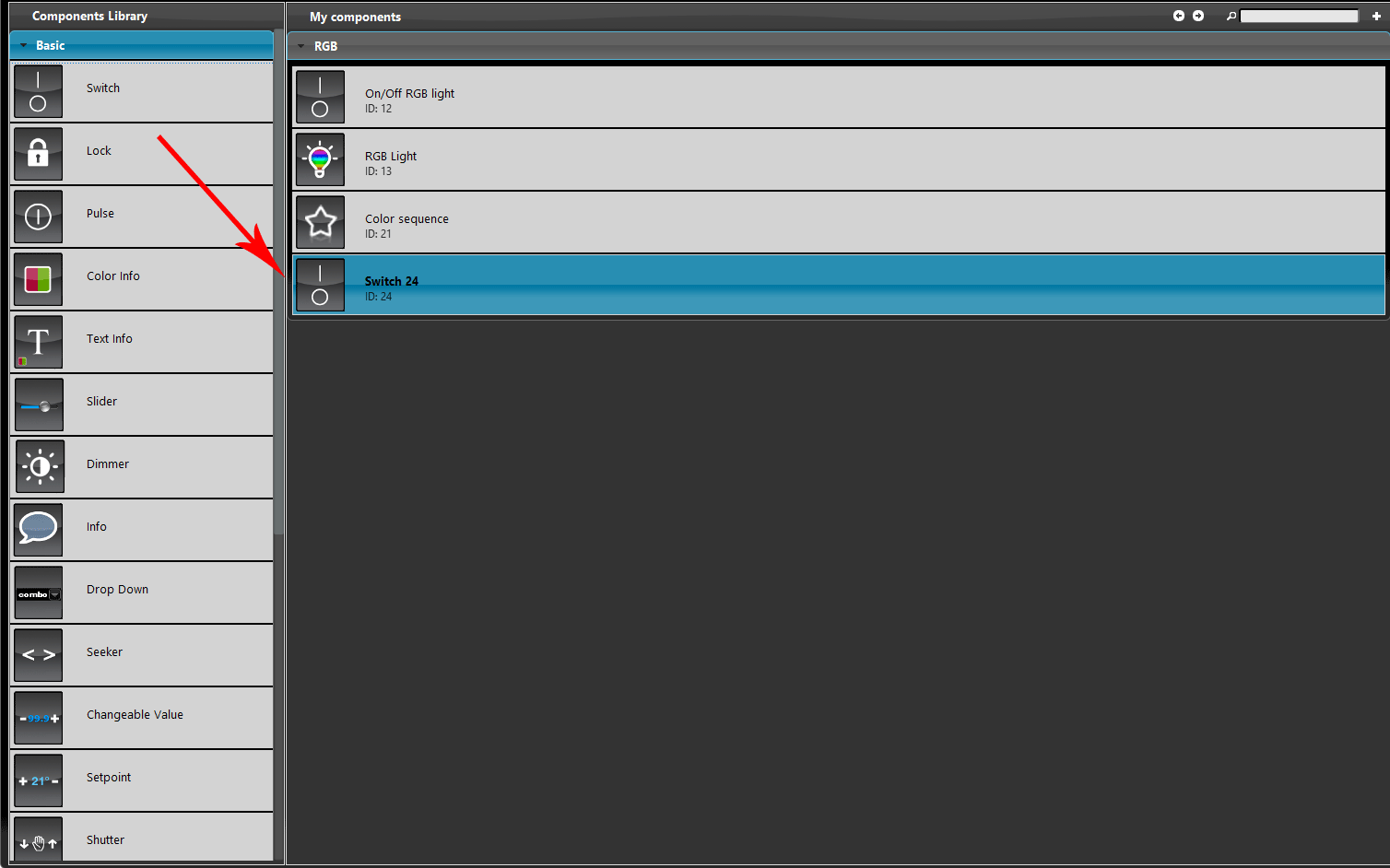
Now add a new Switch component from the component’s library section.
User interface visualization (Classic and Map)
Classic User Interface
Map User Interface