CUSTOM WIDGET SCRIPT
INTRODUCTION
This guide will show you how to configure the script in order to link the custom widget with the components like setpoint, infos, switch, drop down, etc… to the svg file selected in the component properties. Obviously the script will change based on the structure of the svg file
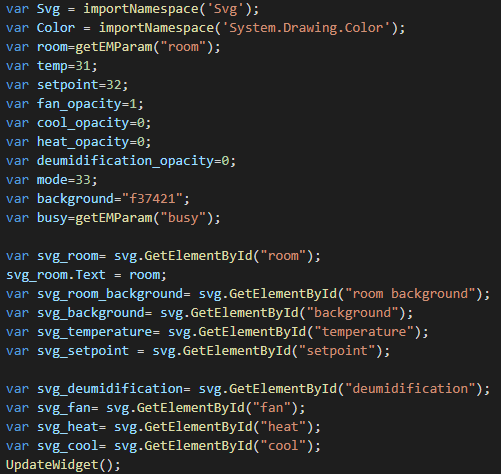
Script’s Variables
These are the scritp’a variables. We remind that the variables don’t need to have the same name and id, this is a demostration of what can be done with a javascript.
var Svg: This variable will take the name of the svg file.
var color: This variable will gather the system drawing color.
Components variables:
var room: This variable will gather the room number from the json Text field on the properties of the Custom widget component.
var temp: This variable will assume the value of the component with the ID 31, that in our case is an Info component that display a temperature value.
var Setpoint: This variable will assume the value of the component with the ID 32, that in our case is a Setpoint component.
var fan_opacity: This variable assume 1 as its default value.
var deumidification_opacity: This variable assume 1 as its default value.
var cool_opacity: This variable will assume 0 as its default value.
var heat_opacity: This variable will assume 0 as its default value.
var mode: This variable will assume the value of the component with the ID 33, that in our case is a drop down component.
var background: This variable will set the color of the back ground of the SVG file.
SVG Link variables:
var svg_room: This variable create a link between the svg file layer.
svg_room.Text: This statement will apply the room value to the svg element in the svg file.
var svg_room_background: This variable create a link between the svg file element “room background“
var svg_background: This variable create a link between the svg file element “background“
var svg_Temperature: This variable create a link between the svg file element “Temperature“.
var svg_Setpoint: This variable create a link between the svg file element “Setpoint“.
var svg_deumidification: This variable create a link between the svg file layer.
var svg_fan: This variable create a link between the svg file element “fan“.
var svg_heat: This variable create a link between the svg file element “heat“.
var svg_fan: This variable create a link between the svg file element “Cool“.
UpdateWidget(): This statement will refresh the widget element when executed in the User interface.
Script’s Functions
These are the functions that are going to be used in order to change the values of the svg image elements inside the EVE Remote User interface.
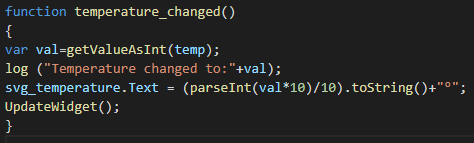
Function Temperature changed:
var val= getValueAsInt(temp): This variable will gather the current value of the variable temp.
log (“Temperature changed to:”+val): This log will print the string “Temperature changed to:” + the value of the val variable.
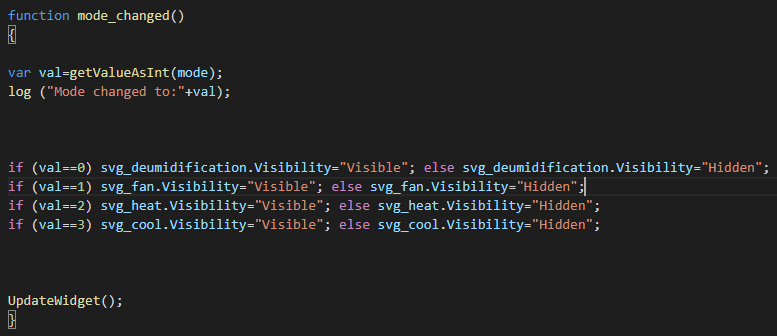
Function mode_changed:
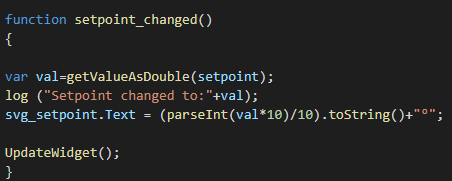
Function setpoint_changed:
var val=getValueAsDouble(setpoint): This variable will get the value of the variable “setpoint”;
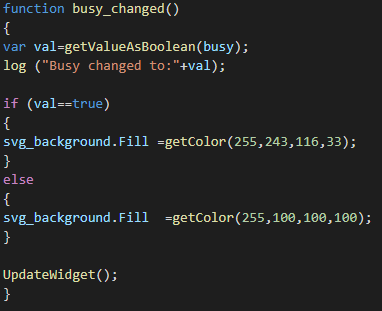
Function busy_changed:
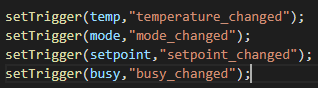
SetTriggers:
setTrigger(temp,”temperature_changed”): This statement will set a trigger to the function “temperature_changed“;
setTrigger(mode,”mode_changed”): This statement will set a trigger to the function “mode_changed“;
setTrigger(setpoint,”setpoint_changed”): This statement will set a trigger to the function “setpoint_changed“;
setTrigger(busy,”busy_changed”): This statement will set a trigger to the function “busy_changed“.