Vai a
Vai a
INTRODUZIONE
Questo componente è stato creato per velocizzare la navigazione usando l’applicazione EVE Remote Plus. Infatti, questo permette di saltare da una sezione ad un’altra con un semplice click sompra l’icona del componente “Vai a” posizionato all’interno della interfaccia stile a mappe.
CASI D’USO
- Puoi usare questo componente per creare un collegamento con un’altra pagina all’interno del progetto per velocizzare il procedimento all’interno del progetto stesso.
POPRIETÀ COMPONENTE
Il titolo del componente e l’icona sono completamente modificabili. Consigliamo di consultare la guida delle “Proprieta comuni“.
GUI
Questo componente è stato creato usando il gateway Graphic UI.
Potete far riferimento al capitolo “Gateway / protocolli” per ottenere ulteriori informazioni.
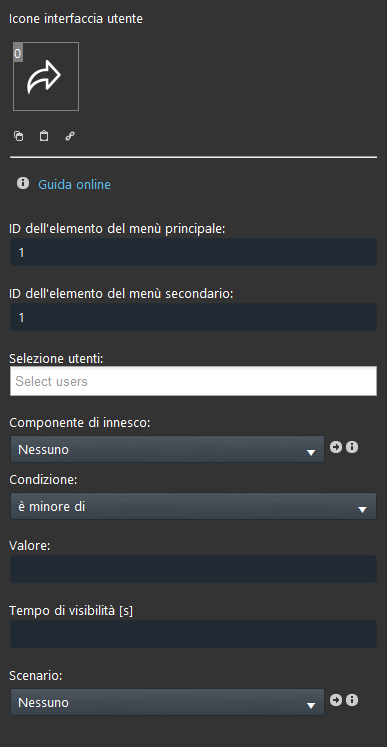
ID dell’elemento del menù primario: Inserisci le coordinate relative la menu primario;
ID dell’elemento del menù secondario: Inserisci le coordinate relative al menu secondario;
Selezione utenti: Selziona l’utente che avranno accesso a questo componente;
Componente d’innesco: È possibile selezionare uno dei seguenti componenti: Interruttore, Info, info colorata, Info testuale, Cursore, Lista di opzioni, Valore regolabile, Setpoint, Tapparella, Scenario, Pulsante, per azionare l’evento e cambiare il relativo stato (0/1);
Condizione: Permette di decidere le condizioni per abilitare l’innesco, per esempio: se il valore (campo di testo sottostante) è più basso di 0 “Vai a”;
Valore: Il valore che il componente di innesco deve avere per far si che la condizione si avveri;
Tempo di visibilità [s]: Quanti secondi la finestra rimmarà visibile;
Promemoria prima di continuare:
- Scarica ed installa EVE Logic plugin per abilitare i plugin (link);
- Dopo aver caricato il progetto ,eve sul server, aspetta un paio di minuti per le logiche che si aviino.
 EVE Remote Plus
EVE Remote Plus
Ci sono tre possibili modalità di visualizzazione: “CLASSICA”, “MODALE” and “NASCOSTA”. Per maggiori informazioni consulta la guida delle “Proprietà comuni“
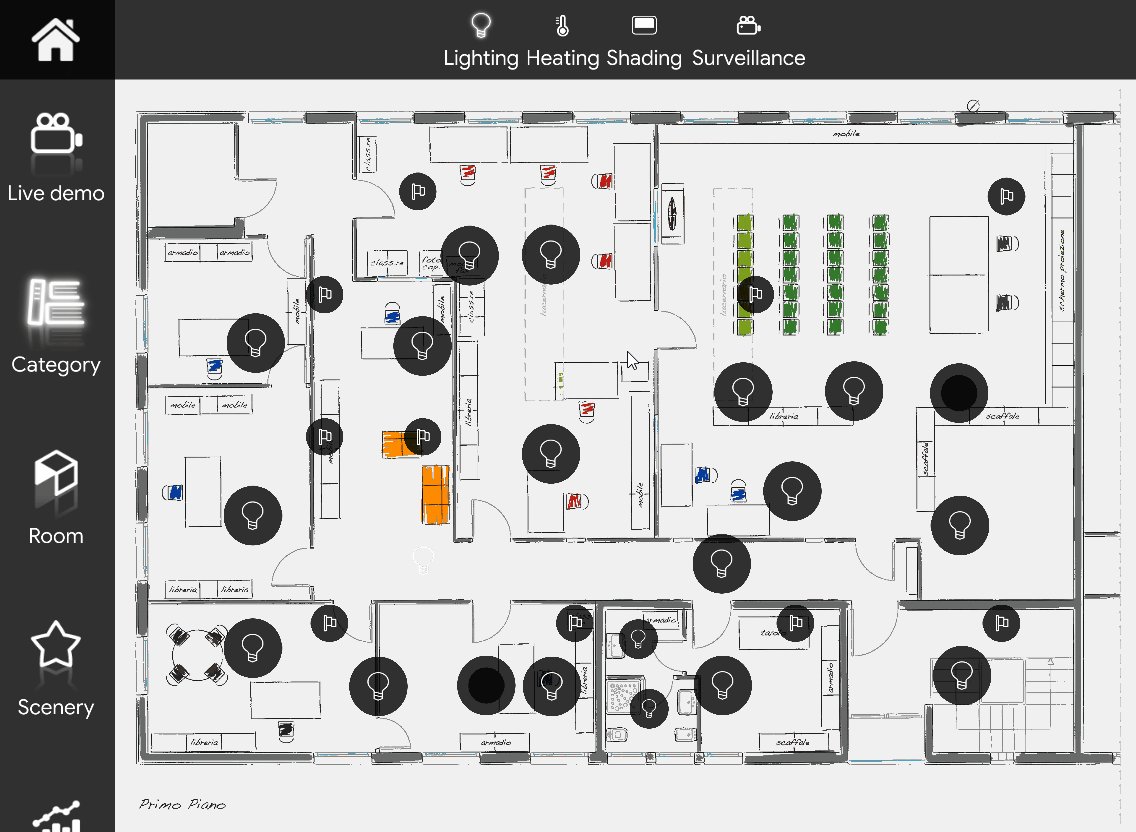
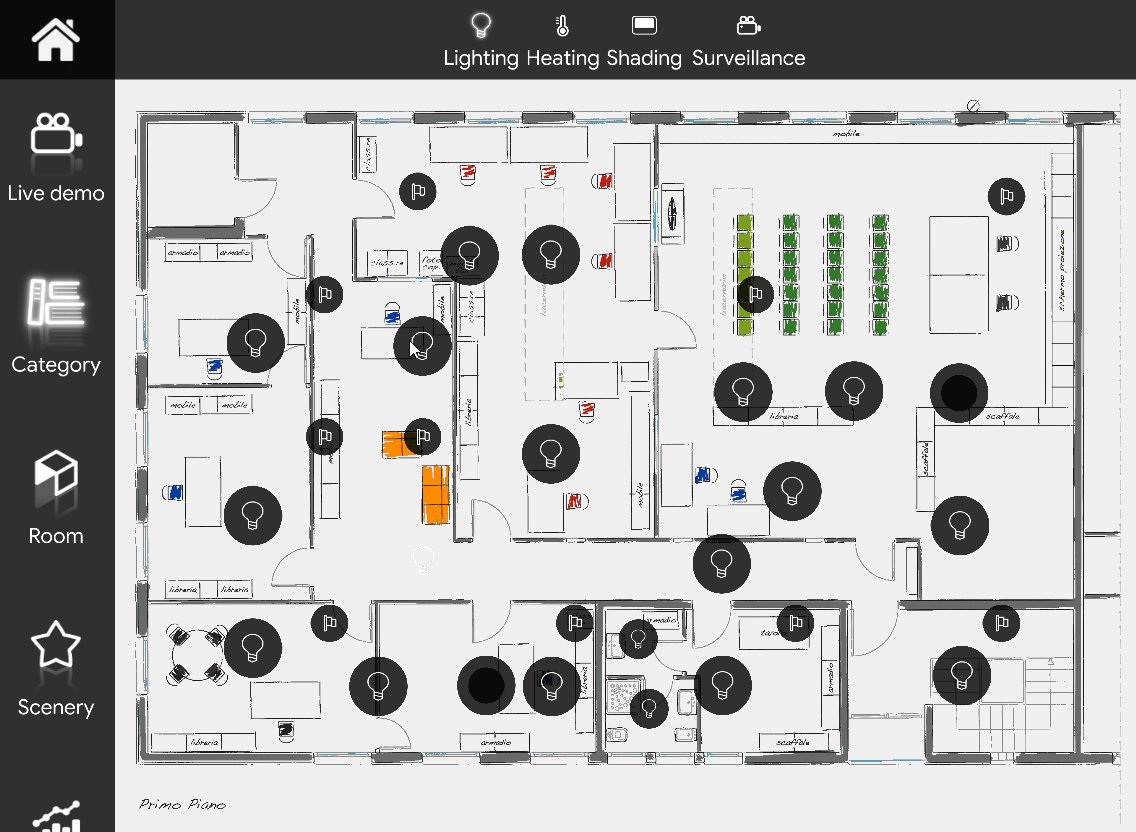
VISUALIZZAZIONE A MAPPE
 e
e  —> Iocona Vai a. Clicca sulla icona per passare alla sezione definita.
—> Iocona Vai a. Clicca sulla icona per passare alla sezione definita.
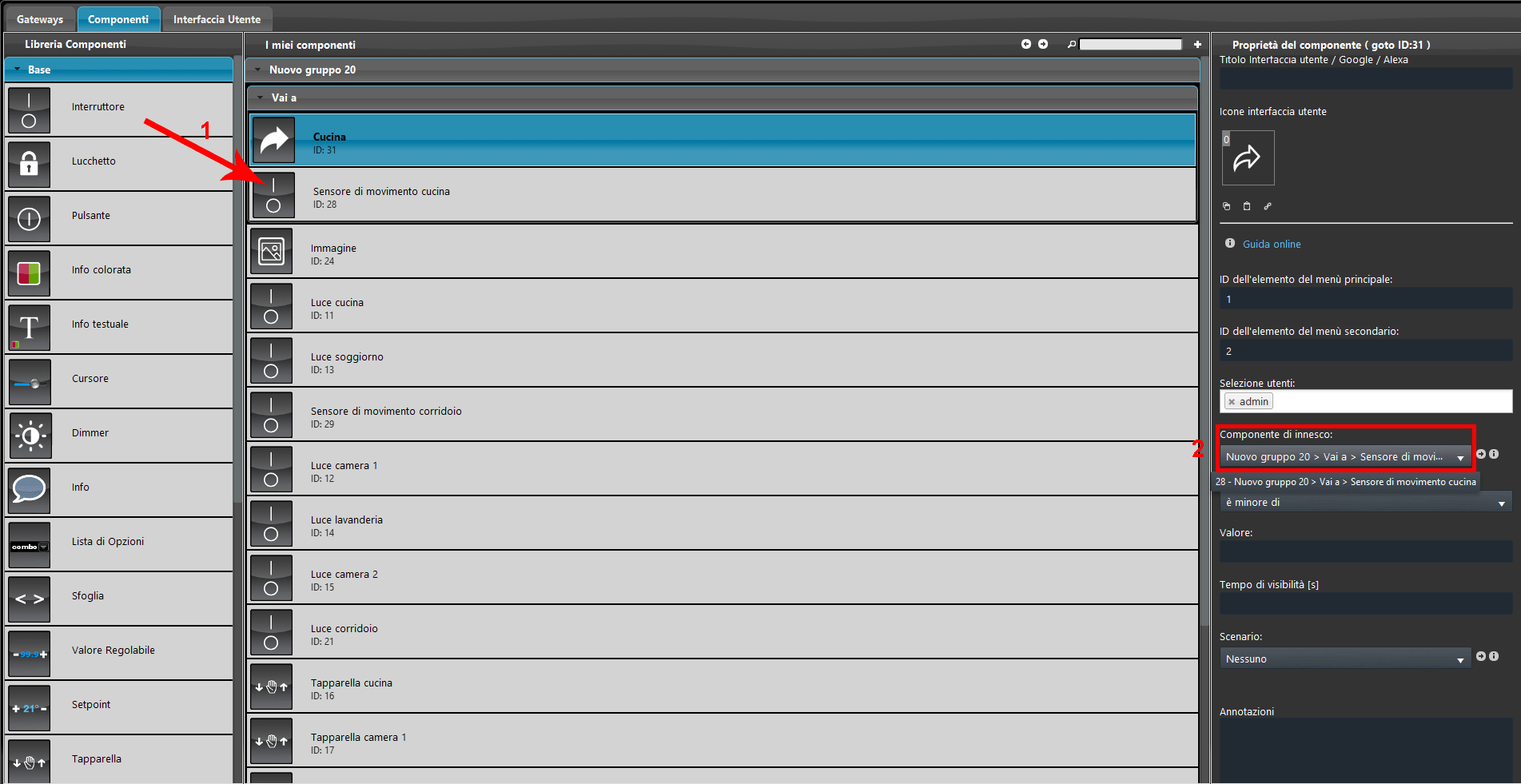
Come impostare un componente di innesco per il componente Vai a
1.Aggiungi un nuovo componente Interruttore per simulare un sensore di movimento. 2. Dopo di che selezionalo come componente di innesco all’interno del componente Vai a.
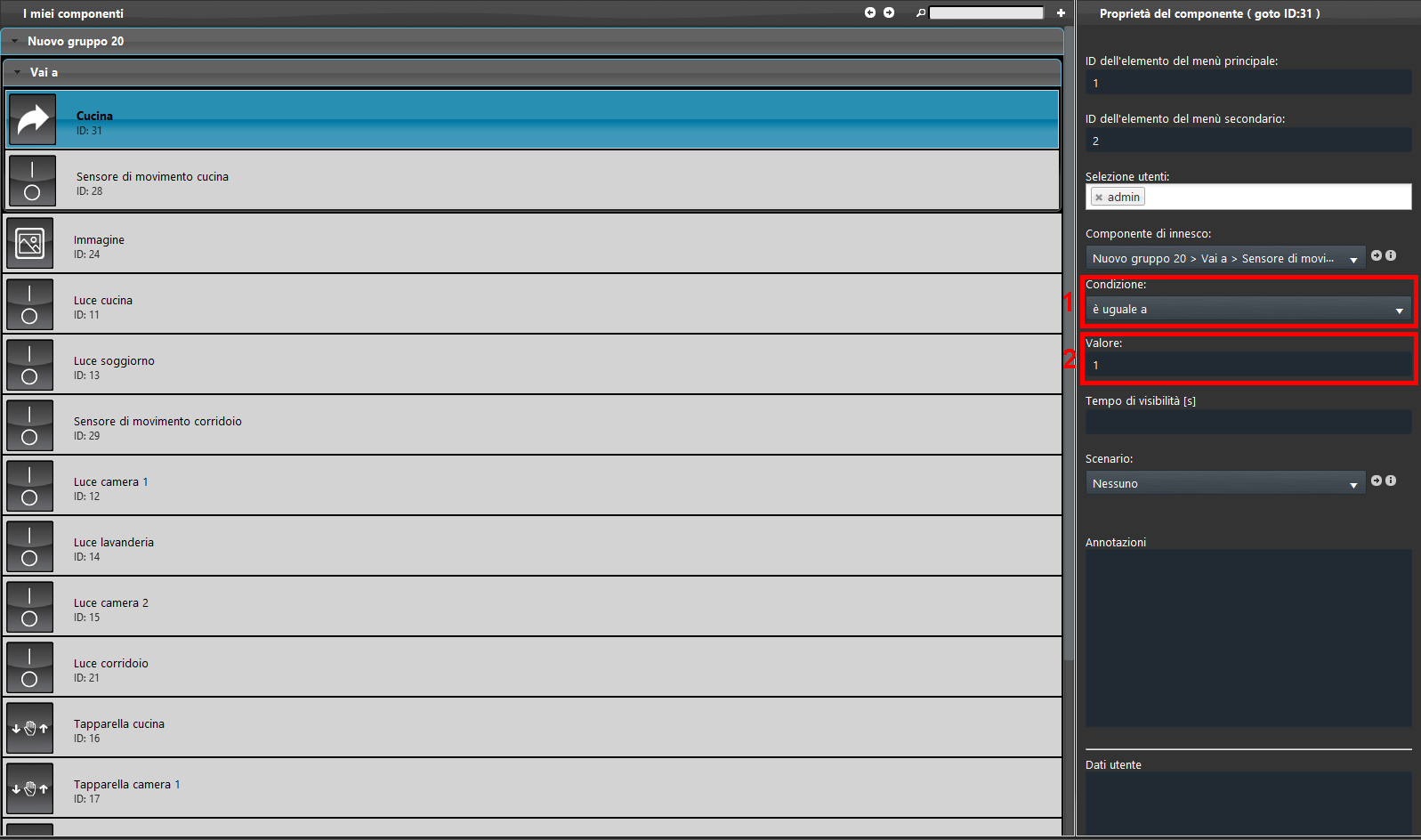
1. Imposta la condizione che specifica quando il componente Vai a deve attivarsi. La condizione può essere quando il valore del componente di innesco è:
- Minore di
- Maggiore di
- Uguale a
2. Imposta il Varore che il componente di innesco deve avere per far si che la condizione si avveri.
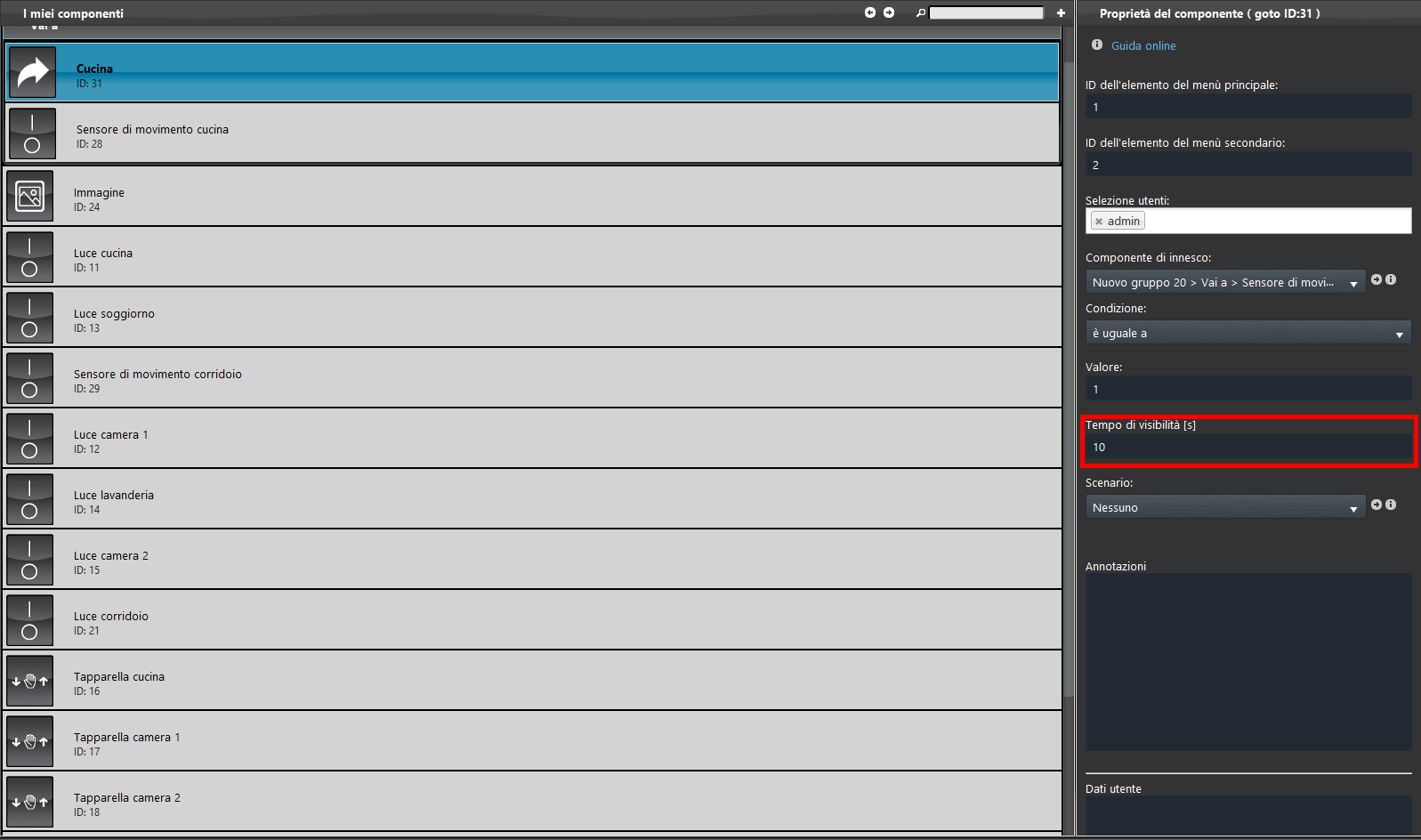
Ora aggiungi un tempo di visibilità, questo parametro specifica quanto tempo verrà visualizzata la schermata impostata all’interno delle coordinate degli ID.
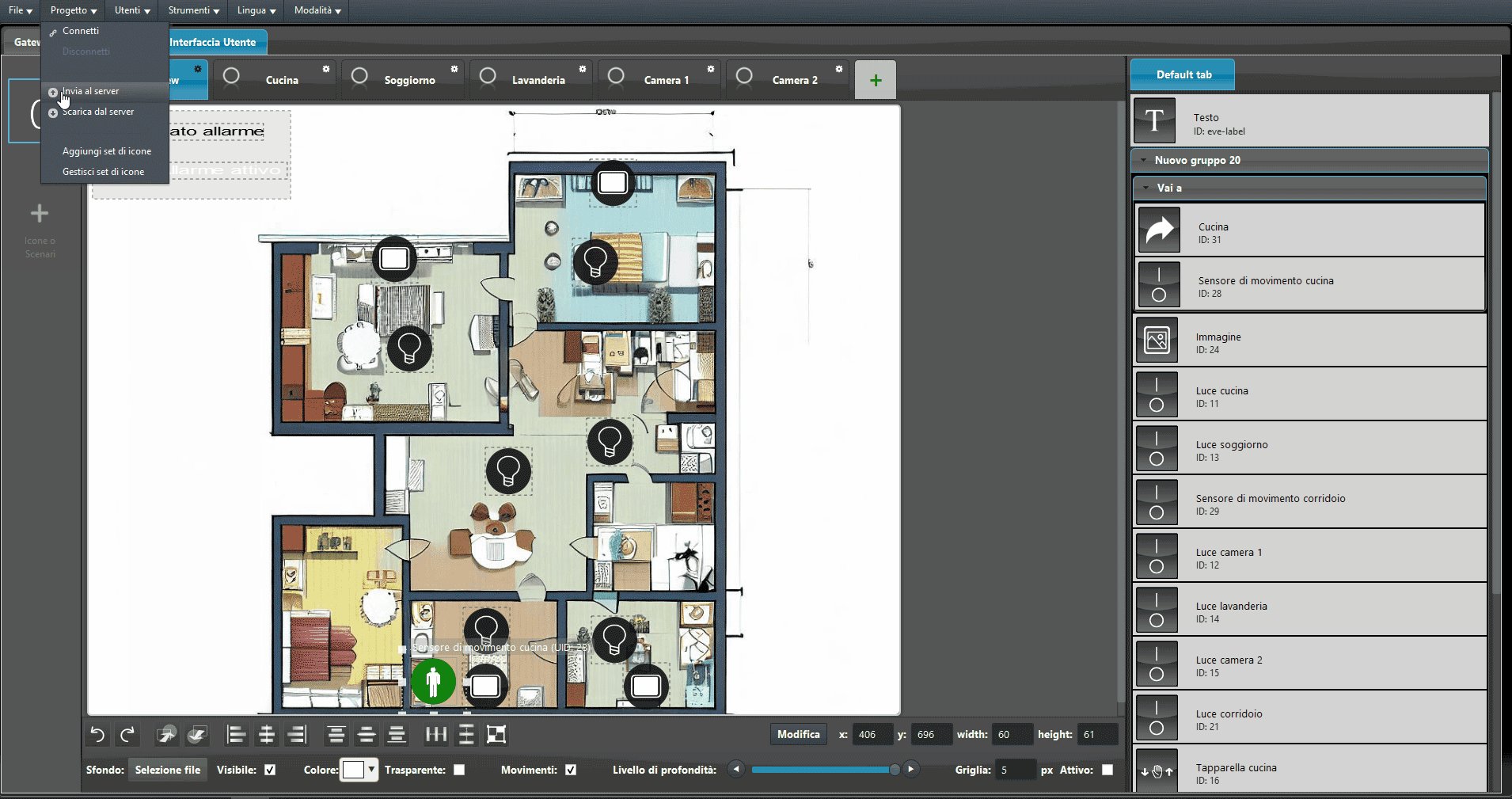
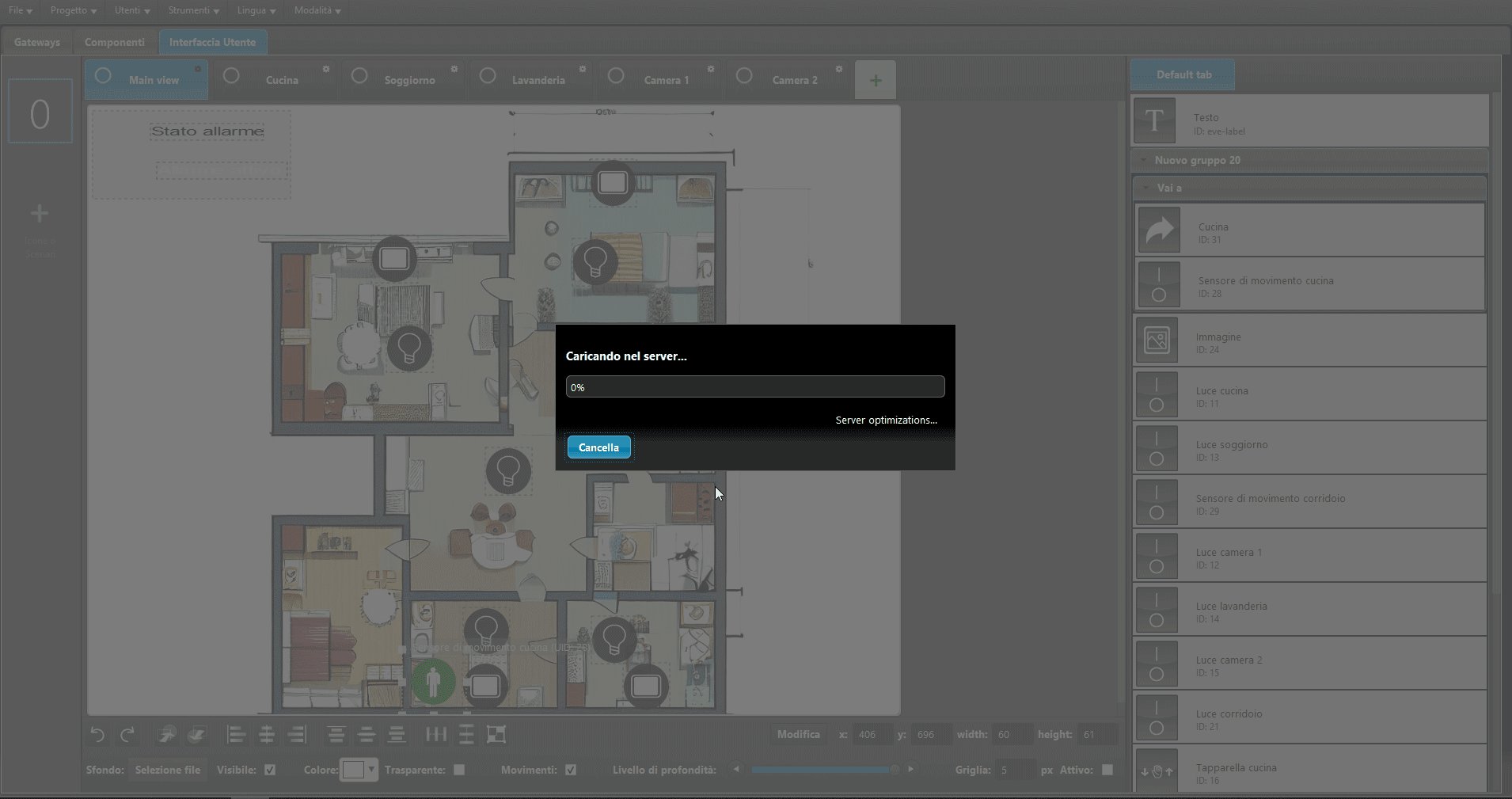
Aggiungi il componente interruttore all’interno dell’interfaccia utente. Questo è necessario affinché il componente Vai a possa essere avviato. Infine carica il progetto sul server.
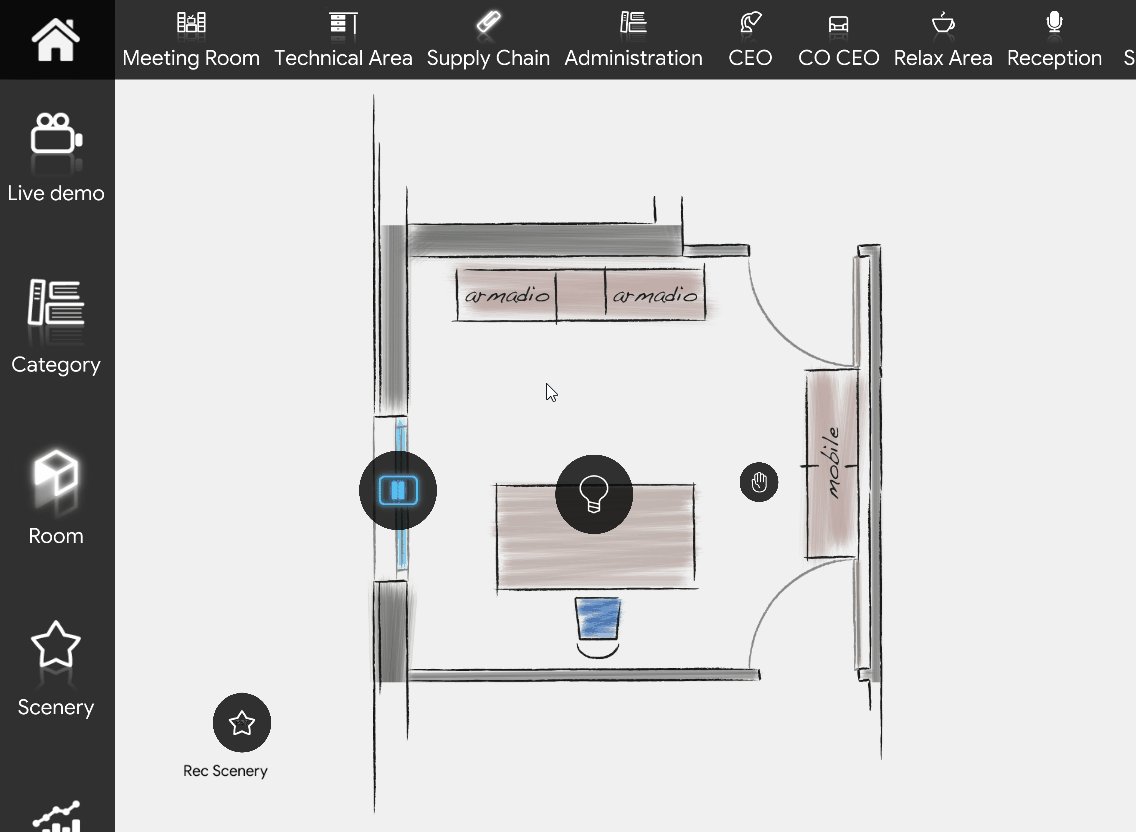
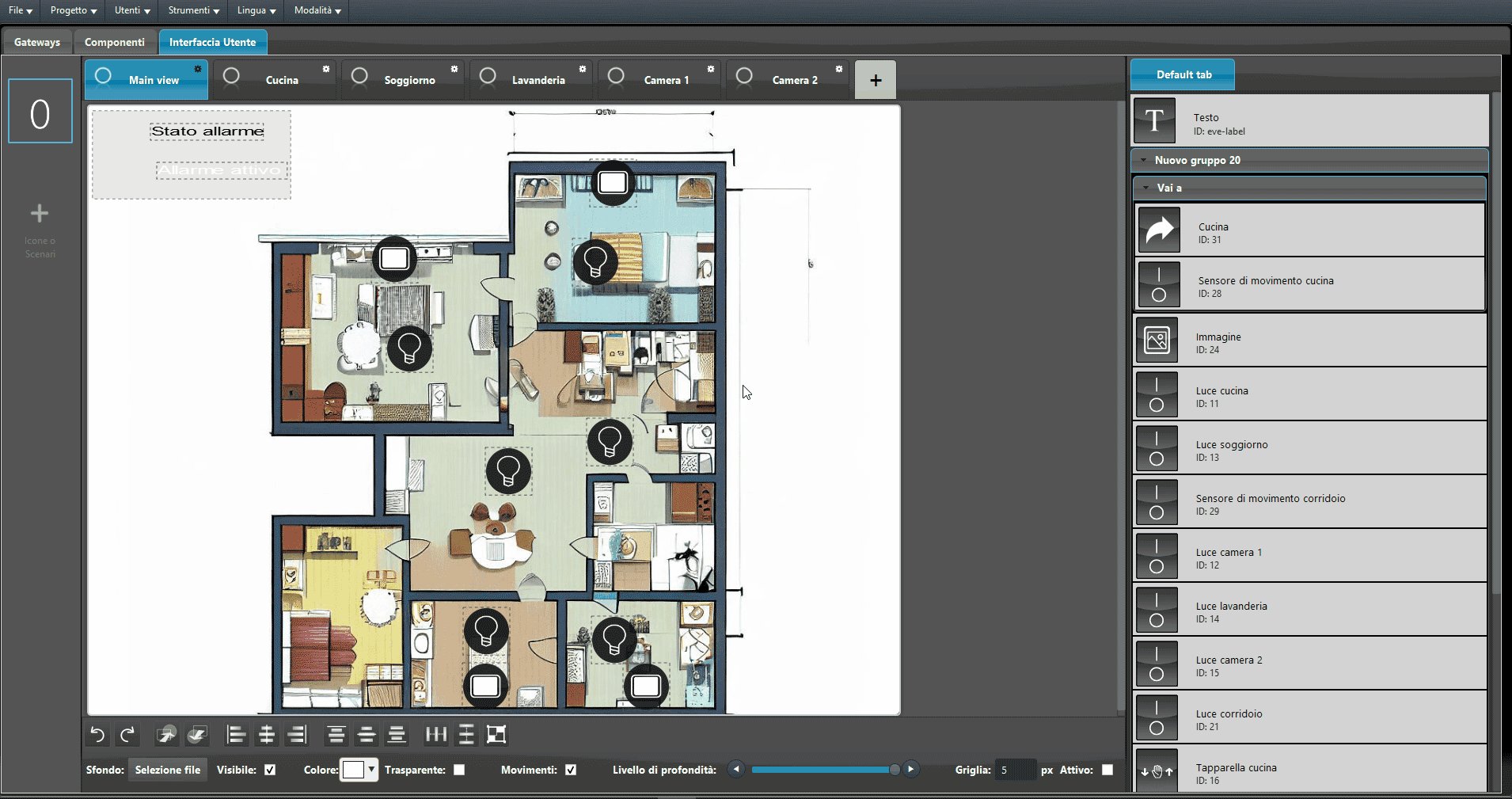
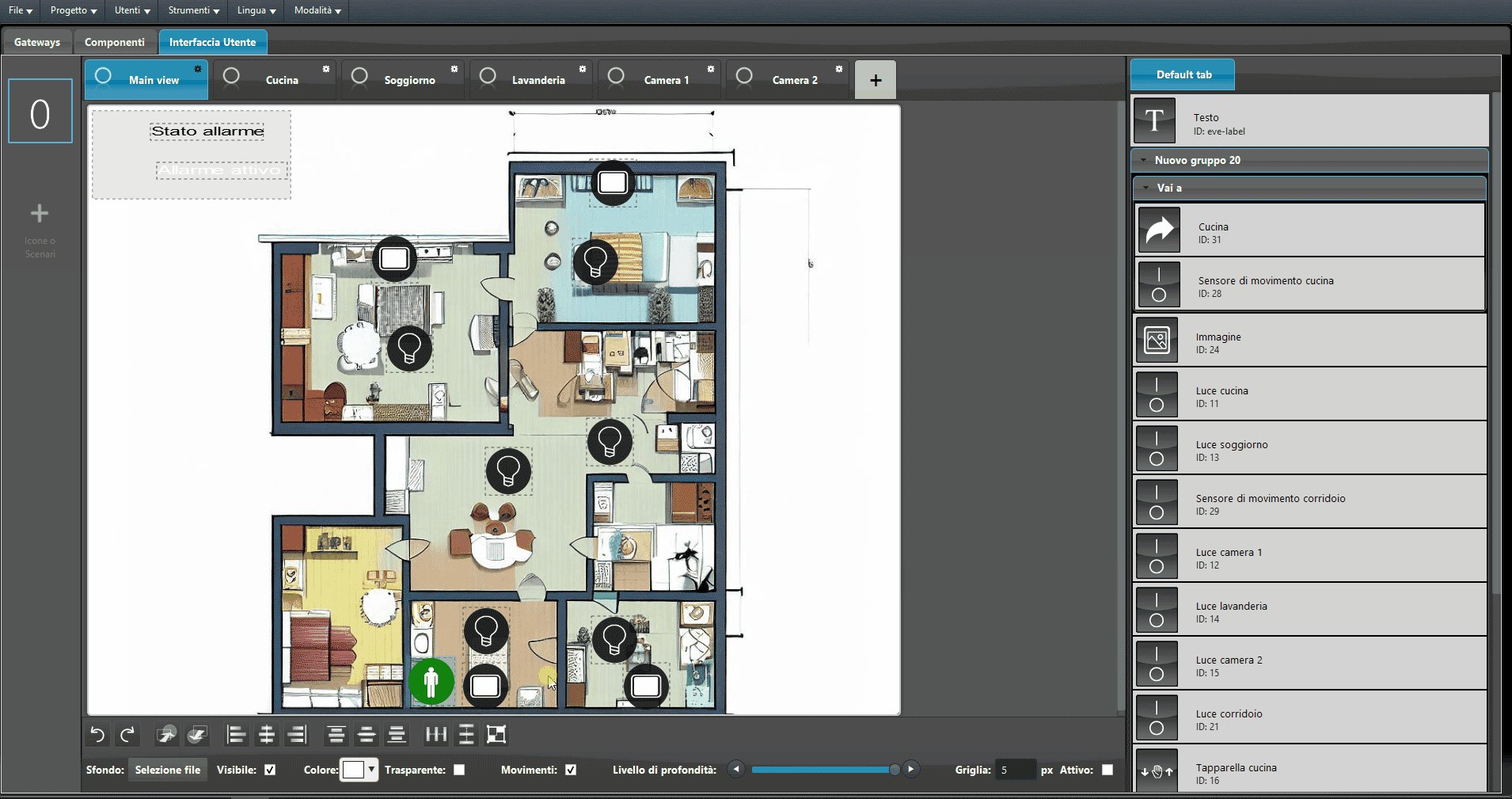
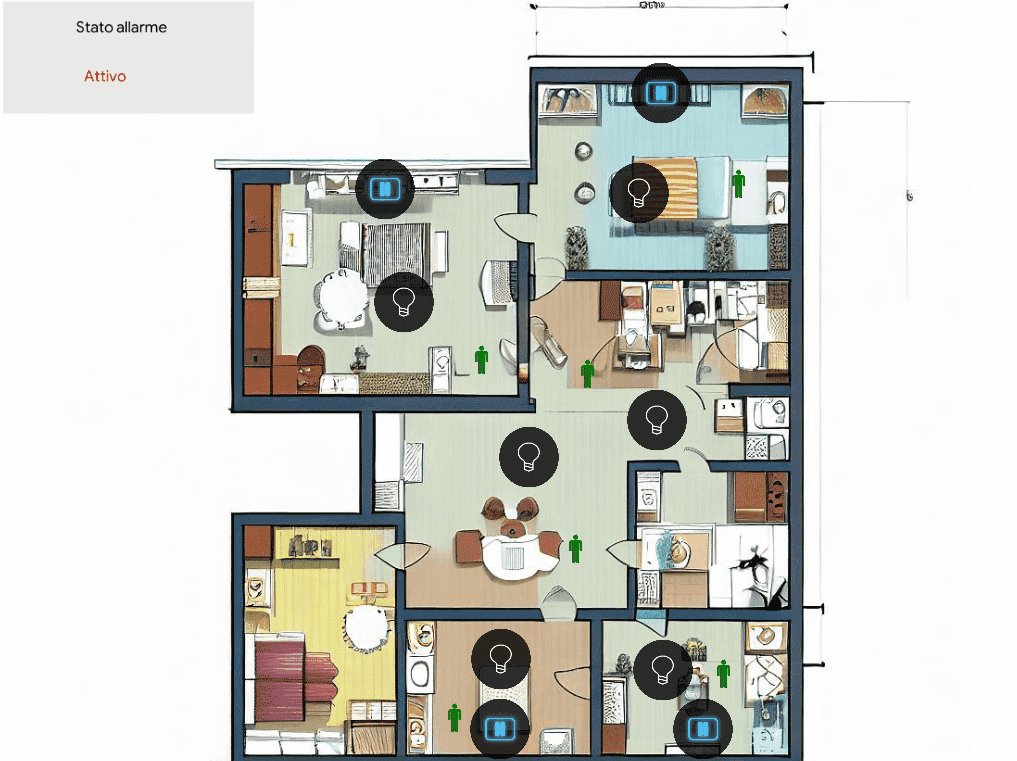
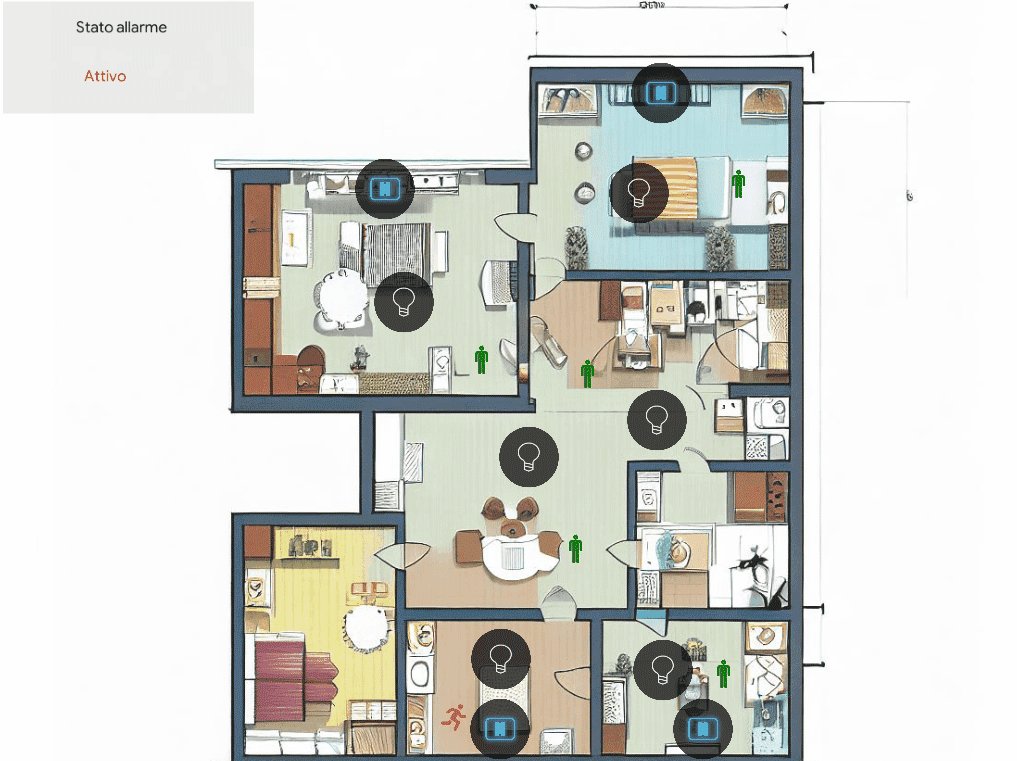
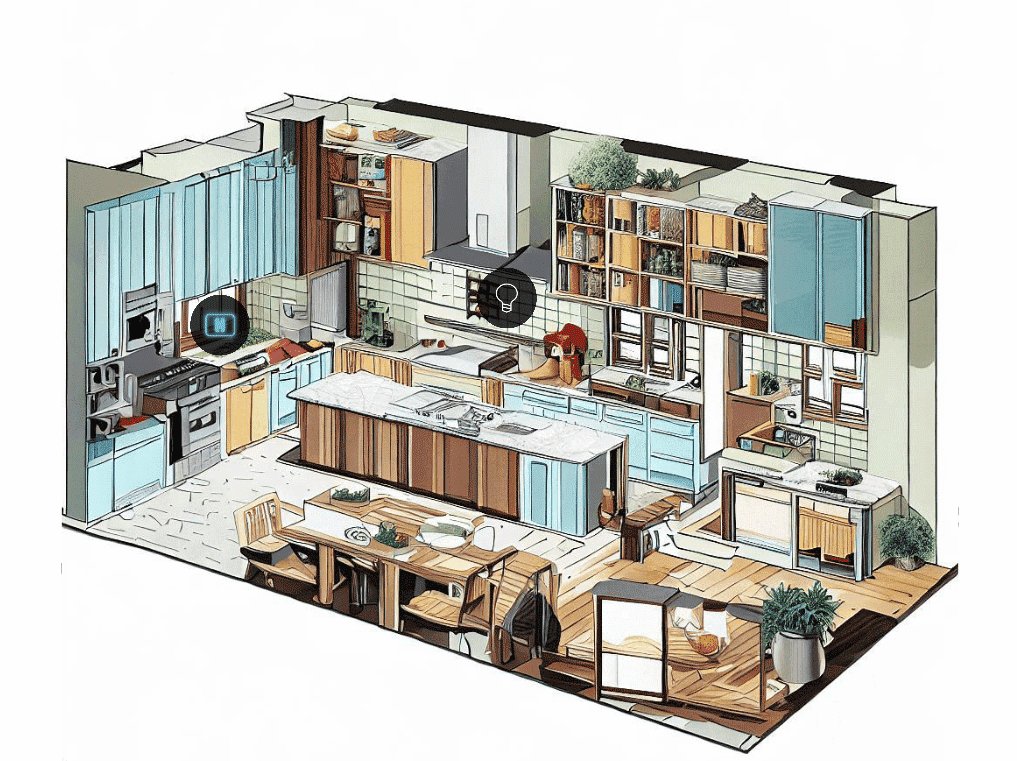
RISULTATO CONFIGURAZIONE NELL’INTERFACCIA UTENTE
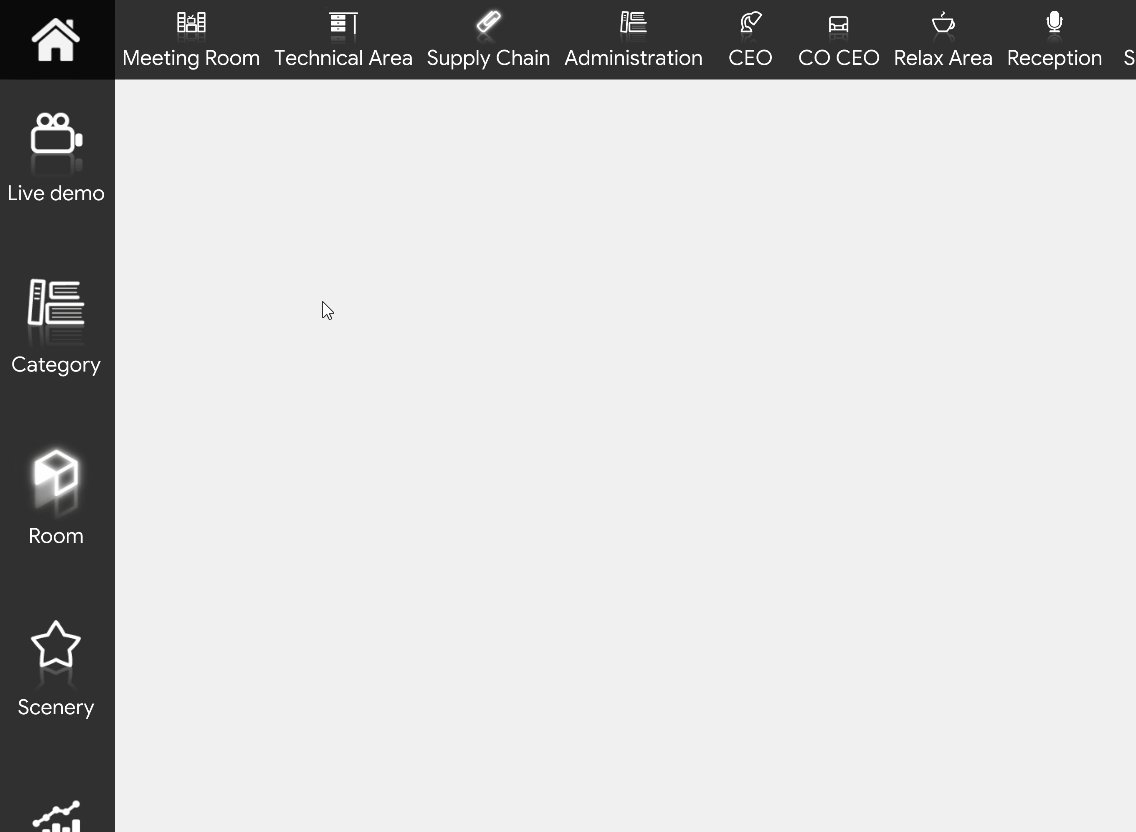
Di seguito puoi trovare il risultato visivo della configurazione del componente Vai a all’interno dell’interfaccia utente a Mappe. In questo specifico esempio puoi vedere che quando l’allarme è abilitato, il sensore di movimento posizionato all’interno della cucina (nella parte centrale dell’immagine sottostante), una volta azionato, riposizionerà l’interfaccia all’interno del menù specificato nelle proprietà dell’ID del componente Vai a.
Clicca questo link per scaricare il progetto demo del componente Vai a.