Segnale
Segnale
INTRODUZIONE
Questo componente è un operatore che permette di processare il singolo segnale per aggiungere un tempo di attesa o attivare delle funzionalità dopo aver verificato la stabilità dello stesso segnale per un certo periodo di tempo. Questo da la possibilità di
CASI D’USO
- L’utente può accendere una luce quando un sensore di movimento scatta.
PROPRIETA’ DEL COMPONENTE
GUI
Questo componente è stato creato usando il gateway Graphic UI.
Potete far riferimento al capitolo “Gateway / protocolli” per ottenere ulteriori informazioni.
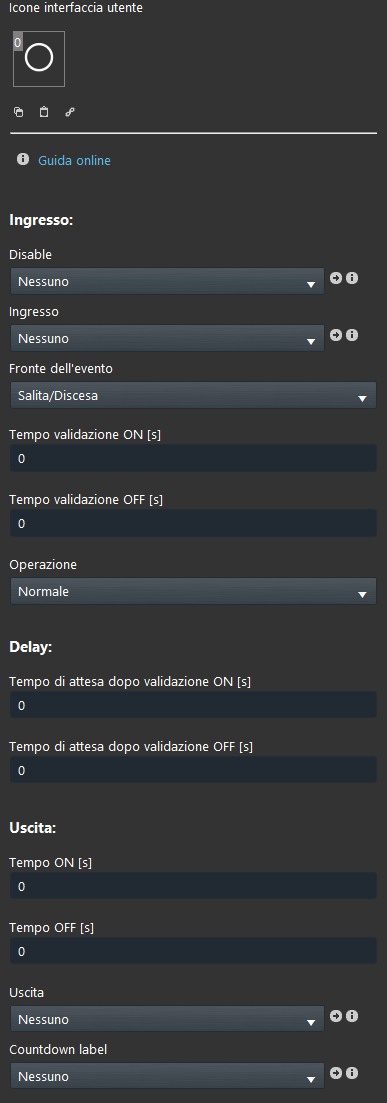
INPUT
Input: Selezionare il componente Interruttore per l’input.
Fronte dell’evento: Seleziona se l’evento è in salita o discesa, o entrambi.
Tempo validazione ON (secondi): Inserisci il tempo che deve passare così che il valore ON del componente di input sia valido.
Tempo validazione OFF (secondi): Inserisci il tempo che deve passare così che il valore OFF del componente di input sia valido.
Operazione: Seleziona se l’operazione deve essere completata normalmente oppure inversamente.
TEMPO D’ATTESA
Tempo d’attesa dopo validazione ON (secondi): Inserisci il tempo che deve passare dopo che il valore ON del componente di input è stato convalidato.
Tempo d’attesa dopo validazione OFF (secondi): Inserisci il tempo che deve passare dopo che il valore OFF del componente di input è stato convalidato.
USCITA
Output: Seleziona il componete Interruttore per l’output.
Tempo ON (secondi): Inserisci quanto il componente di output dovrà tenere il valore ON
Tempo OFF (secondi): Inserisci quanto il componente di output dovrà tenere il valore OFF.
Uscita: Seleziona il componete Interruttore per l’output.
Countdown label: Collega un componente Info che mostrerà il tempo rimanente impostato nei parametri di tempistica precendenti.
Promemoria prima di continuare:
- Scarica ed installa EVE Logic plugin per abilitare i plugin (link);
- Dopo aver caricato il progetto ,eve sul server, aspetta un paio di minuti per le logiche che si aviino.
!Clicca il seguente link per consultare la guida esplicativa del progetto sotto riportato.
Clicca il link per poter scaricare il progetto d’esempio del componente Segnale per provarlo.