Mappa
Mappa
INTRODUZIONE
This component allows you to build a customized map template inside the Classic user interface, wich means that you can create multiple Maps with interactible components within it. Each map template can be customized singolarly.
CASI D’USO
- L’utente vuole costruire una interfaccia dove poter controllare ogni camera consultanot una mappa planimetrica invece di un menù
- Un possessore di una struttura B&B può usare questo componente per controllare lo stato di tutte le proprie camere dello stabile.
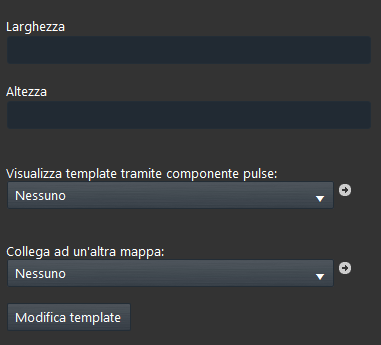
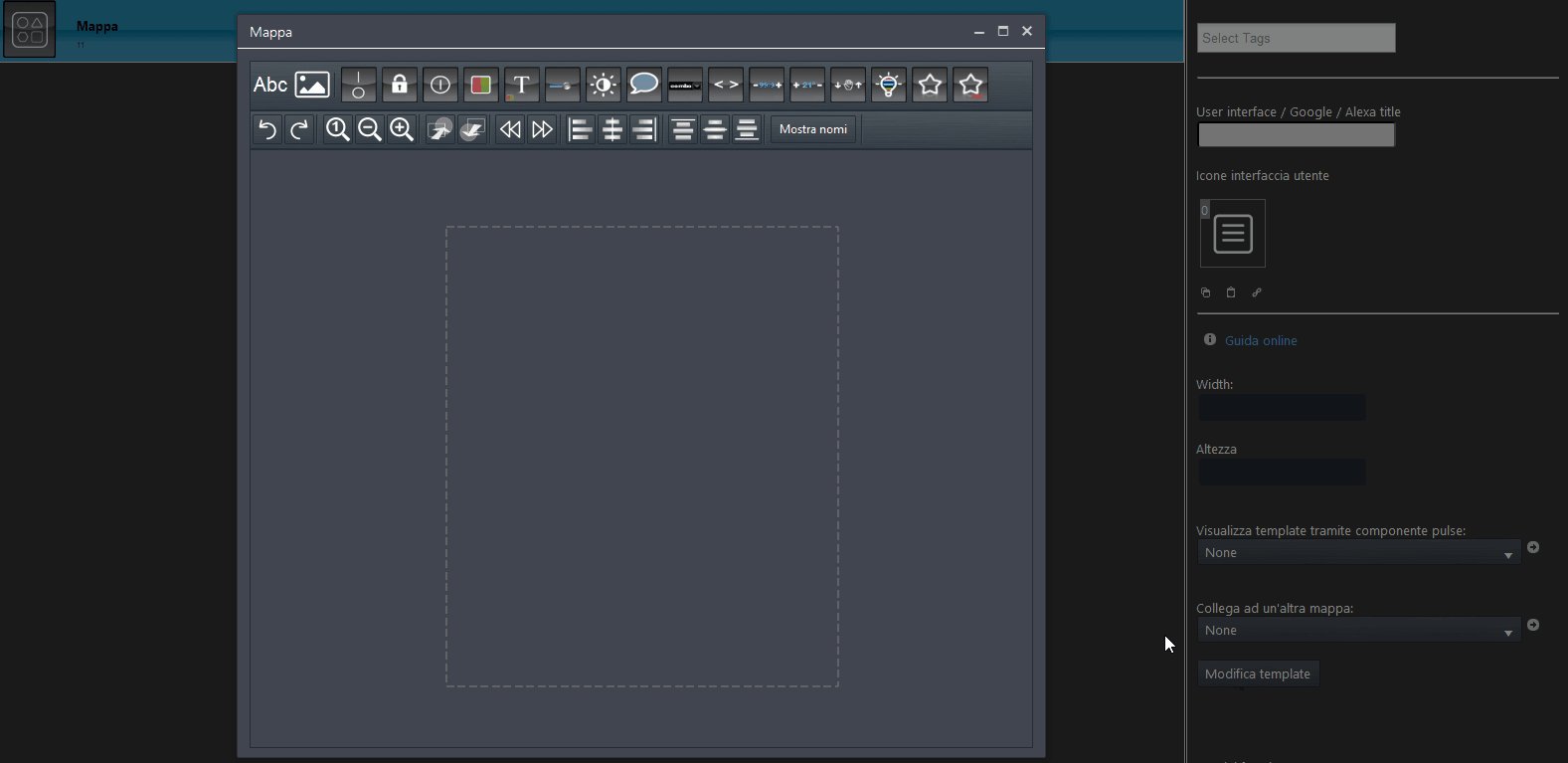
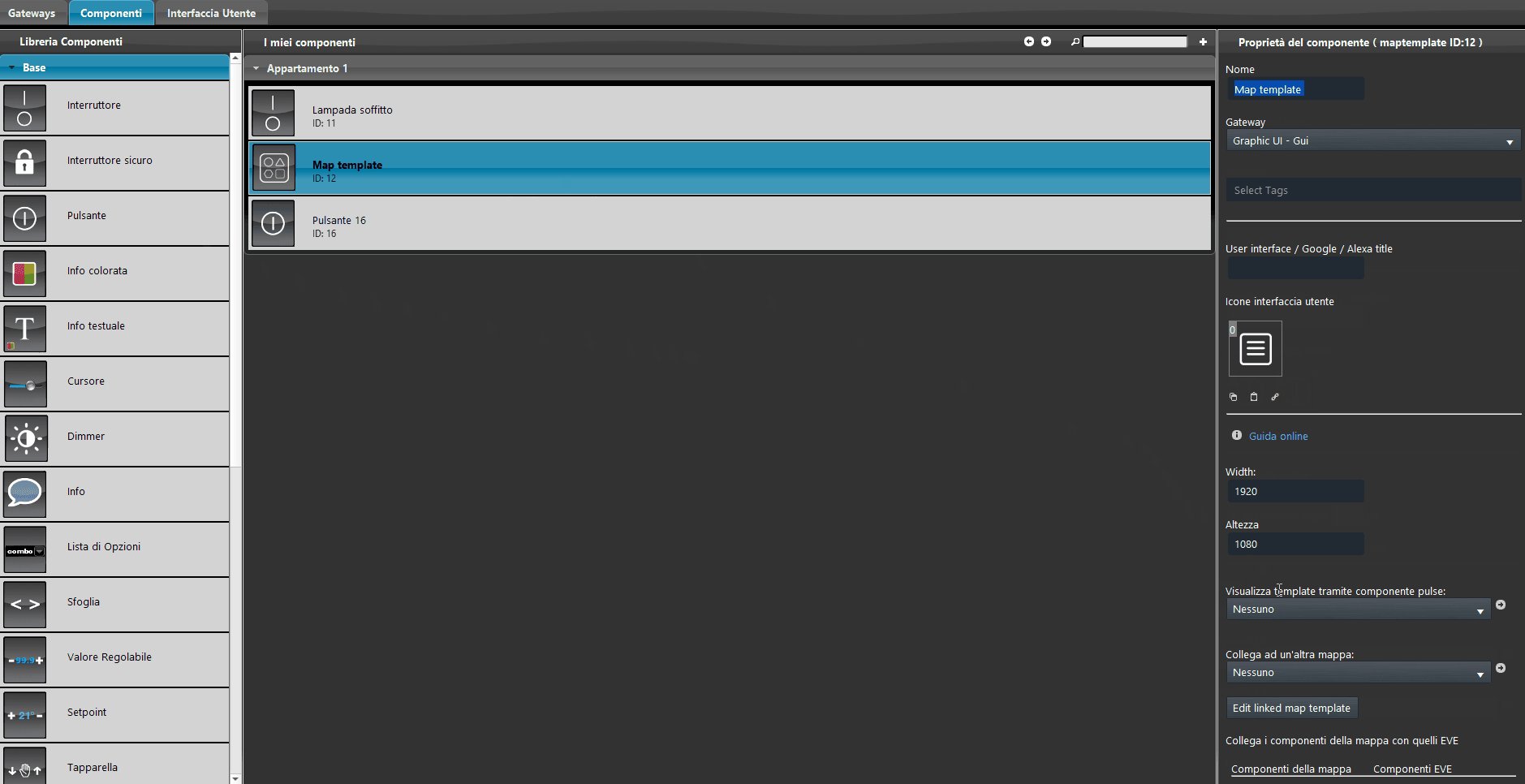
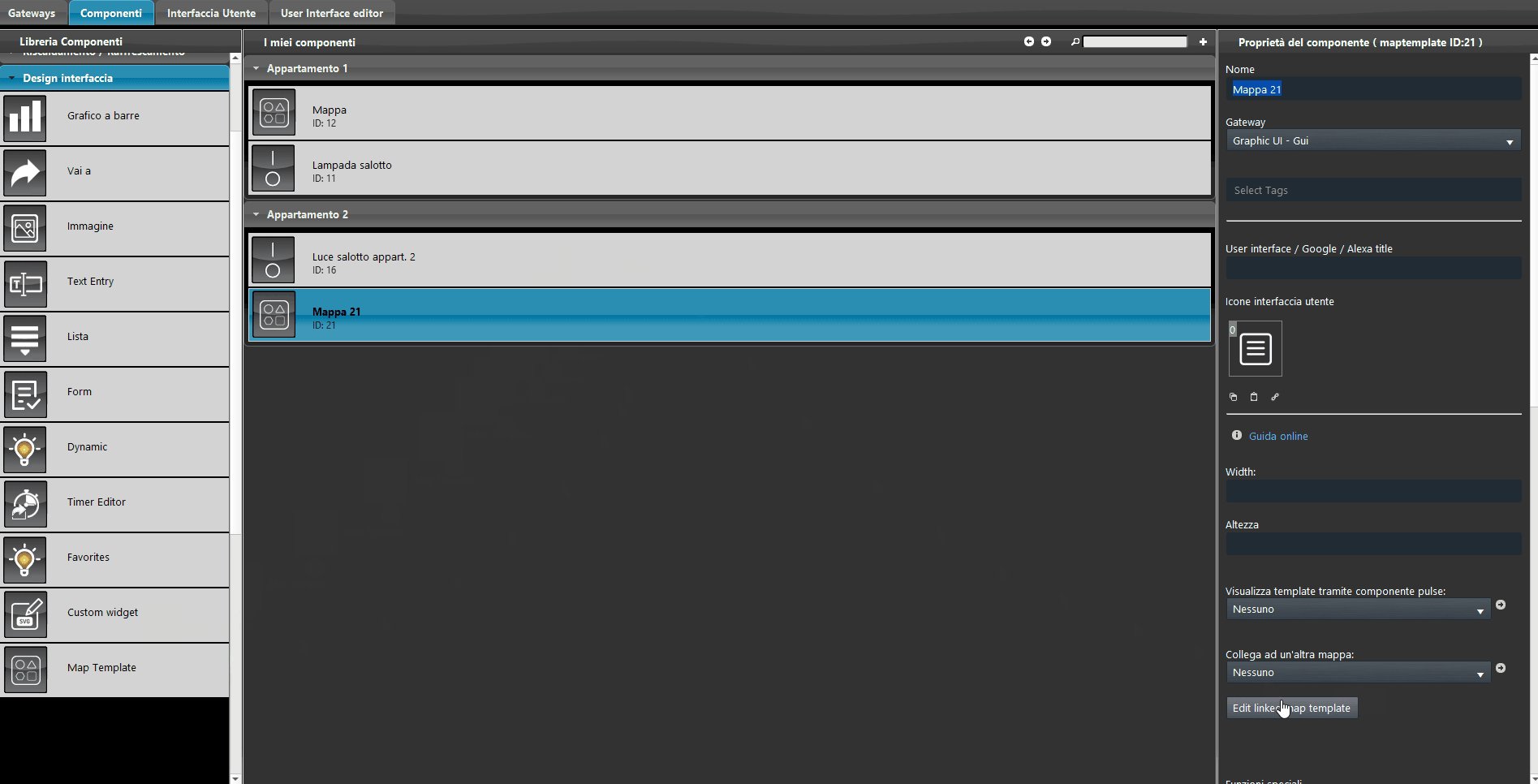
PROPRIETÀ COMPONENTE
Larghezza: Questo campo di testo ti permetterà di impostare una larghezza specifica al componente all’apertura della mappa.
Altezza: Questo campo di testo ti permetterà di impostare una lunghezza specifica al componente all’apertura della mappa.
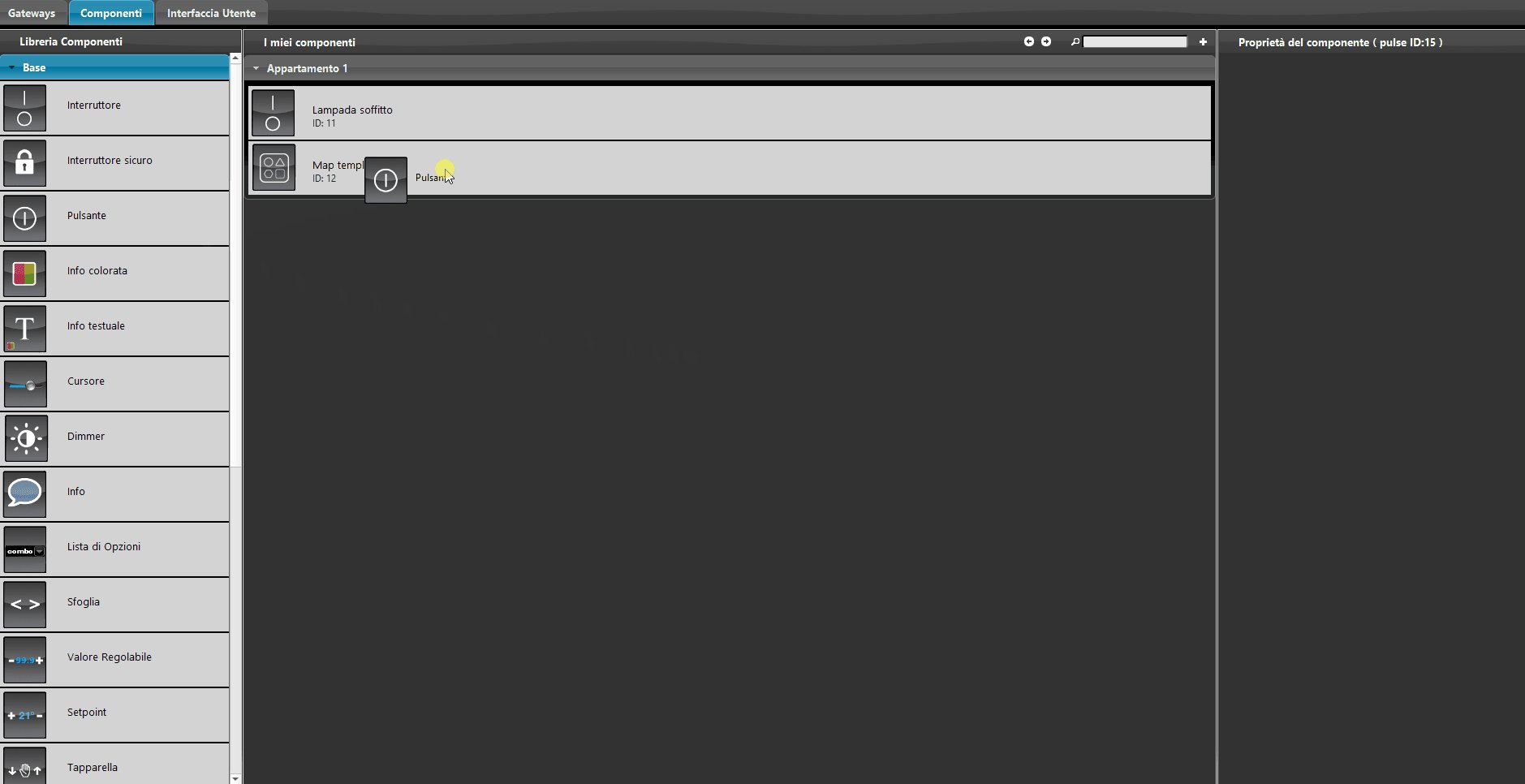
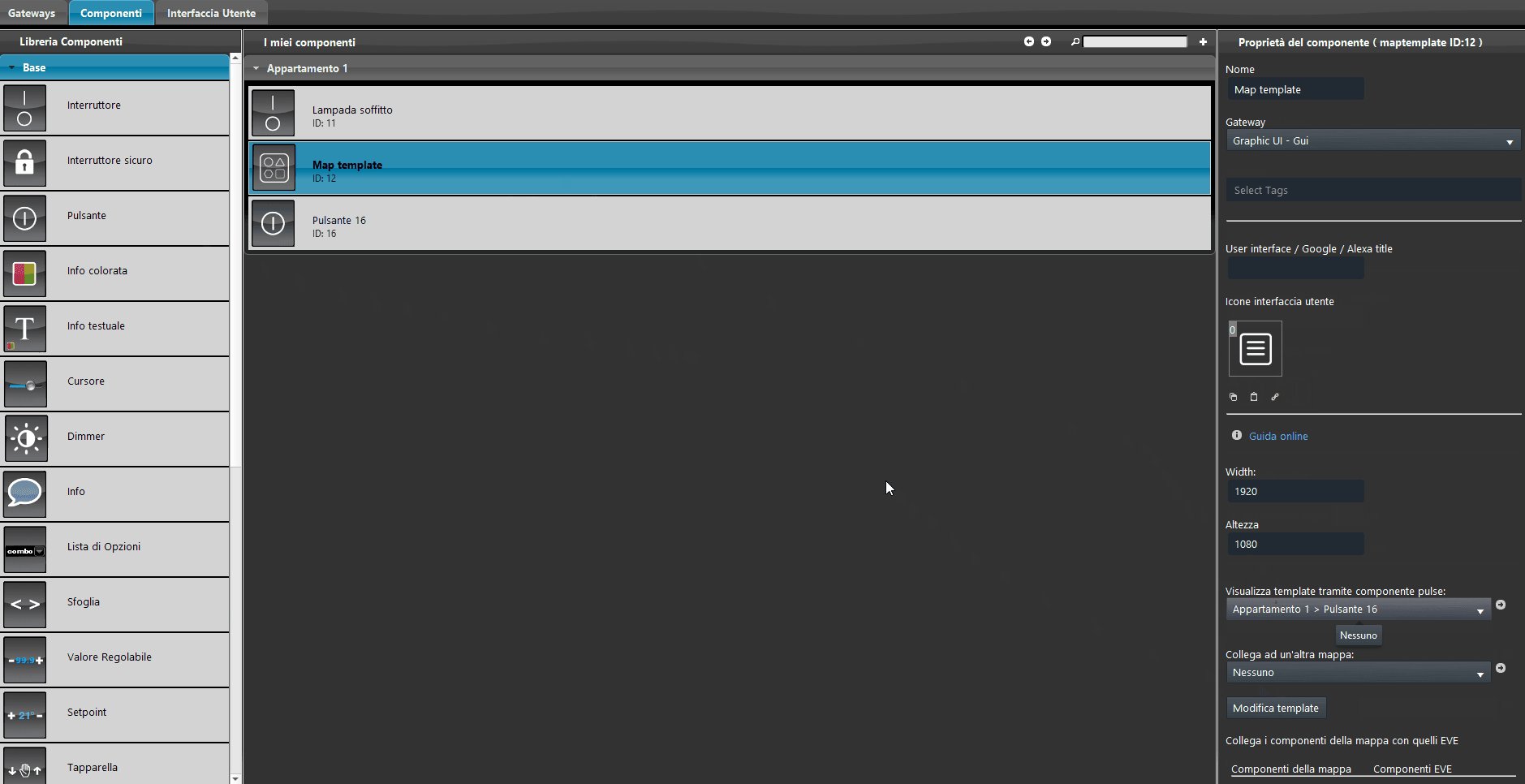
Visualizza template tramite componente pulse: Questa lista a opzioni permette di collegare un componente pulse che andrà ad innescare l’apertura del Map Template.
Collega altra un’altra mappa: Questa lista a opzioni permette di collegare un altro Map Template così da poter applicare dei livelli di visualizzazione al componente Map Template.
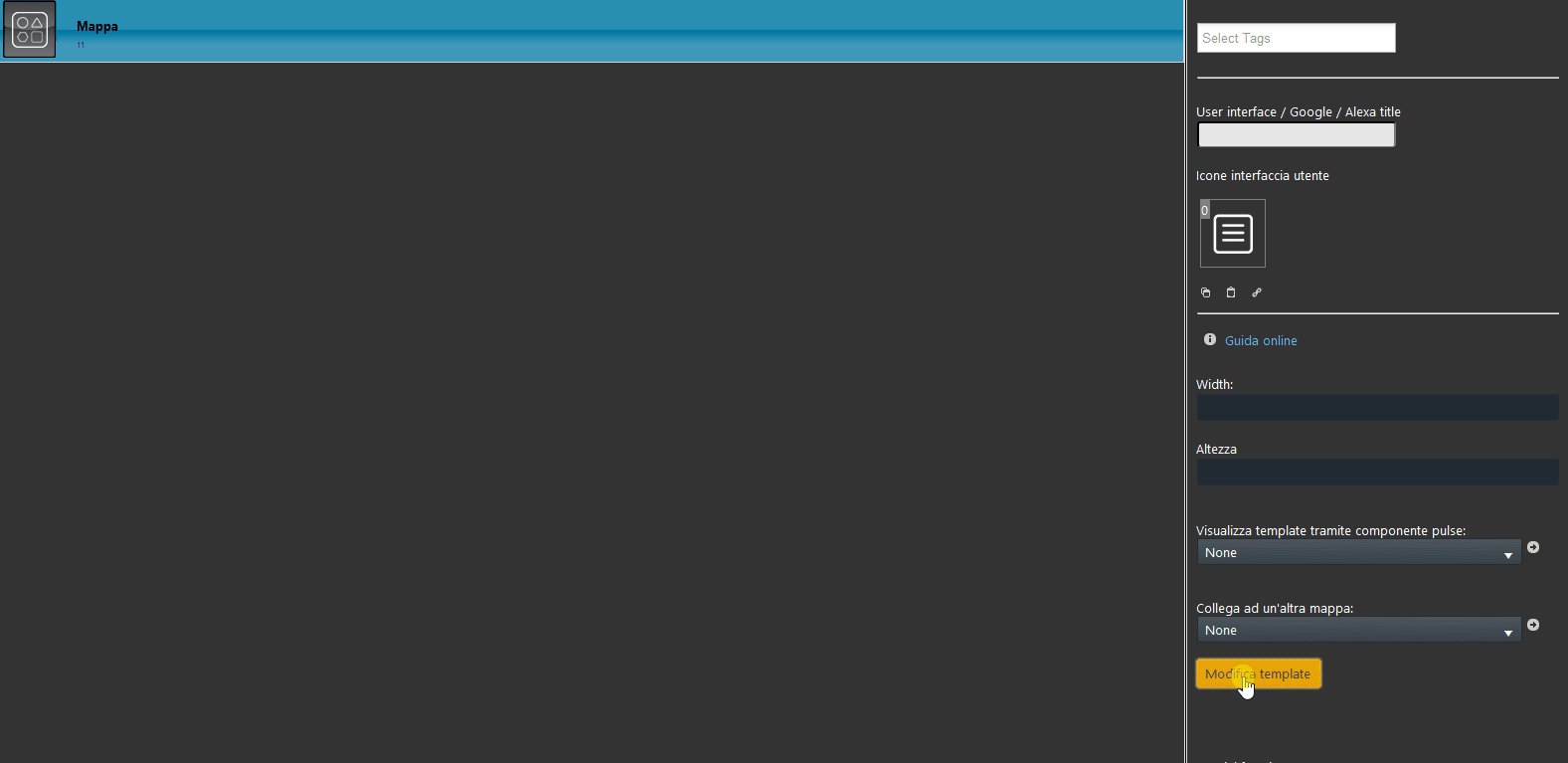
Modifica Template: Cliccando questo pulsante si aprirà la finestra di dialogo per la modifica del template a mappe, permettendoti così di aggiungere i dispositivi all’interno di esso.
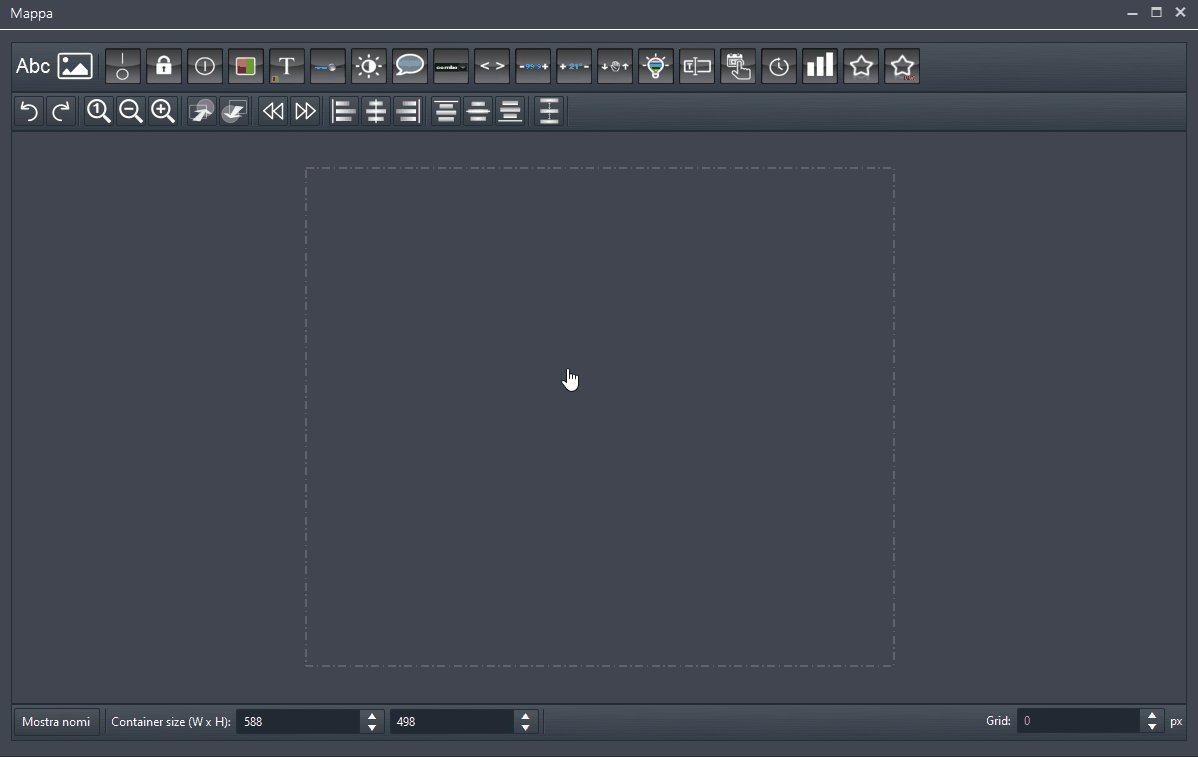
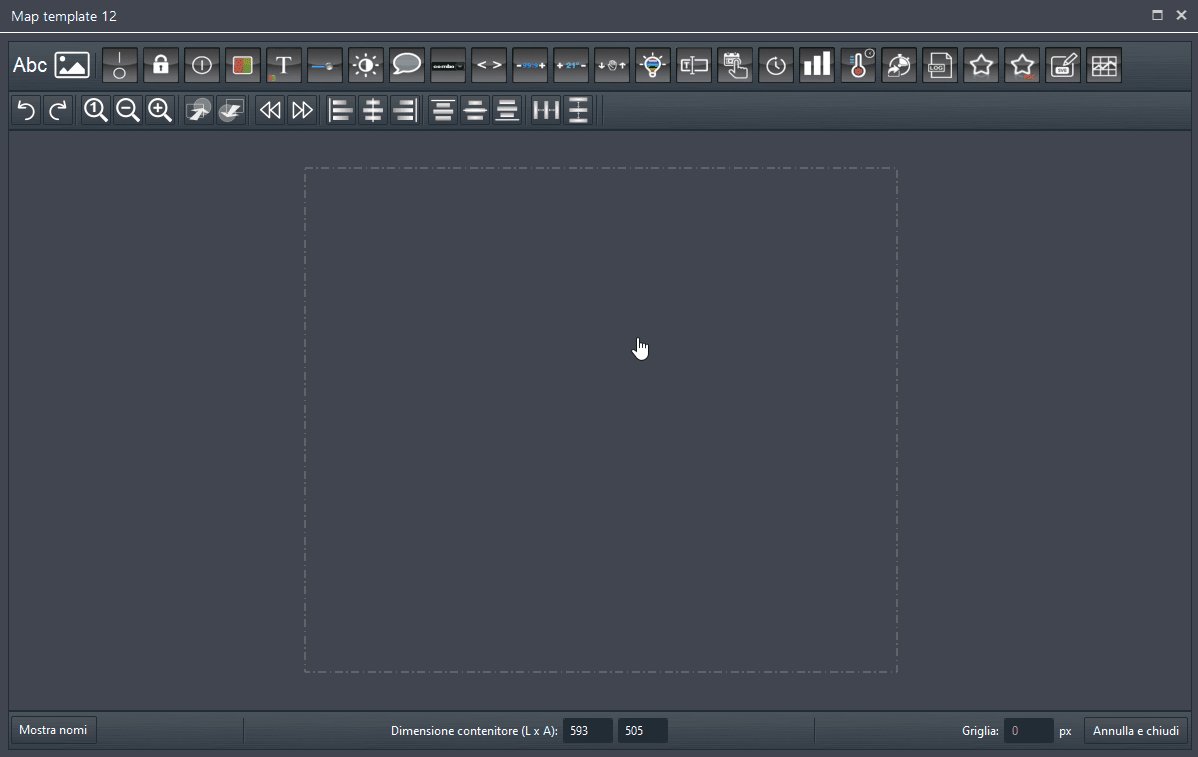
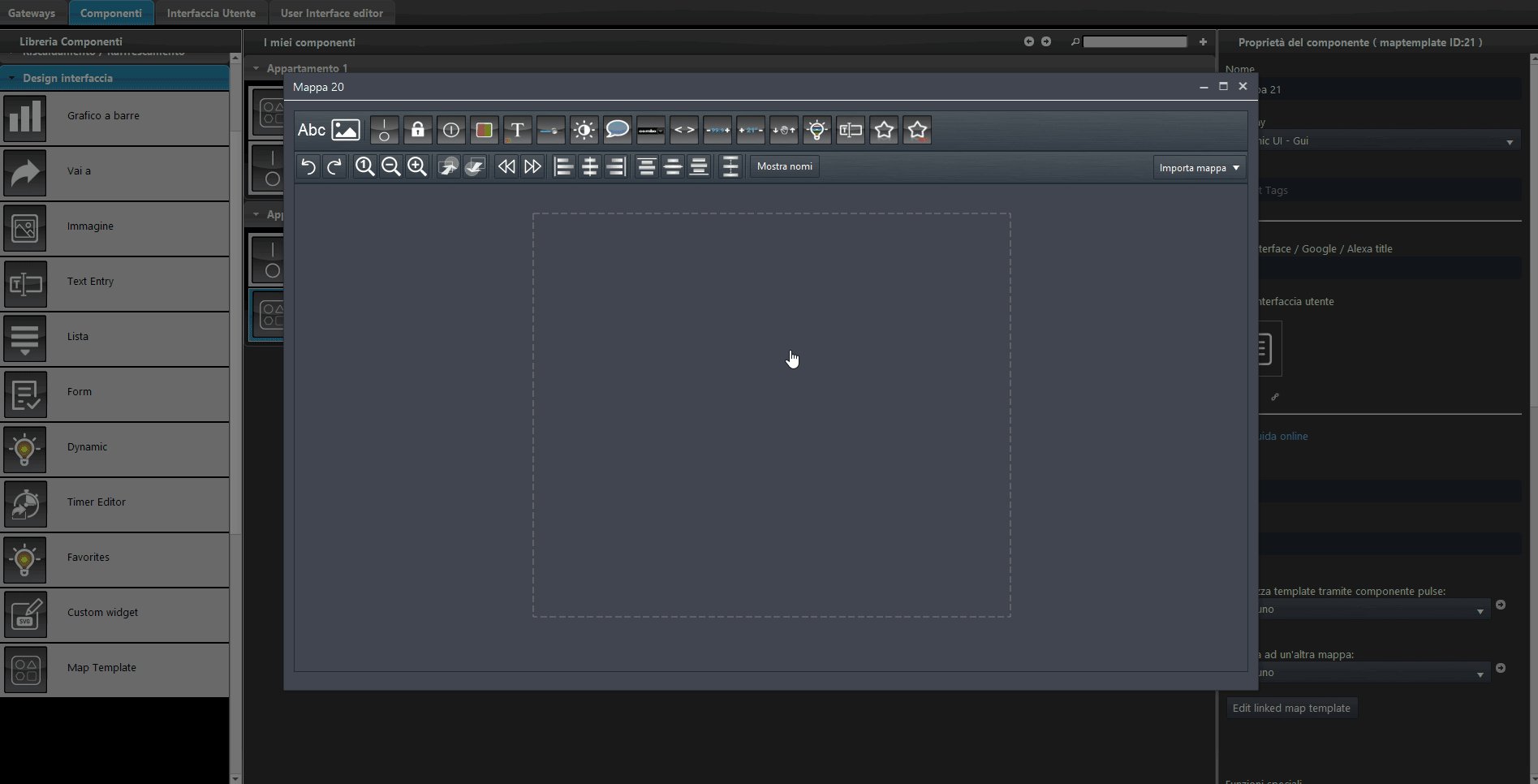
MODIFICA TEMPLATE
Cliccando il tasto “Modifica template” all’interno delle proprietà del componente avrai acesso al Modifica template, quì potrai configurare il tuo Map template con i componenti impostati all’interno del progetto.
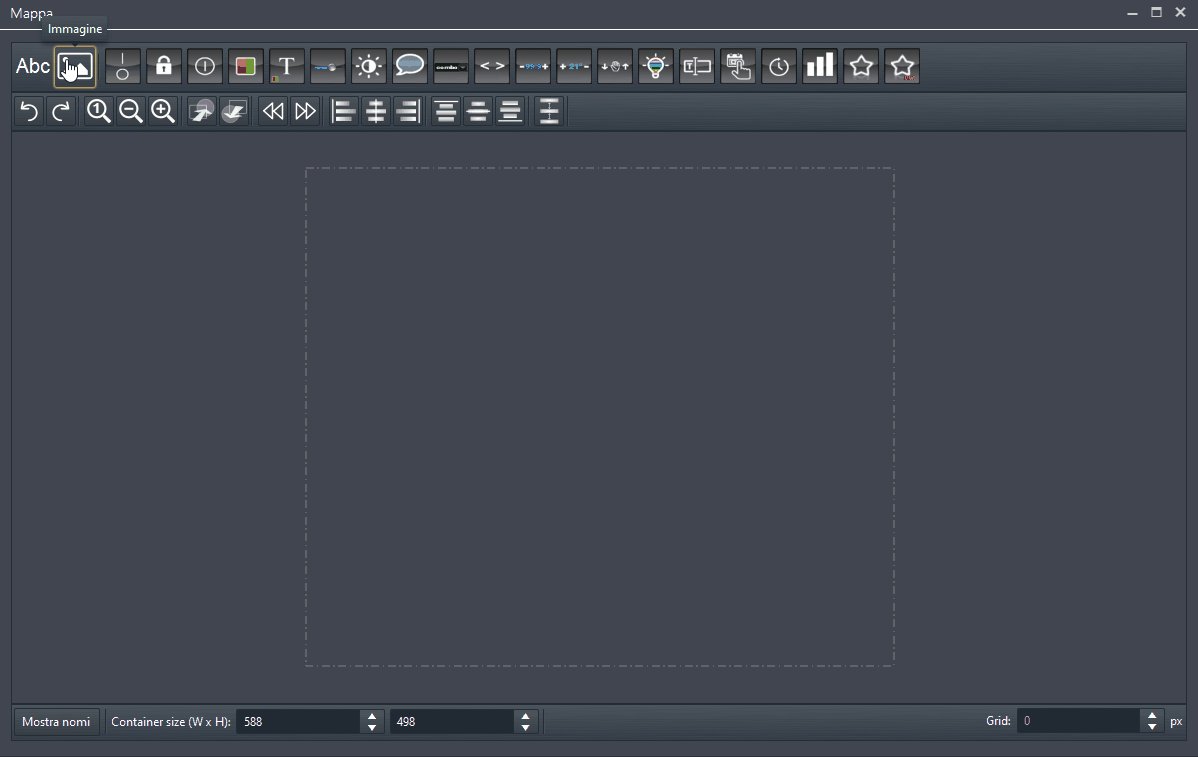
Come aggiungere una immagine di sfondo al componente Mappa
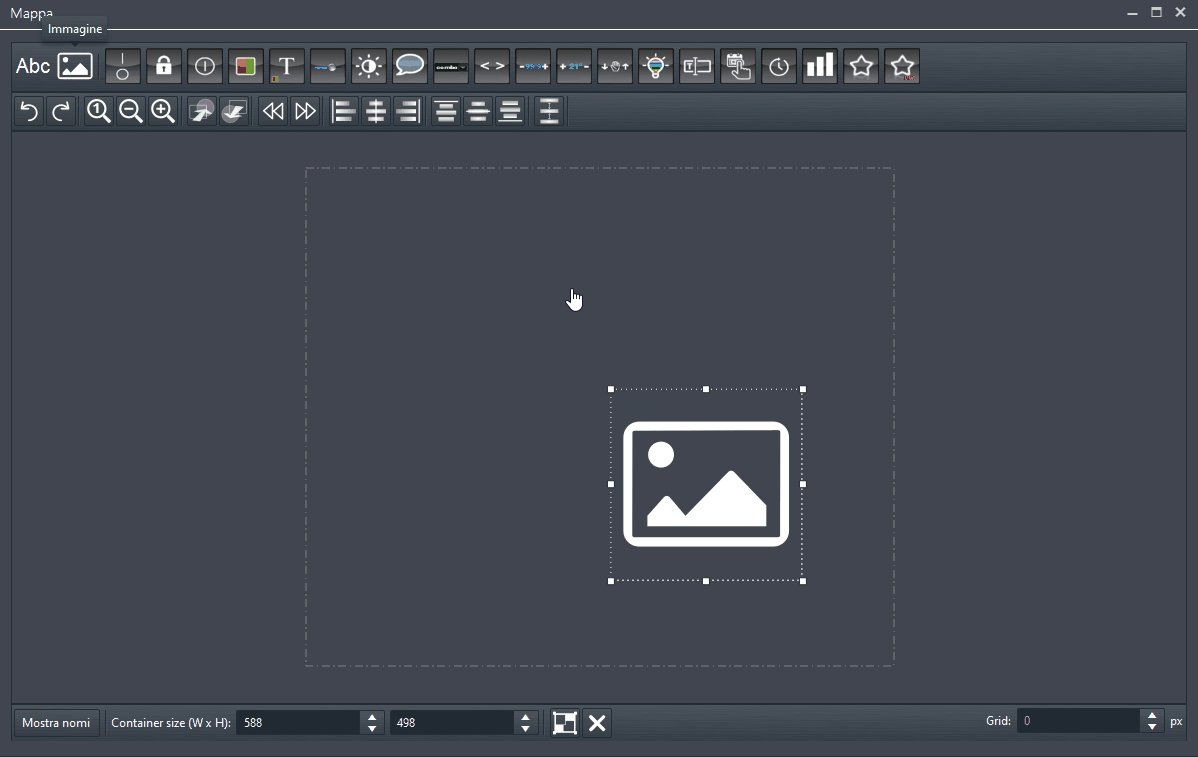
Passo 1:
Per poter aggiungere una immagine di sfondo all’interno del Modifica template, trascina il componente immagina all’interno dell’interfaccia.
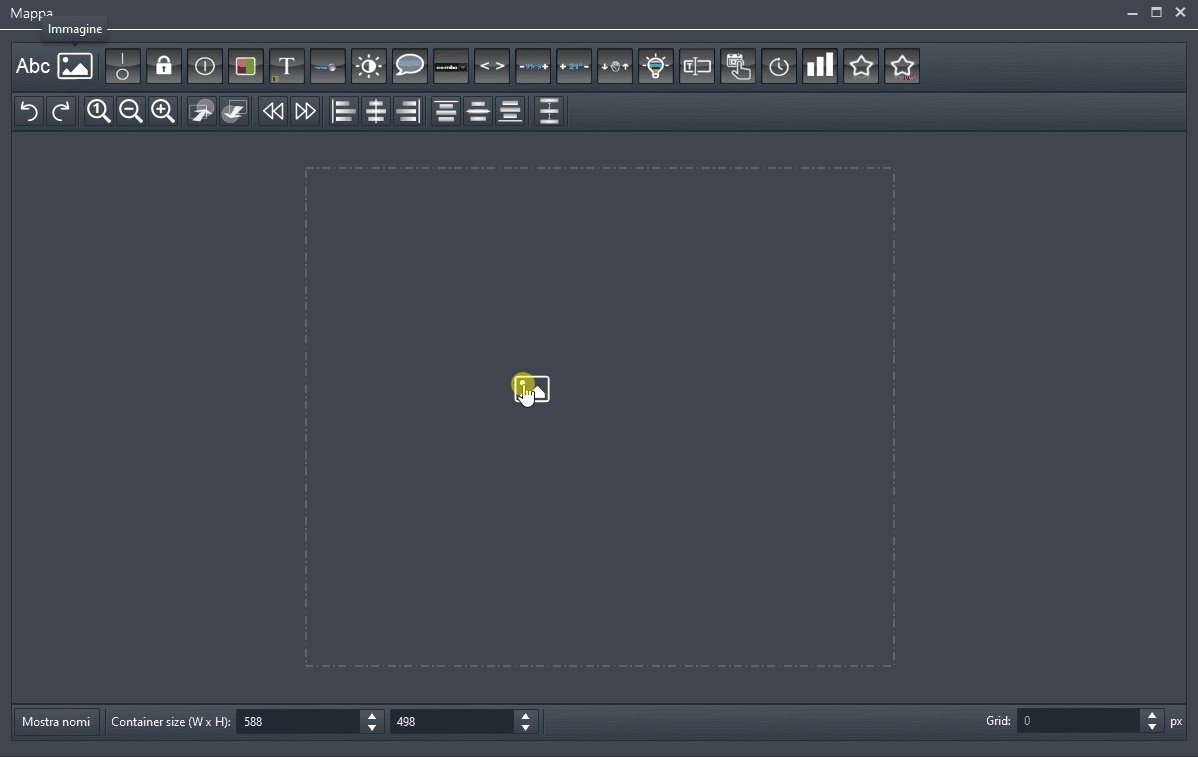
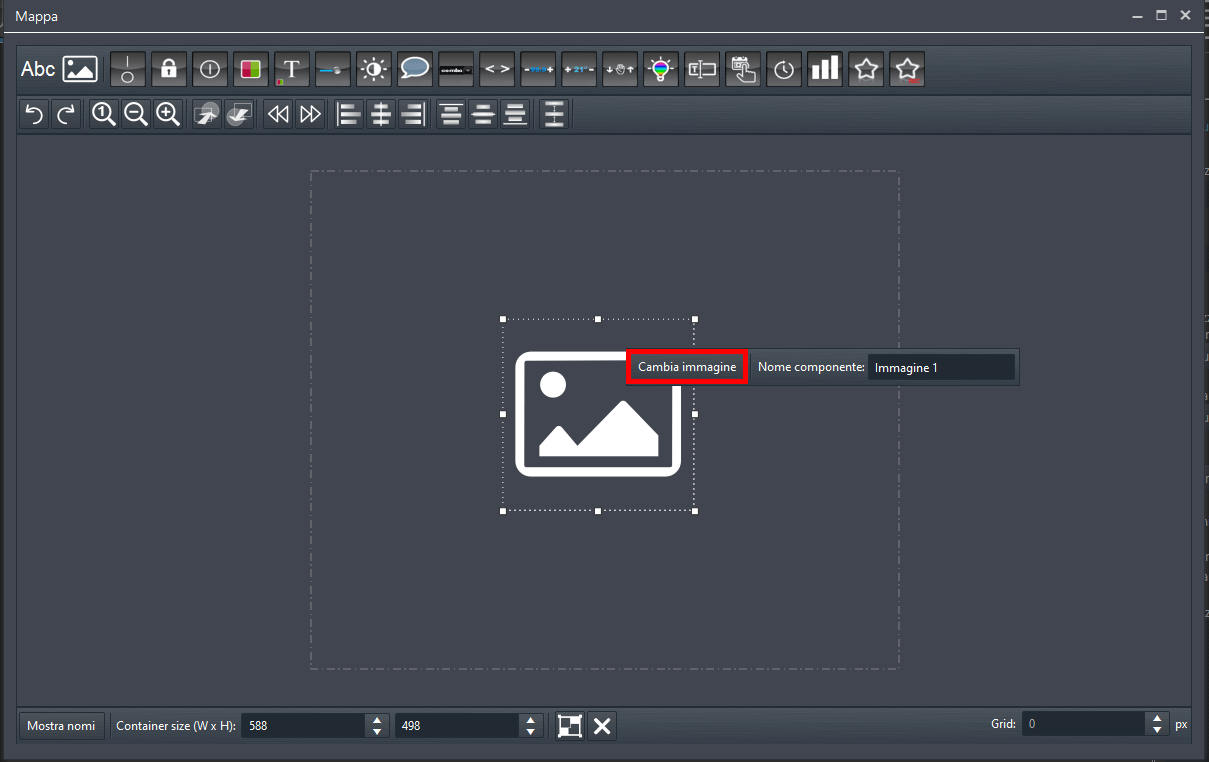
Passo 2:
Per poter selezionare l’immagine desiderata, fai doppio click sopra il componente immagine all’interno della sezione modifica timer, dopo di che clicca su “cambia immagine“.
Nota: L’immagine può essere ridimensionata a piacere, ed è possibile aggiungere più di un componente immagine all’interno della stessa sezione Map template.
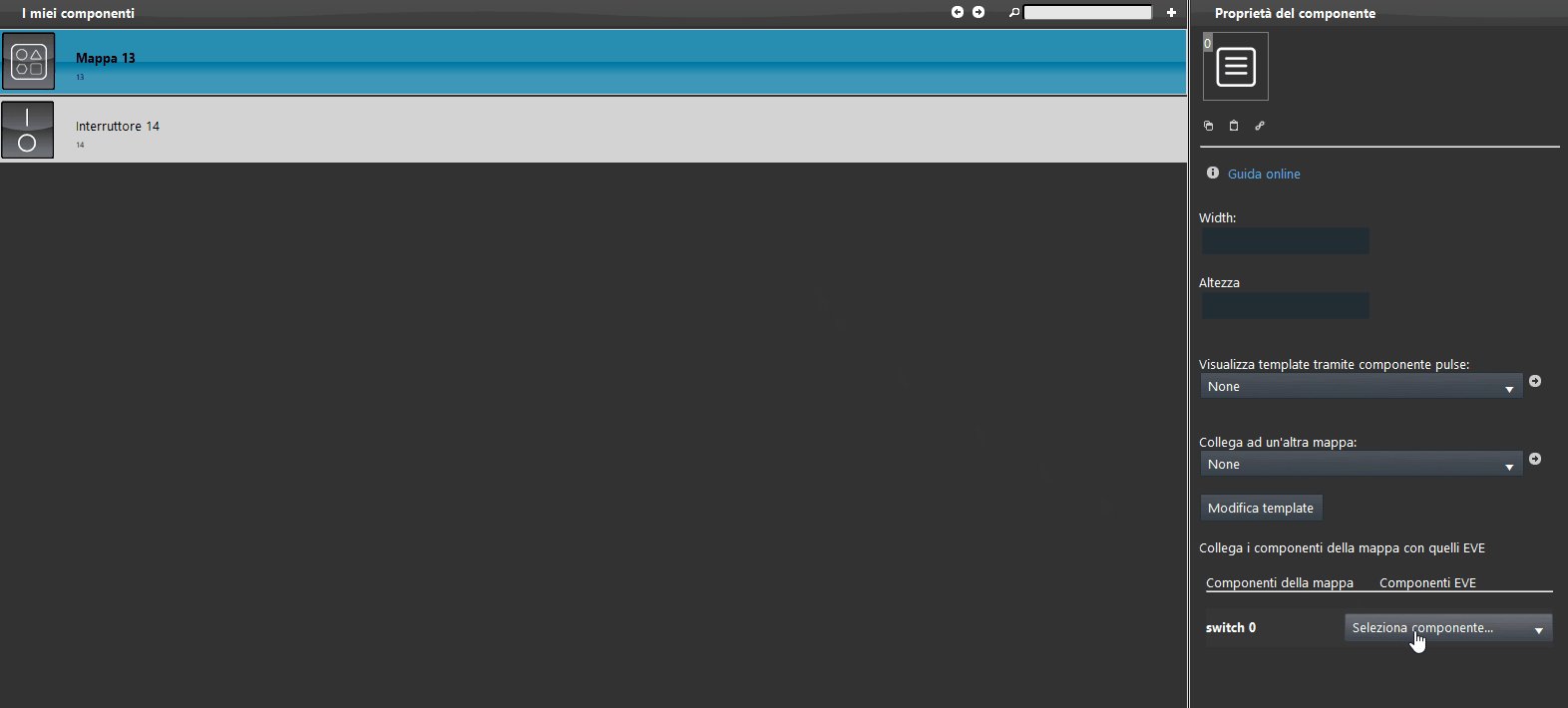
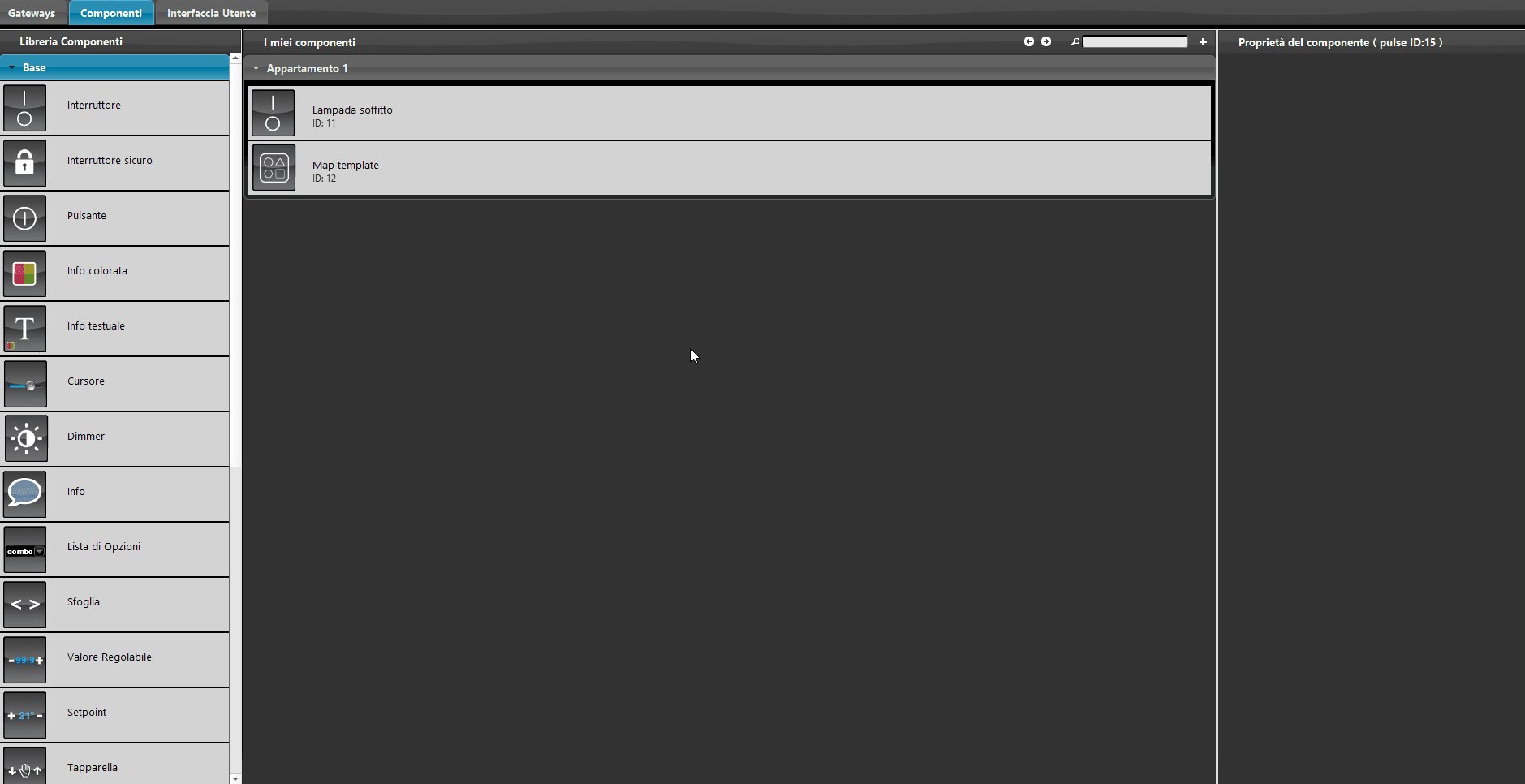
Come collegare i componenti all’interno del progetto ai componenti inseriti nel componente Mappa
Il componente Map template dà la possibilità di creare dei nuovi componenti che andranno ad essere collegati con dei componenti esistenti all’interno della sezione “I miei componenti”
Per collegare i componenti al componente Mappa ci sarà bisogno di:
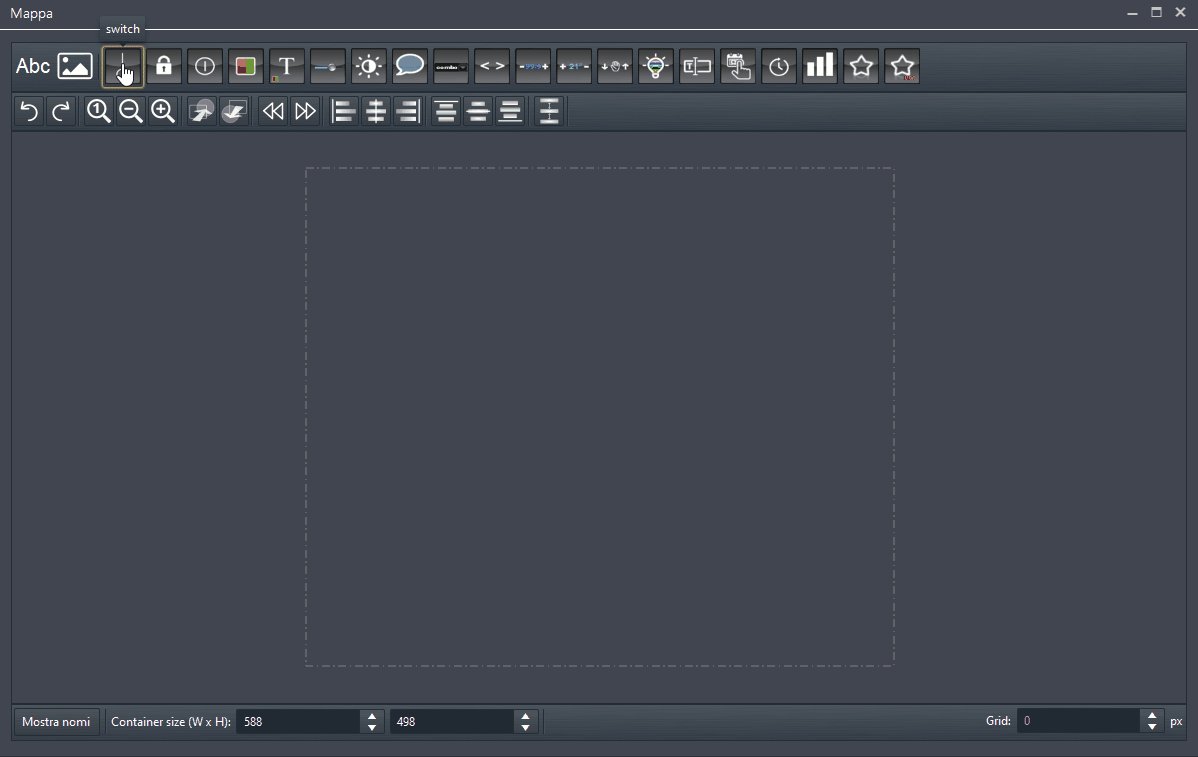
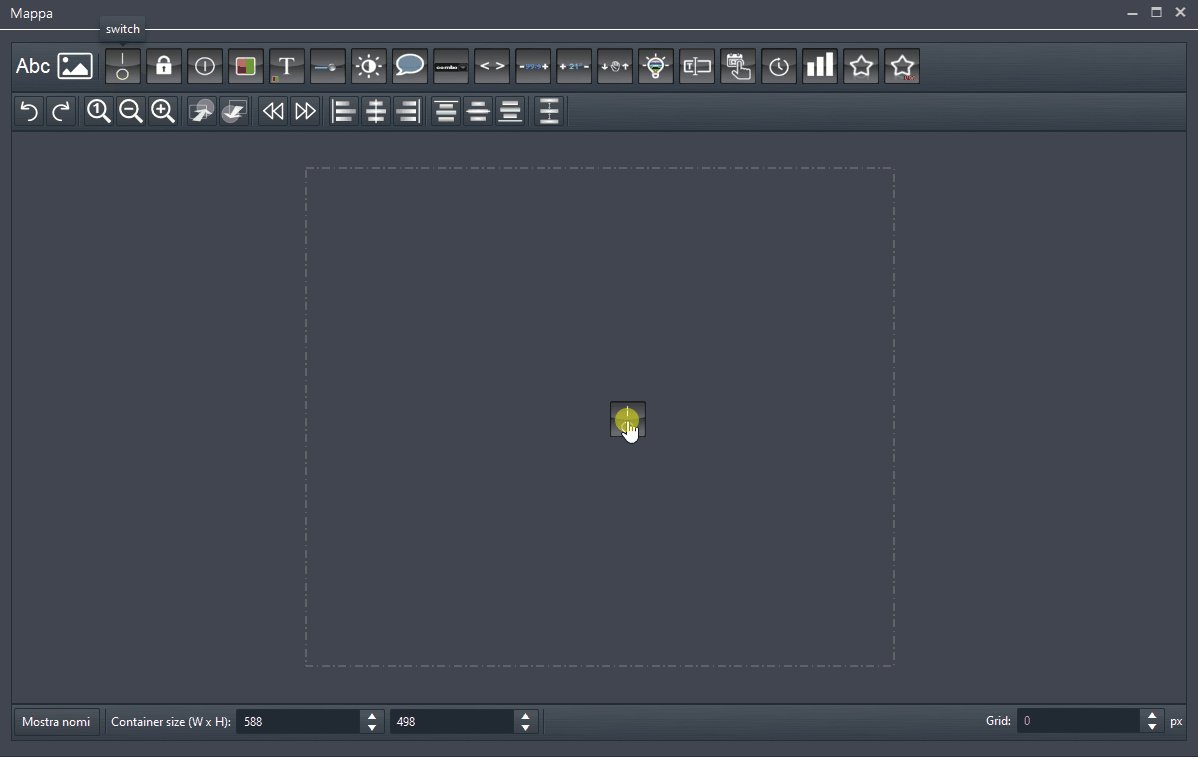
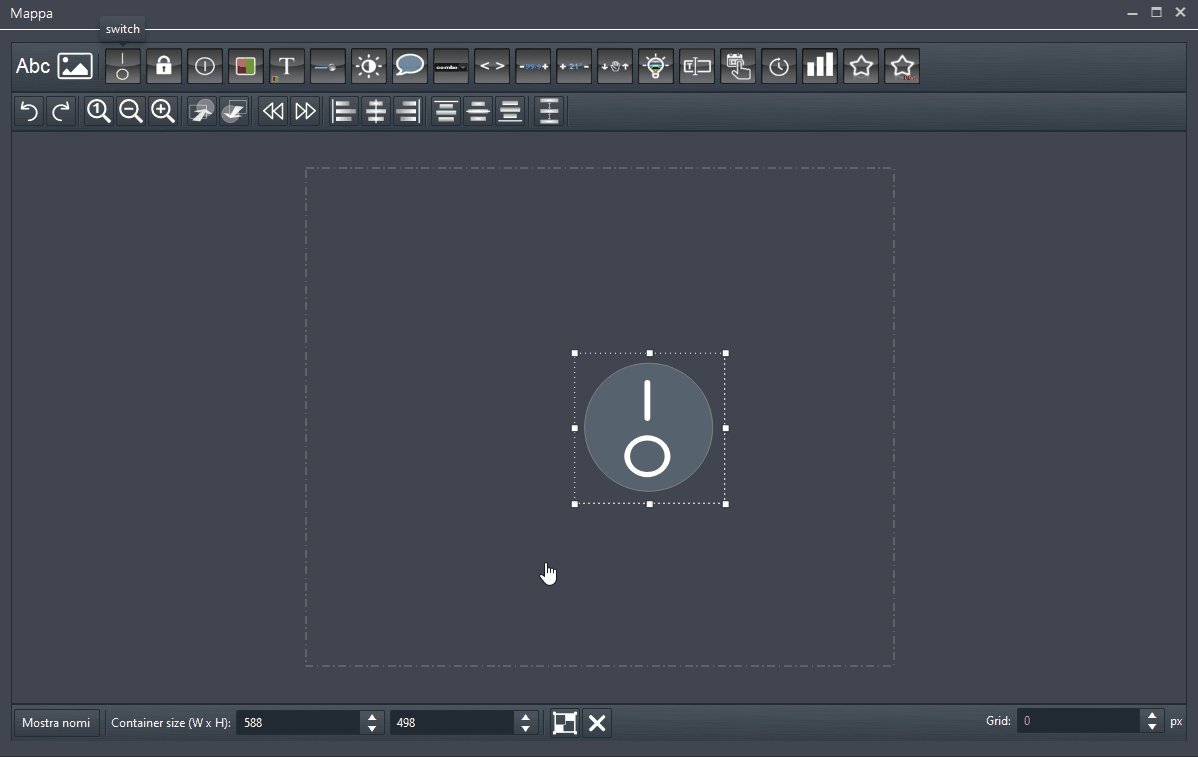
Passo 1.1:
Aggiungere un componente specifico trascinandolo all’interno dalla barra dei componenti nella parte superiore della sezione della finestra Modifica template;
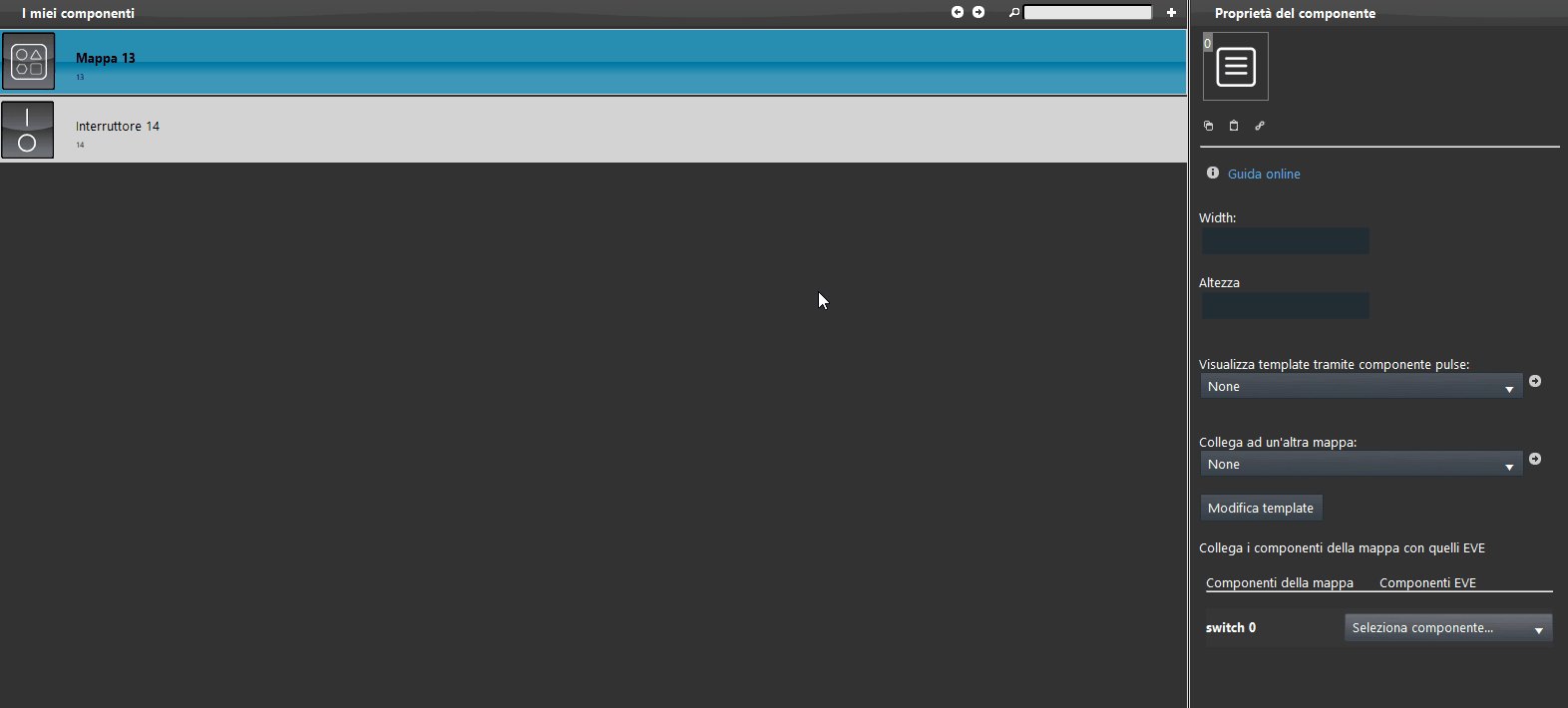
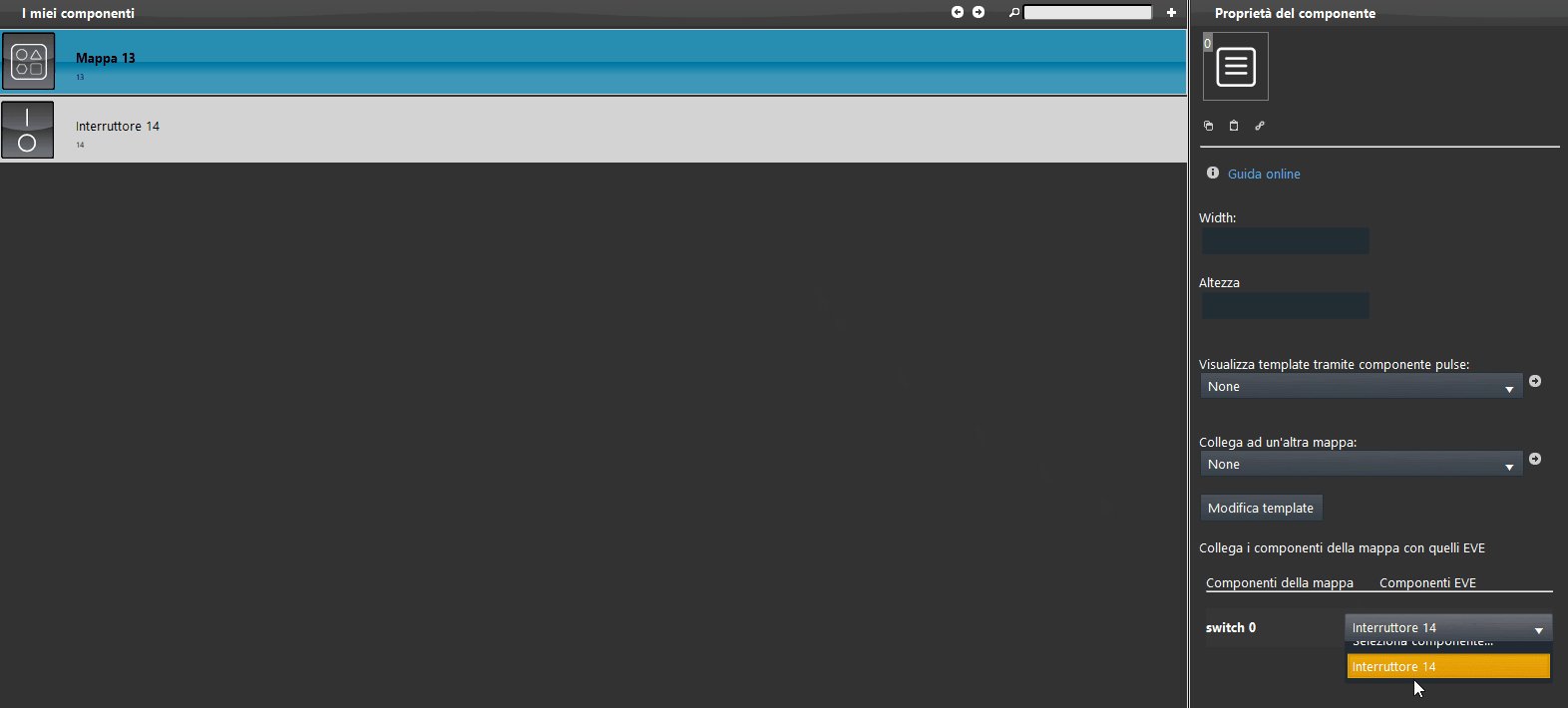
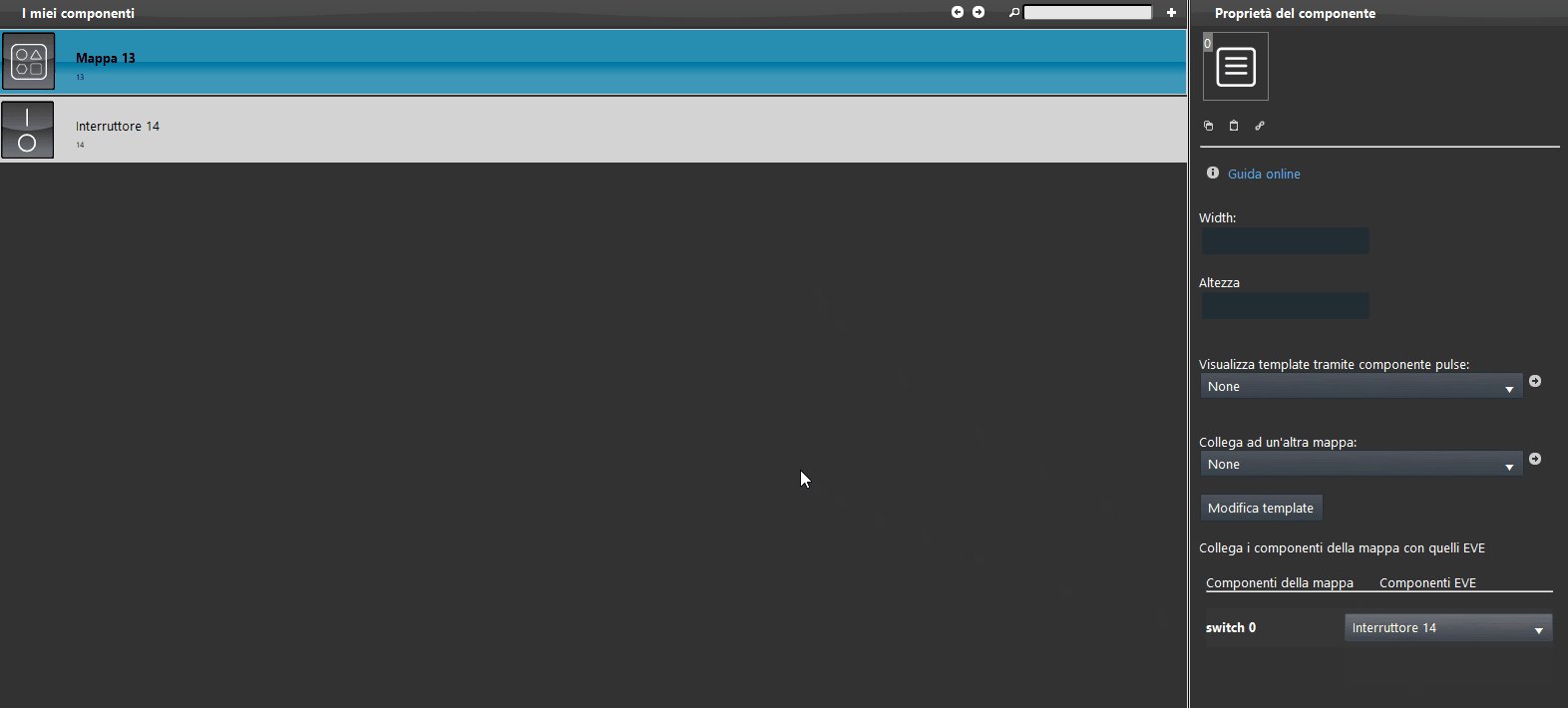
Passo 1.2:
Per collegare un componente ad un componente all’interno del progetto, entra nella sezione Modifica template, sotto al pulsante Modifica template apparirà una nuova sezione, che ti permetterà di collegare l’interruttore all’interno della sezione “I miei componenti” aggiunto precedentemente all’interno del progetto.
Strumenti d’interfaccia dell’editor Modifica Template
All’interno della sezione Modifica Template sono disponibili degli strumenti per rendere il Template più personalizzabile possibile.
Annulla & Ripeti |
Queste due strumenti permettono di ripetere o annullare un’azione fatta all’interno della sezione Modifica Template |
|
Reimposta, avanti o Indietro Zoom |
Questi tre strumenti permettono di ingrandire o dimiuire la quantità di zoom all’interno della sezione del Modifica template. |
|
Sposta Avanti o Dietro
|
Questi due strumenti permettono di spostare dietro o spostare in avanti dell’immagine di sfondo un oggetto. |
|
Figura precedente o successiva
|
Questi due strumenti permettono di selezionare una forma precedente o successiva dipendetemente dall’immagine correntemente selezionata. |
|
Allinea destra, sinistra o centro
|
Questi tre strumenti consentono di allineare i componenti selezionati al lato del componente più vicino alla posizione di allineamento scelta. |
|
Allinea in alto, in Mezzo o in Basso
|
Questi tre strumenti consentono di allineare i componenti selezionati al lato del componente più vicino alla posizione di allineamento scelta. |
Impostazioni contenitore
Questa barra degli strumenti rende l’impostazione e la visualizzazione dei componenti e della risoluzione più veloce.
Mostra nomi
![]()
Questo pulsante permette di attivare disattivare i nomi dei componenti all’interno dell’editor del template.
Dimensioni Contenitore
![]()
Qui potrai inserire le dimensioni del contenitore del componente Map template.
Griglia
![]()
Qui puoi inserire le dimensioni in pixed della Griglia che sarà applicato al container. La griglia permette di posizionare elementi all’interno del container con un criterio di pixel di griglia.
Annulla e chiudi
![]()
Questo pulsante permette di chiudere l’editor del componente Mappa senza salvare, questo vuol dire che le ultime modifiche non verranno salvate.
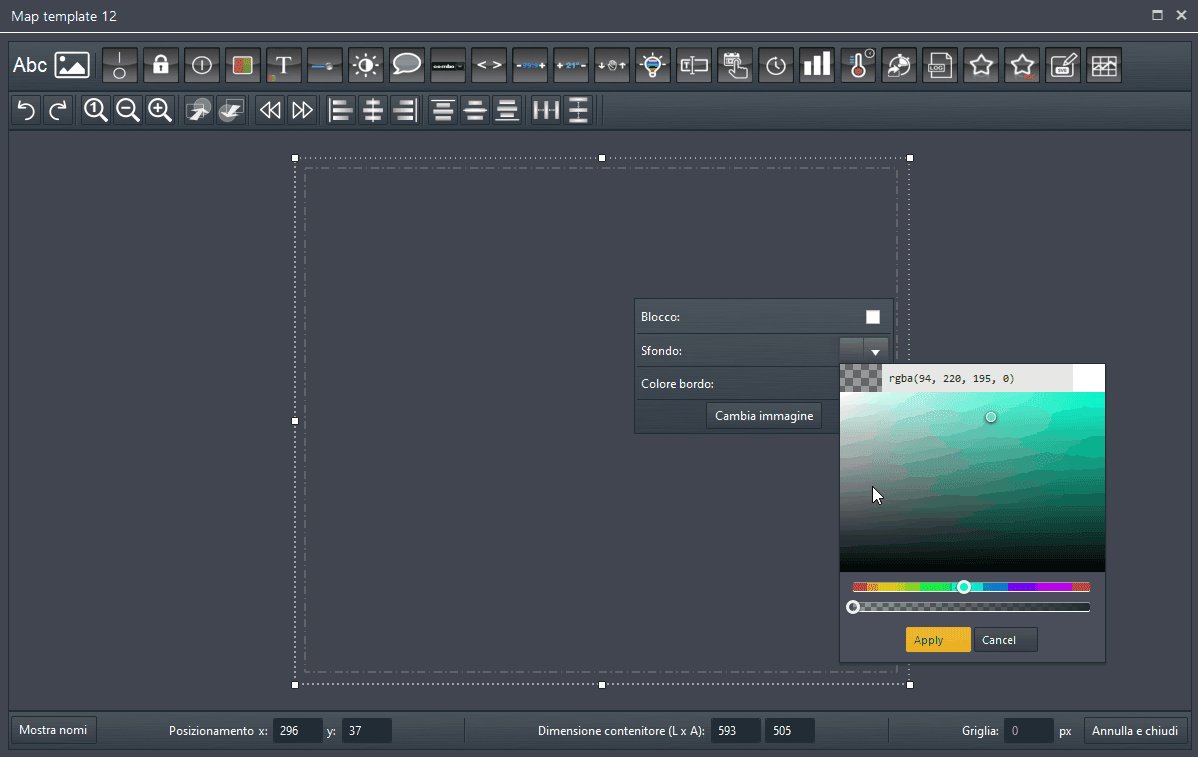
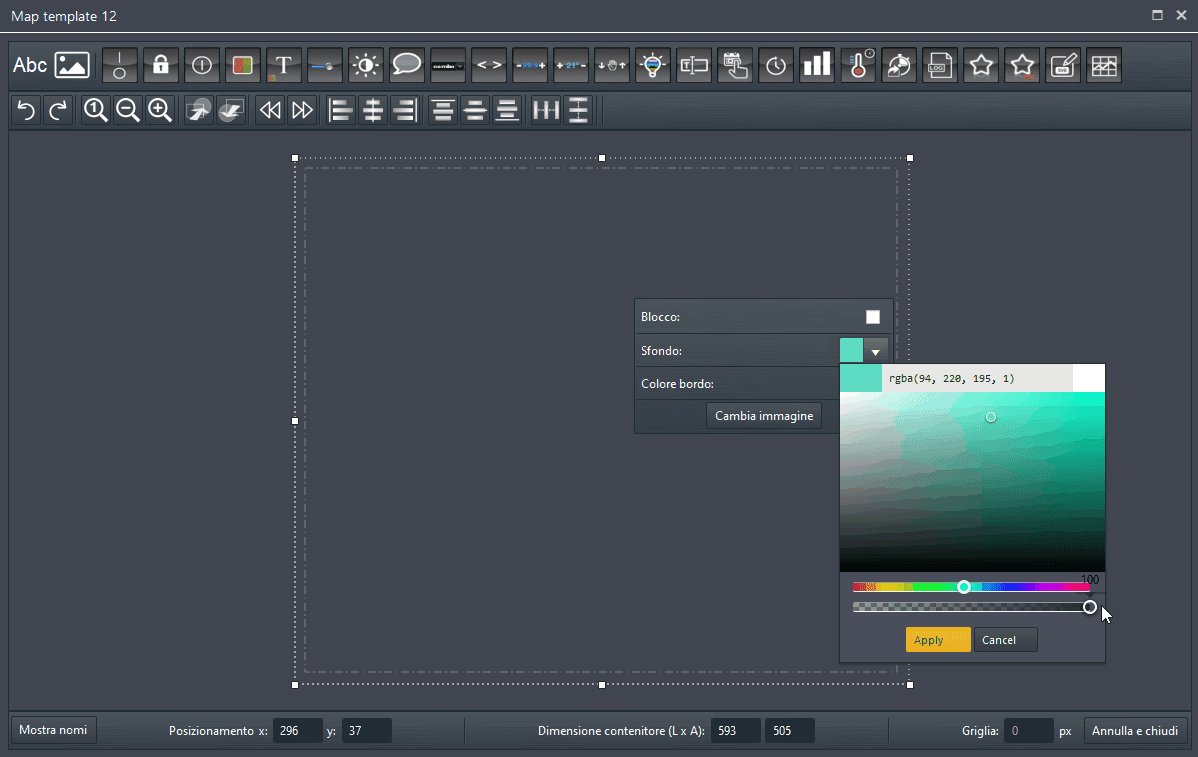
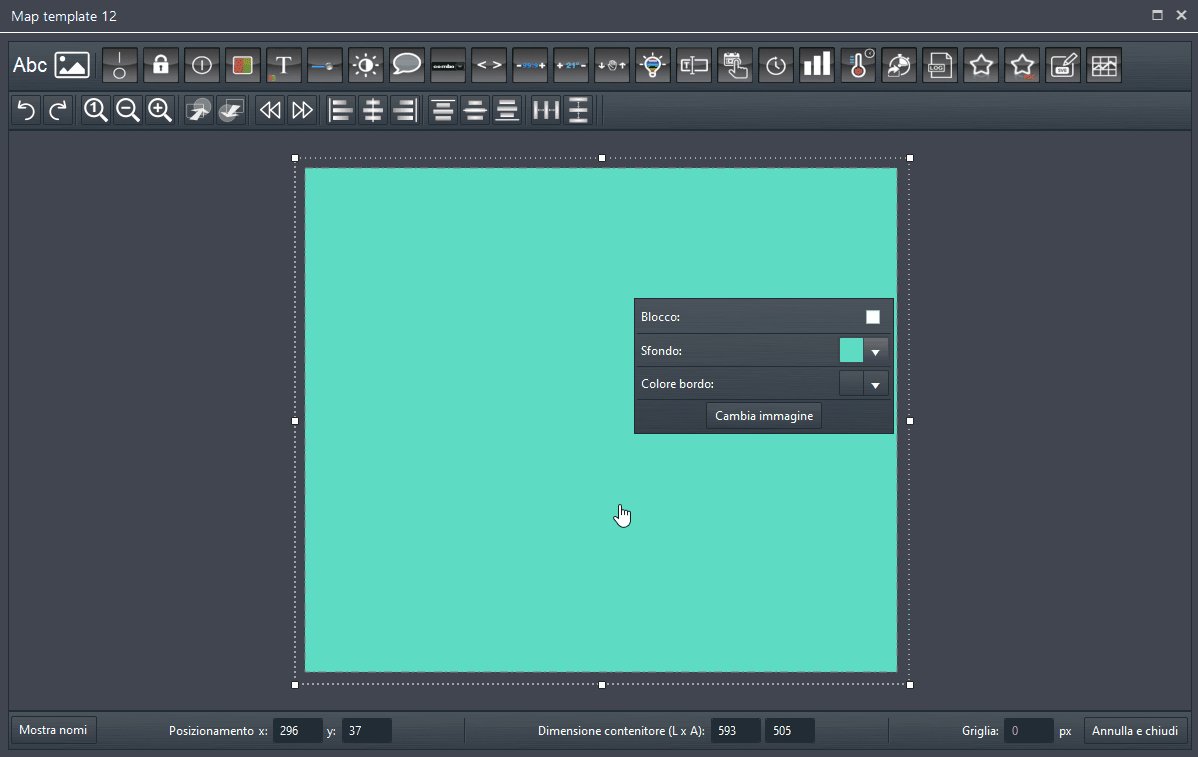
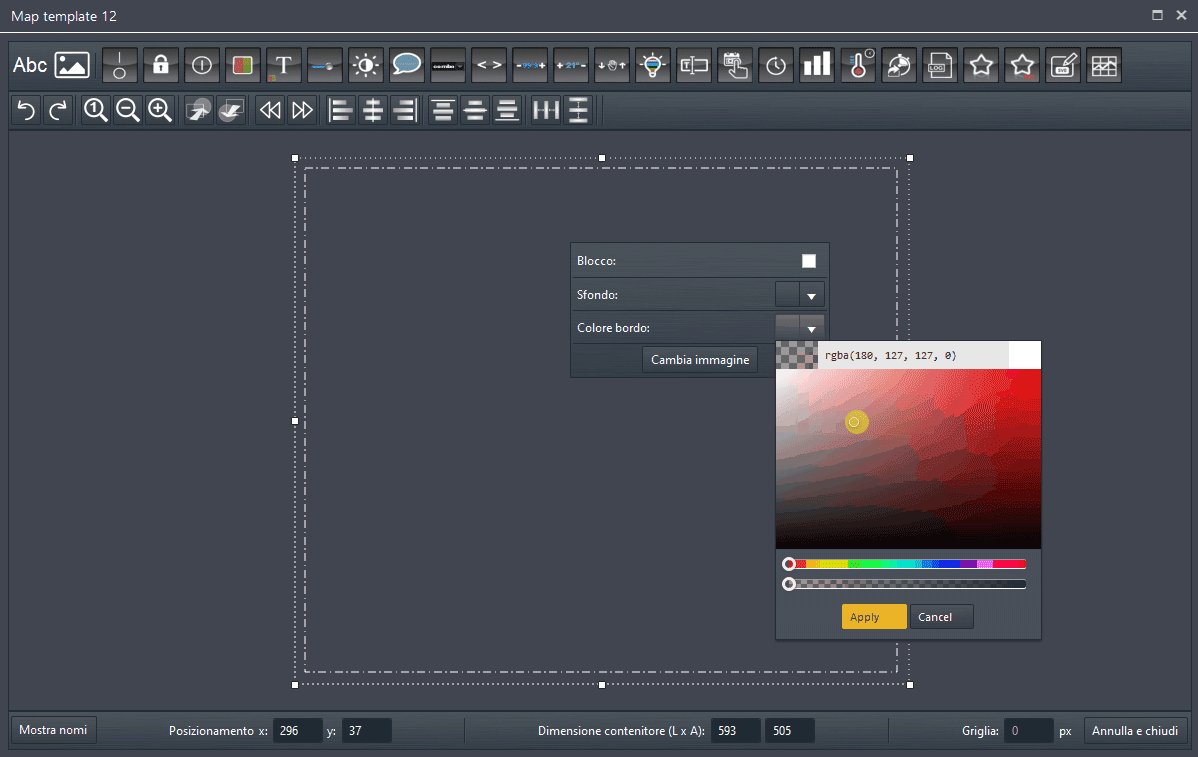
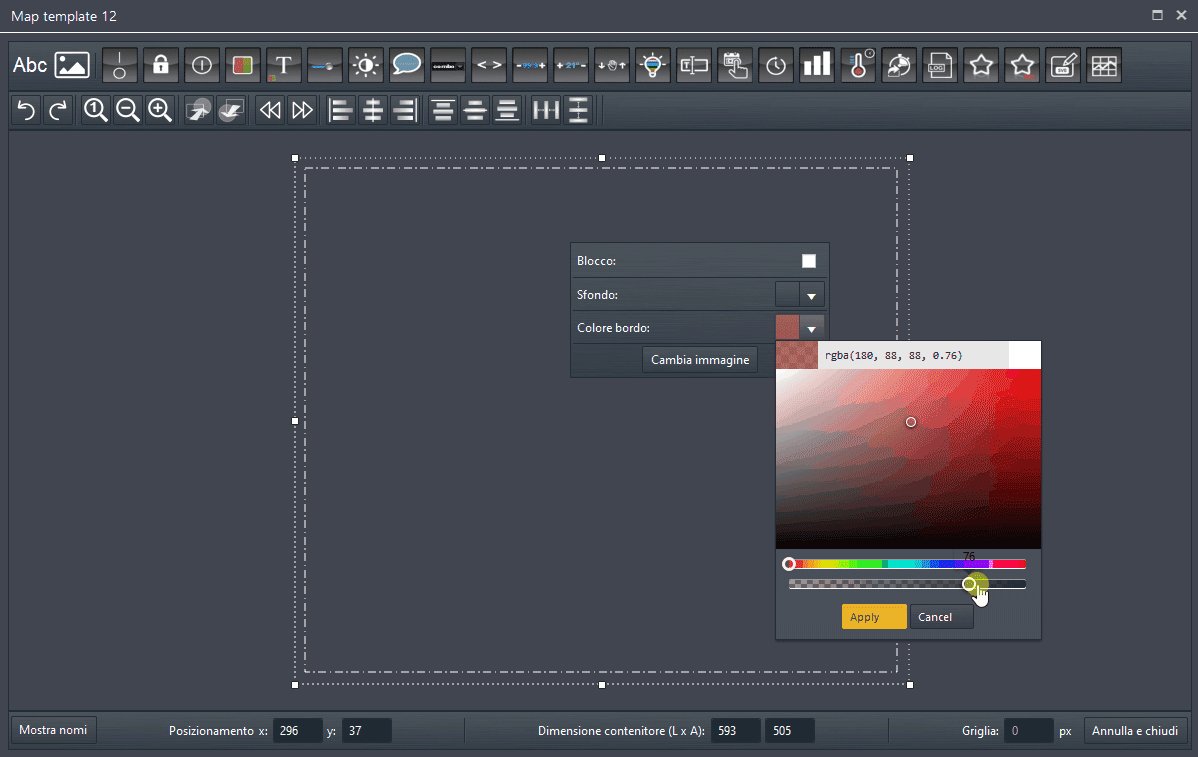
Selezione del colore di sfondo e dei bordi del container
Lo sfondo del componente Mappa può anche essere costruito senza un’immagine di sfondo, permettendoti la scelta del singolo colore di sfondo e dei bordi del container.
Per far questo, clicca in un punto vuoto del tuo container, una nuova finestra si aprirà. Dopo di che clicca sopra il primo selezionatore di colore per selezionare il colore di sfondo. Una volta cliccato si aprirà una palette, permettendoti di scegliere il colore desiderato che verrà applicato al container. Scelto il colore, assicurati che il cursore dell’opacità posto subito sotto il cursore per la selezione del colore dello sfondo.
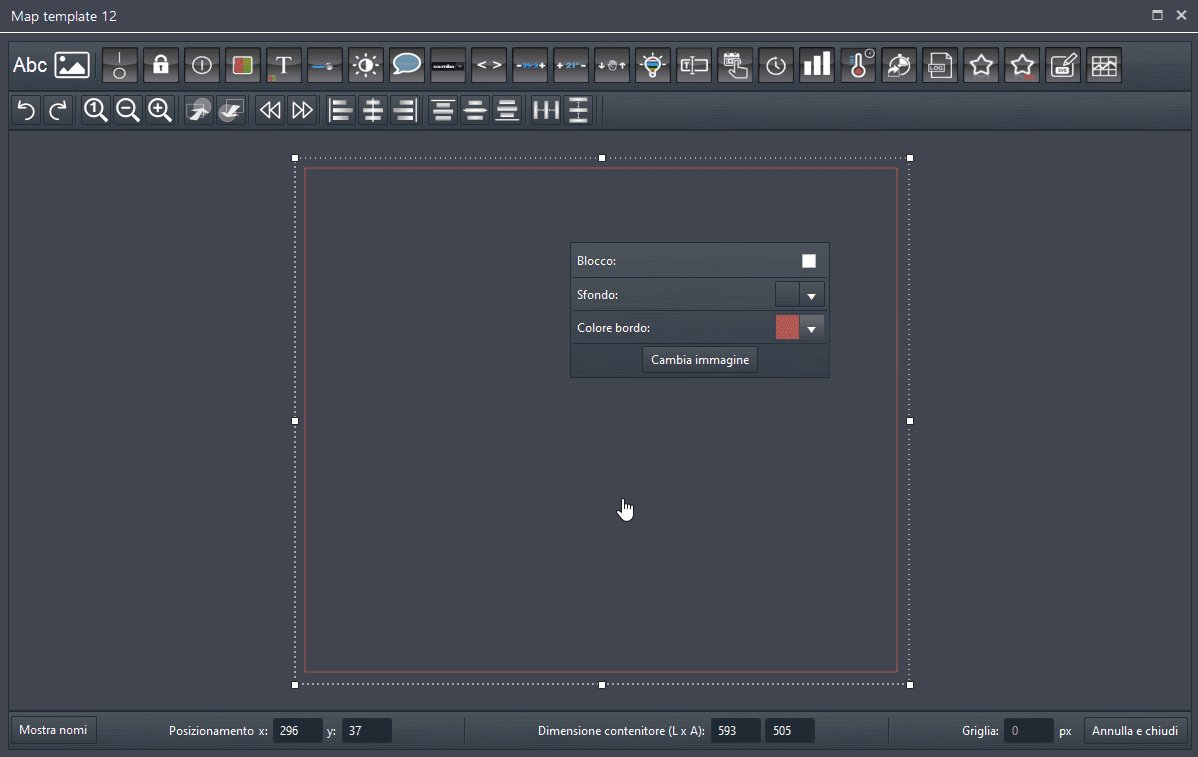
Puoi anche selezionare il colore dei bordi del contenitore del componente Mappa. Puoi selezionarlo cliccando tasto sinistro all’interno del contenitore e seleziona il selettore chiamato Colore bordo.
Risultato visivo componente Map template
Per poter applicare il componente Map template correttamente all’interno dell’interfaccia utente, avrai bisogno di aggiungere un componente d’innesco per rendere possibile all’utente l’apertura del Map template.
Quindi aggiugni un componente Pulsante all’interno del progetto, dopo di che apri il clicca sul componente Map template per visualizzare le sue proprietà. Clicca sul menu a discesa “Visualizza template tramite componente pulse” e seleziona il componente pulsante aggiunto in precedenza
Apri il menù Interfaccia Utente e aggiungici i componenti Pulsante e Map template, basterà trascinarli all’interno dal menù componenti nella parte destra della schermata. I due componenti possono essere impostati in maniera indipendente, suggeriamo di adattare i componenti all’interno dell’interfaccia utente così da ottenere gli oggetti con una corretta risoluzione una volta aperta l’interfaccia utente, nel nostro caso abbiamo applicato una risoluzione di “1440 x 900” all’interfaccia utente e una fattori di scala di 300% al componente Map template nell’interfaccia utente.
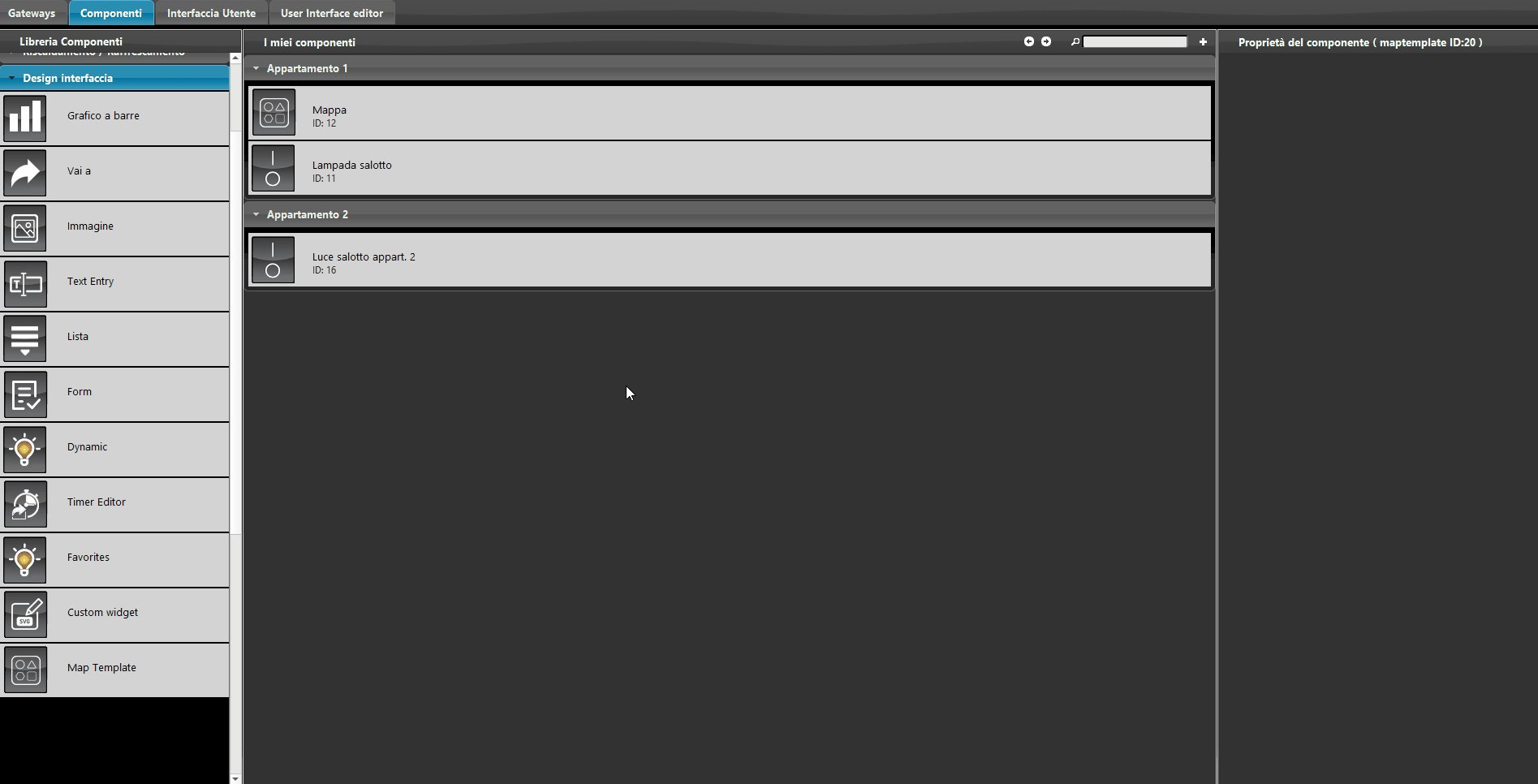
Configurazione di molteplici componenti Map Template
Nel caso ci sia la necessità di creare molteplici Map template nello stesso progetto, è si volesse applicare lo stesso template a tutti, esiste una lista a opzioni creata giusto per questa operazione, vediamo come è possibile farlo!
Passo 2.1:
Aggiungi un nuovo componente Map template all’interno del progetto, apri il suo Template editor dalle proprietà del componente.
Passo 2.2:
Se in presenza di molteplici componenti Map template all’interno dello stesso progetto, un nuovo menù a opzioni apparirà nella parte destra del menù Tools chiamato “Importa mappa“, cliccalo e seleziona il Map template sorgente che vuoi che venga copiato nel componente corrente. Una volta selezionato il Map template un messaggio verrà mostrato “Sovrascrivere la mappa corrente“, conferma cliccando OK.