GRAFICO IN TEMPO REALE
INTRODUZIONE
Questo componente permette di consultare il dato di uno specifico componente in tempo reale. Questo componente può essere utilizzato, per esempio, per consultare in tempo reale il consumo il consumo di un elettrodomestico.
Nota! Questo componente funziona solo nell’interfaccia Utente a Mappe.
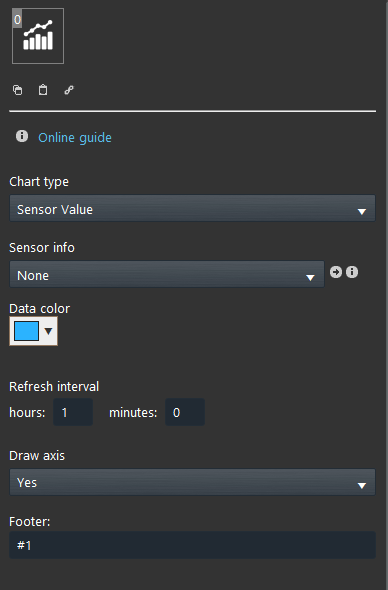
Proprietà componente
Tipo di Grafico: Qui imposta il tipo di grafico.
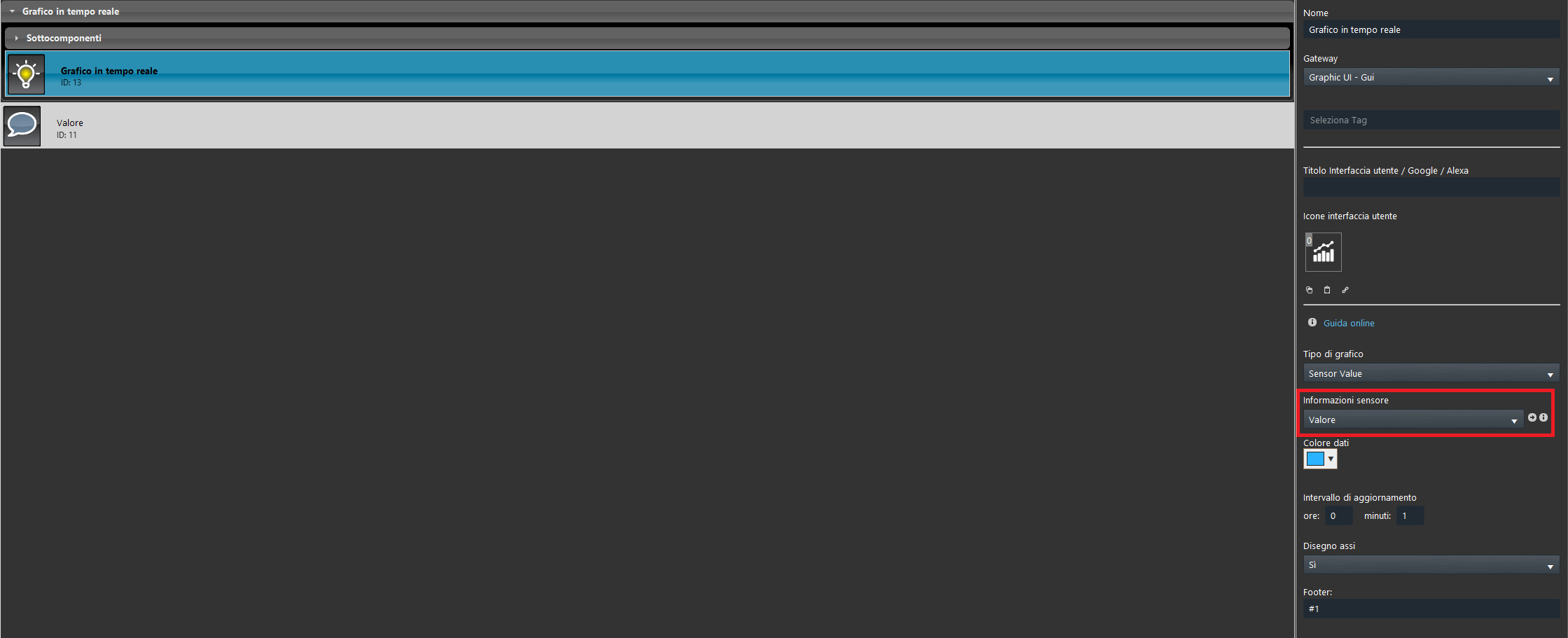
Informazione sensore: Collega qui il componente che verrà mostrato all’interno del grafico.
Colore dato: Qui seleziona il dato nel Grafico.
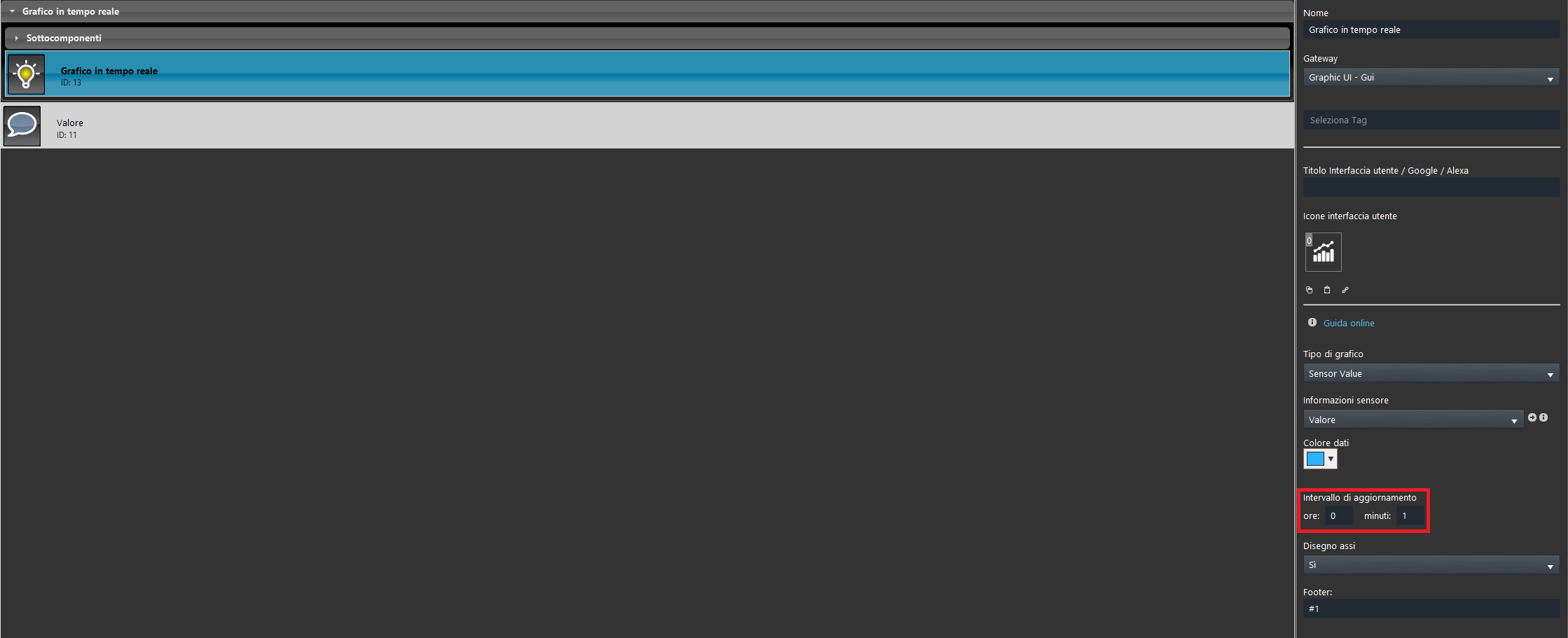
Intervallo di aggiornamento: Qui imposta l’intervallo di registrazione il quale verrà applicato al valore del dato mostrato nel Grafico.
Draw axis: Questa opzione permette di scegliere se le assi all’interno dell’interfaccia dell’App.
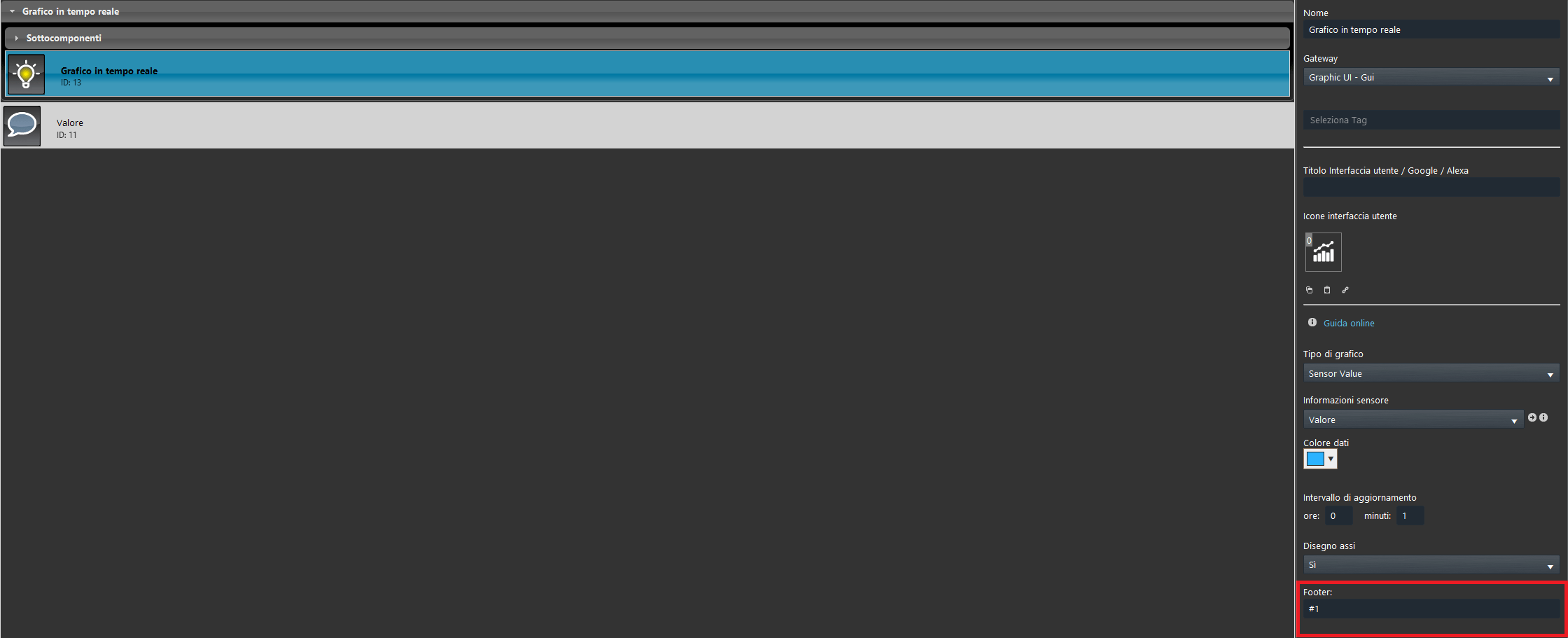
Footer: Imposta qui il testo che verrà aggiunto all’interno del Footer nella parte sinistra del Grafico.
Configurazione componente
Collega il componente info nel parametro Informazione Sensore. Questo sarà mostrato all’interno del Grafico in tempo reale all’interno del interfaccia dell’app Ilevia.
Imposta l’intervallo di aggiornamento, questo imposterà l’intervallo di tempo il quale il dato che verrà aggioranto all’interno del grafico nell’interfaccia Utente.
Applica un footer al Grafico in tempo reale, seguito dal carattere “#1” che include il valore di informazione all’interno della posizione del footer. Questo testo è applicato come etichetta al valore all’interno di Ilevia Control App.
Risultato visisvo
Come puoi vedere nella immagine sottostante, il valore visulizzato all’interno del Grafico viene visualizzato e aggiornato ripetutamente nella parte inferiore, cioè nel footer, viene visualizzato il testo inserito con il valore numerico che fa riferimento al componente info.
Clicca il link per poter scaricare il progetto del componente Grafico in tempo reale e provarlo tu stesso.