CUSTOM WIDGET SCRIPT
INTRODUZIONE
Questa guida spiegherà come configurare lo script java per collegare il componente Custom widget con componenti come: Set point, Info, Interruttori, Drop down, etc… al file svg selezionato all’interno delle proprietà del componente. Ovviamente lo script cambierà in base alla struttura e funzione del vostro file svg.
Variabili script
Queste sono le fariabili che fanno parte dello script. Ricordiamo che le variabili non necessiatano di avere lo stesso nome e ID, questa seguente è una dimostrazione di cosa può essere creato con uno script java.
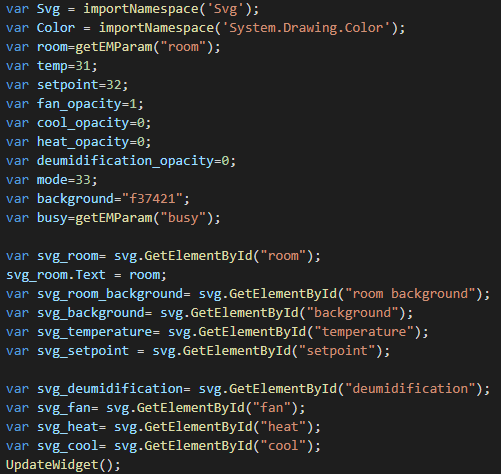
var Svg: Questa variabile andrà a prendere il nome del file svg.
var color: Questa variabile assumerà il system drawing color.
Variabili dei componenti:
var room: Questa variabile andrà ad assumere il numero della stanza impostato all’interno del campo json nelle proprietà del componente Custom widget.
var temp: Questa variabile assumerà il valore del componente con ID 31, che nel nostro caso è un componente Info che rappresenta una temperatura.
var Setpoint: Questa variabile assumerà il valore del componente con ID 32, che nelo nostro caso è un componente Setpoint.
var fan_opacity: Questa variabile assumerà 1 come valore valore di default. Nel nostro caso questo componente è collegato ad una icona all’interno del file svg.
var deumidification_opacity: Questa variabile assume 1 come valore predefinito. Nel nostro caso questo componente è collegato ad una icona all’interno del file svg.
var cool_opacity: Questa variabile assumerà 0 come valore predefinito. Nel nostro caso questo componente è collegato ad una icona all’interno del file svg.
var heat_opacity: Questa variabile assumerà 0 come valore predefinito. Nel nostro caso questo componente è collegato ad una icona all’interno del file svg.
var mode: Questa variabile assumerà il valore del componente con ID 33, che nel nostro caso è un componente Lista a opzioni.
var background: Questa variabile andrà ad impostare il colore di sfondo del file svg.
Variabili collegamento elementi file SVG:
var svg_room: Questa variabile creerà un link tra i livelli del file svg;
svg_room.Text: Questo statement andrà ad applicare il valore tra l’elemento del file svg;
var svg_room_background: Questa variabile creerà un collegamento tra il file svg “room background”;
var svg_background: Questa variabile crea un collegamento tra il file svg e l’elemento “background“
var svg_Temperature: Questa variabile crea un collegamento tra il file svg e l’elemento “Temperature“.
var svg_Setpoint: Questa variabile crea un collegamento tra il file svg e l’elemento “Setpoint“.
var svg_deumidification: Questa variabile crea un collegamento tra il file svg e l’elemento “deumidification“.
var svg_fan: Questa variabile crea un collegamento tra il file svg e l’elemento “fan“.
var svg_heat: Questa variabile crea un collegamento tra il file svg e l’elemento “heat“.
var svg_fan: Questa variabile crea un collegamento tra il file svg e l’elemento “Cool“.
UpdateWidget(): Questo statement aggiornerà l’elemento widget quando viene eseguito all’interno del server.
Funzioni dello script
Queste sono le funzioni usate per cambiare i valori degli elementi dell’immagine svg all’interno dell’interfaccia utente.
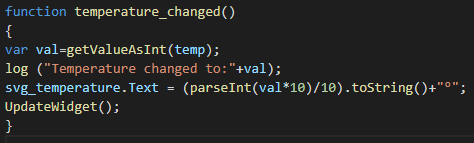
Funzione Temperature changed:
var val= getValueAsInt(temp): Questa variabile prenderà il valore corrente della variabile temp.
log (“Temperature changed to:”+val): Questo log stamperà la stringa “Temperature changed to:” + il valore della variabile “val“.
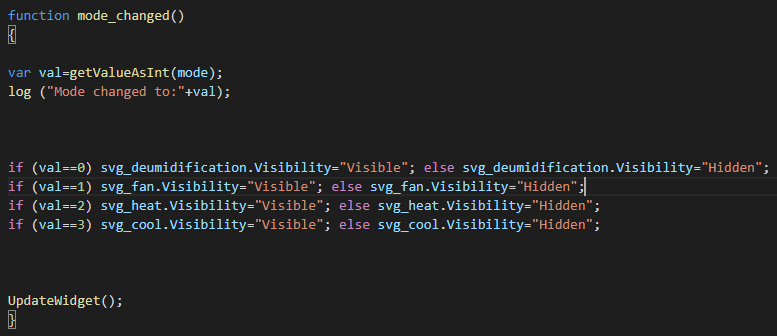
Funzione mode_changed:
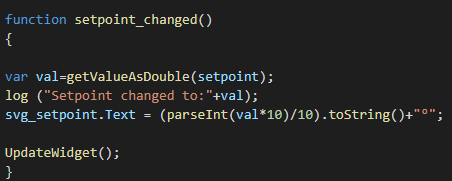
Funzione setpoint_changed:
var val=getValueAsDouble(setpoint): Questa variabile prenderà il valore della variabile “setpoint”;
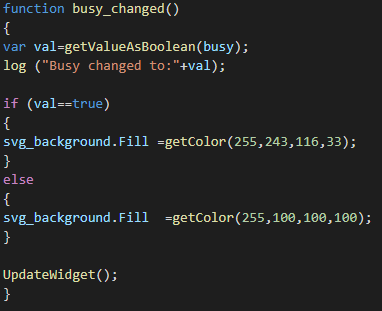
Funzione busy_changed:
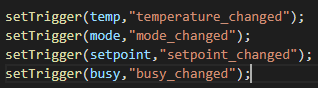
SetTriggers:
setTrigger(temp,”temperature_changed”): Questo statement permetterà l’esecuzione della funzione “temperature_changed“;
setTrigger(mode,”mode_changed”): Questo statement permetterà l’esecuzione della funzione “mode_changed“;
setTrigger(setpoint,”setpoint_changed”): Questo statement permetterà l’esecuzione della funzione “setpoint_changed“;
setTrigger(busy,”busy_changed”): Questo statement permetterà l’esecuzione della funzione “busy_changed“.