Text Info
Text Info
INTRODUCTION
It allows you to see different texts with different
USE CASES
- You an use the text info component to make customized text feedbacks to link to other components such as switches etc…
COMPONENT’S PROPERTIES
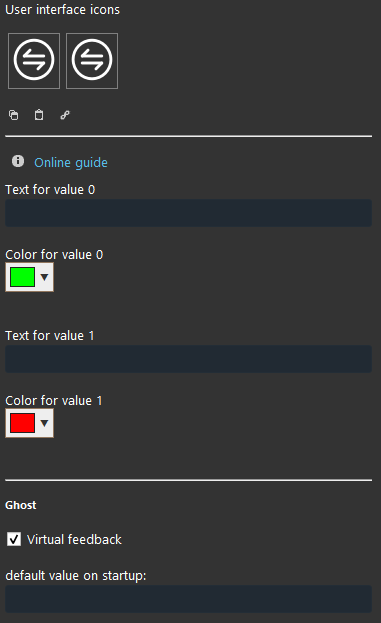
Text:
When the value is 0: Enter the text that has to visualized on the interface when the value is 0;
When the value is 1: Enter the text that has to visualized on the interface when the value is 1;
Color:
When the value is 0: Choose the icon color when the value is 0 (right click on the box);
When the value is 1: Choose the icon color when the value is 1 (right click on the box).
Default value on start up: Here you will be able to set the default value which will be set to the component each time the server starts.
COMPONENT’S PROPERTIES
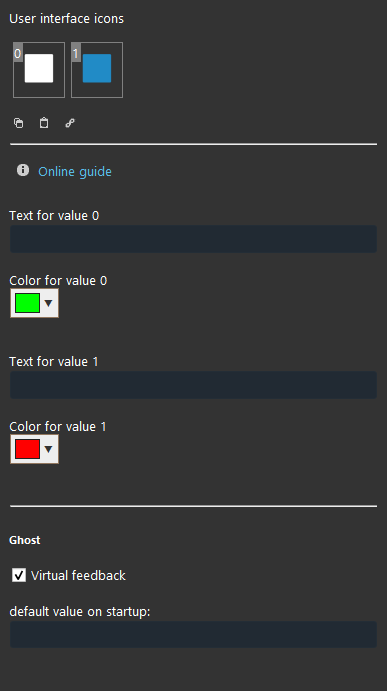
Text:
When the value is 0: Enter the text that has to visualized on the interface when the value is 0;
When the value is 1: Enter the text that has to visualized on the interface when the value is 1;
Color:
When the value is 0: Choose the icon color when the value is 0 (right click on the box);
When the value is 1: Choose the icon color when the value is 1 (right click on the box).
Default value on start up: Here you will be able to set the default value which will be set to the component each time the server starts.
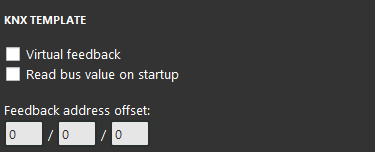
KNX
This component’s sample is made by using KNX gateway.
Please refer to “Gateways / Protocols” guide in order to get further info.
Virtual Feedback: please refer to
Read bus value on startup: please refer to “KNX protocol” guide;
Write / Feedback address
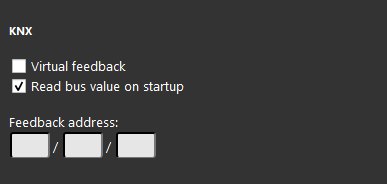
KNX
This component’s sample is made by using KNX gateway.
Please refer to “Gateways / Protocols” guide in order to get further info.
Virtual Feedback: please refer to
Read bus value on startup: please refer to “KNX protocol” guide;
Write / Feedback address
 Ilevia Control
Ilevia Control
Three different view mode possibilities: “CLASSIC”, “MODAL” and “HIDDEN”. Learn more about the component’s view modes.
CLASSIC USER INTERFACE
Here is the visual result of the component on Ilevia Control(Classic Style).
As set the text info component will change when the linked component change its state.
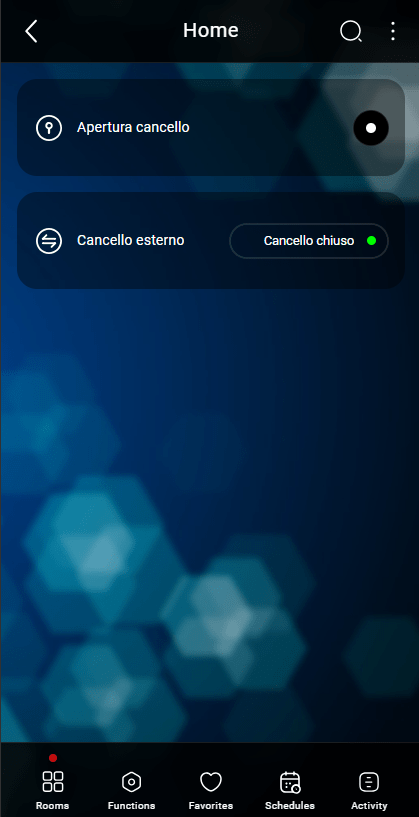
![]() Text info in state OFF (Picture 1)
Text info in state OFF (Picture 1)
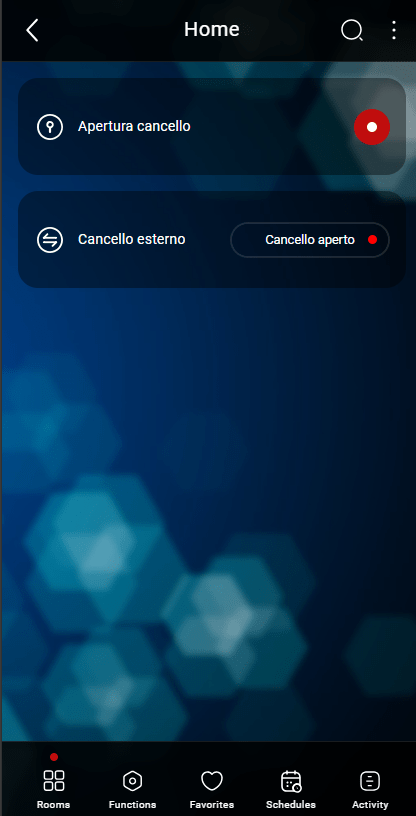
![]() Text info in state ON (Picture 2)
Text info in state ON (Picture 2)
MAP USER INTERFACE
Here is an example of one of the possible visual results on the Map user interface on Ilevia Control (Map style).
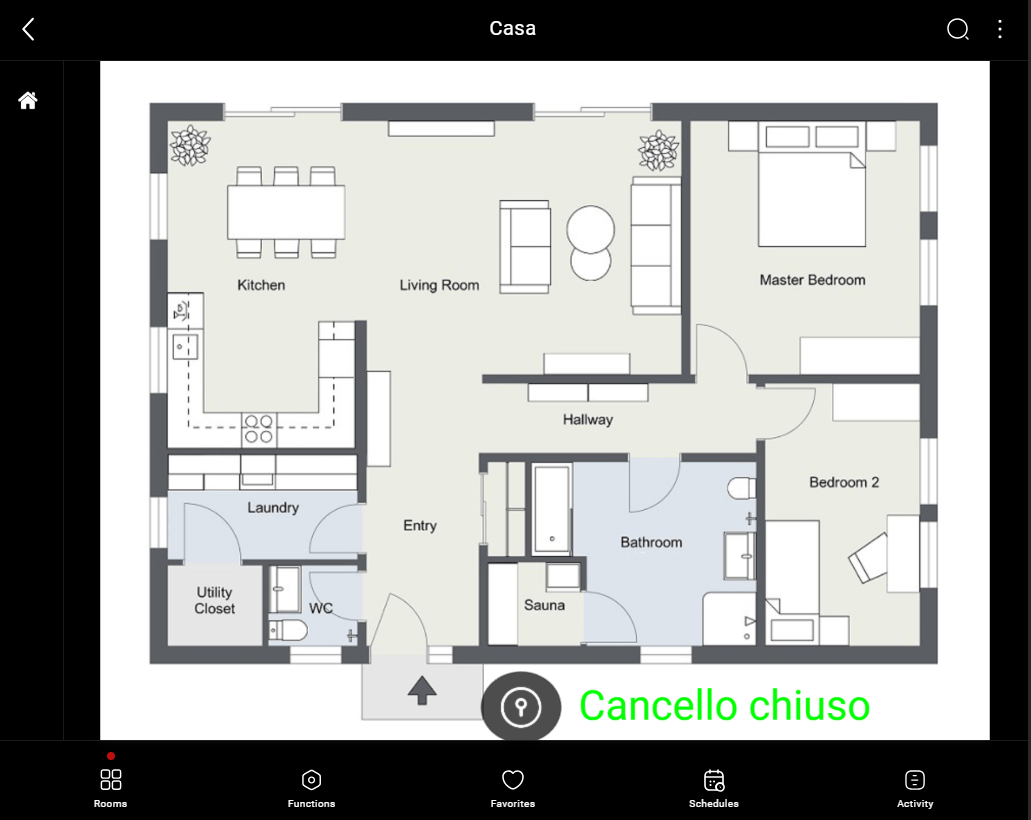
![]() Text info with state 0 (Picture 1)
Text info with state 0 (Picture 1)
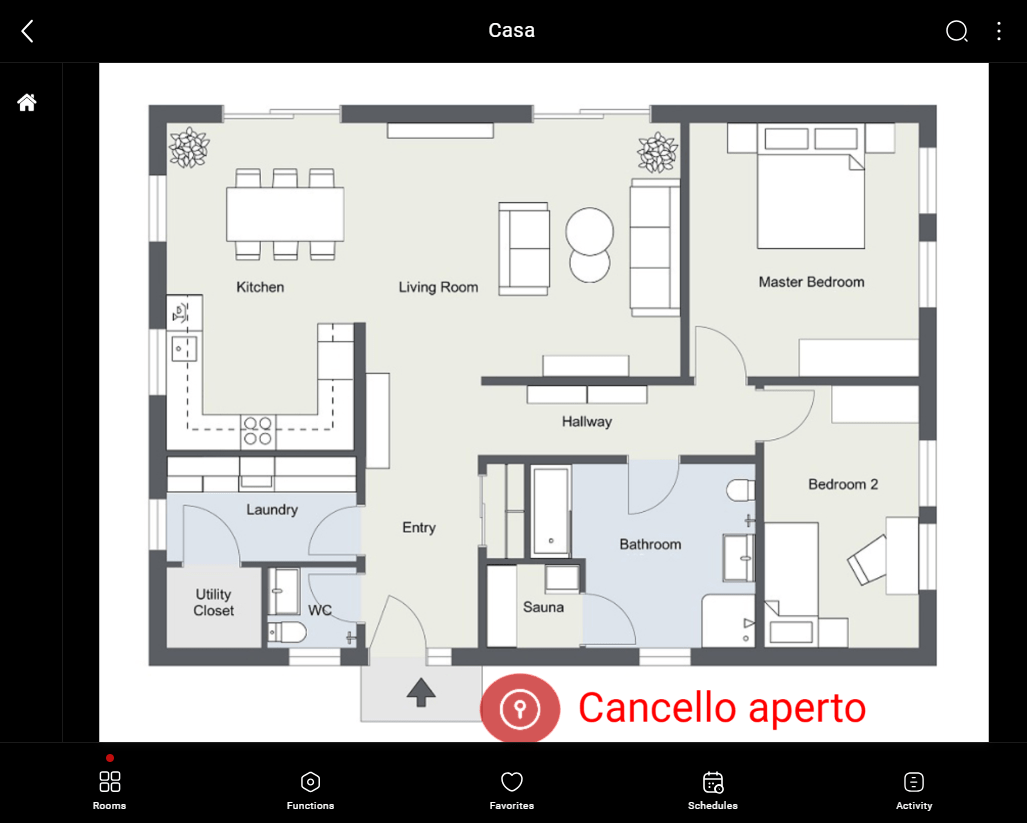
![]() Text info with state 1 (Picture 2)
Text info with state 1 (Picture 2)