Signal
Signal
INTRODUCTION
This component is an operator which allows processing the single signal to add delays or activate functions after verifying the stability of the same signal for a certain time. It gives the possibility to manage operations that can be performed even with scenarios. However, it is more convenient to control events in detail, distinguishing the ON/OFF timing.
USE CASES
- The user want to turn on a light when a movement sensonr trigger.
COMPONENT’S PROPERTIES
GUI
This component’s sample is made by using Graphic UI gateway.
Please refer to “Gateways / Protocols” guide in order to get further info.
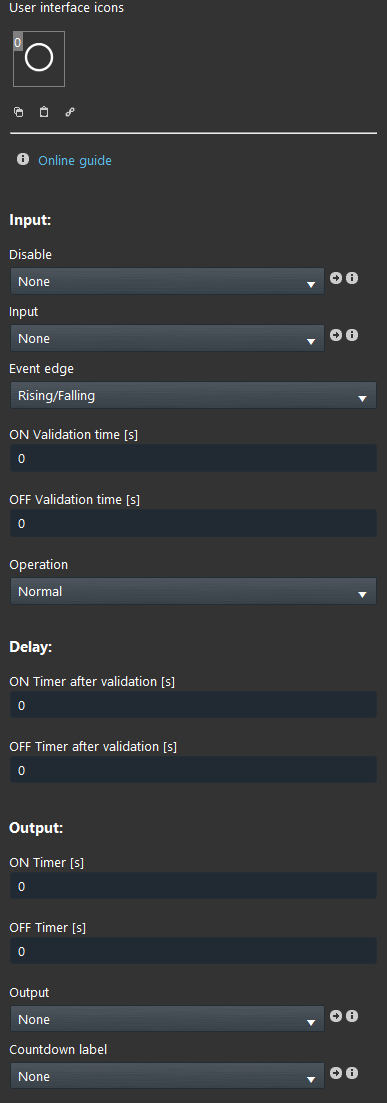
INPUT
Input: Select the Input switch component.
Event edge: Select whether the event is rising, falling, or both.
ON Validation time (seconds): Enter the time that must elapse so that the ON value of the input component both valid.
OFF Validation time (seconds): Enter the time that must elapse so that the OFF value of the input component both valid.
Operation: Select if the operation is carried out normally or if it is reversed.
DELAY
ON Time after validation (seconds): Enter the time that elapses after that the ON value of the input component has been validated.
OFF Time after validation (seconds): Enter the time that elapses after that the OFF value of the input component has been validated.
OUTPUT
Output: Select the Output switch component.
ON Timer (seconds): Enter how long the output component will have the ON value.
OFF Timer (seconds): Enter how long the output component will have the OFF value.
Output: Select the Output switch component.
Reminder before continuing:
- Download and Install EVE Logic plugin to enable plugins (link);
- After loading .eve project to the server, run EVE Remote app, log in and then wait a couple of minutes for logics activation.
!Click the following link to consult the guide of the below example
Click the link below to download the Signal demo project and try it your self.